在text widget中學習了很多用法,唯獨字體沒學習到,今天特別學習如何在Flutter中匯入資源,自訂義字體,方法其實和image文章中所學的本地圖片載入非常類似
首先先上網搜尋好要的字體,下載到電腦中(副檔名為ttf)
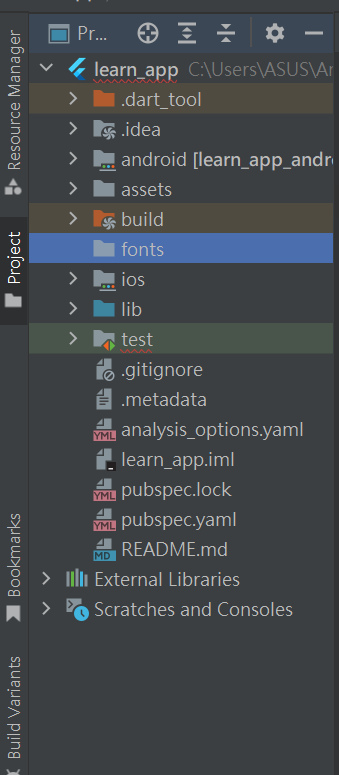
接著在Amdroid studio 工作列中新增一個fonts的資料夾(如圖藍色區塊)
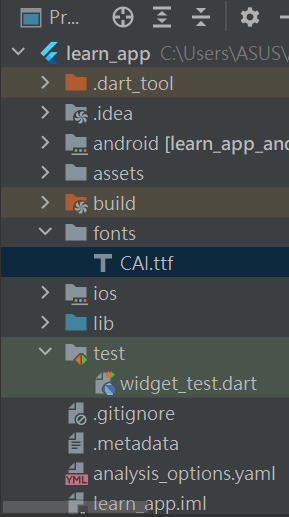
創建好後,將字體移入fonts資料夾中
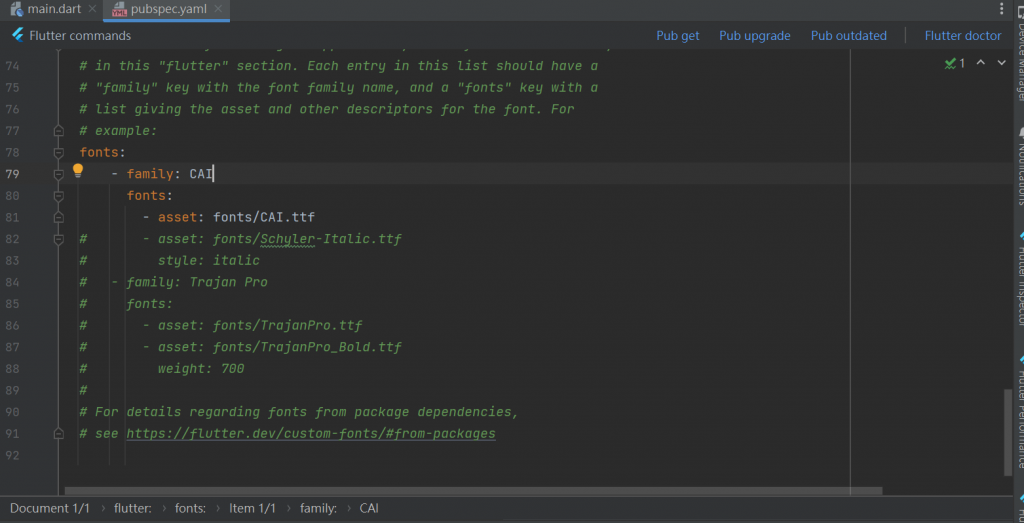
在工作列中找到pubspec.yaml,到裡面做修改如圖
這樣設定就完成了!
可以簡單寫個文本的程式碼測試看看
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("字體測試"),
),
body: new Center(
child: new Text(
'HELLO FLUTTER',
style: new TextStyle(fontFamily: 'CAI',fontSize: 40),
),
),
),
);
}
執行結果可以看到字體變了!
