來到 Nuxt Devtools 的最後一篇,今天將會探討與伺服器相關及其他進階的功能,還沒看過前兩篇的朋友也別錯過唷~

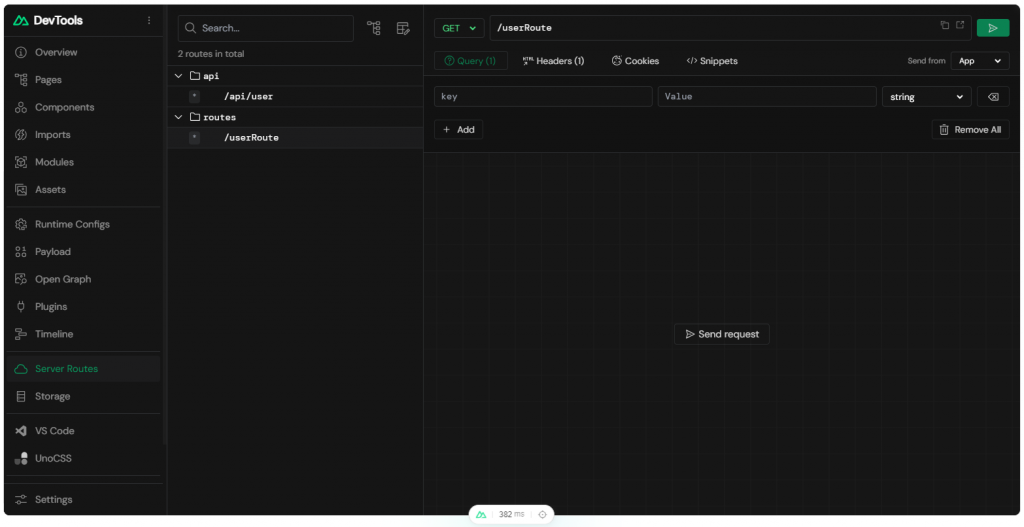
用來管理與測試伺服器端 API 的功能,Server Routes 介面條列出每個位於 server 資料夾下的 API,並且可以利用分類與搜尋功能快速尋找。

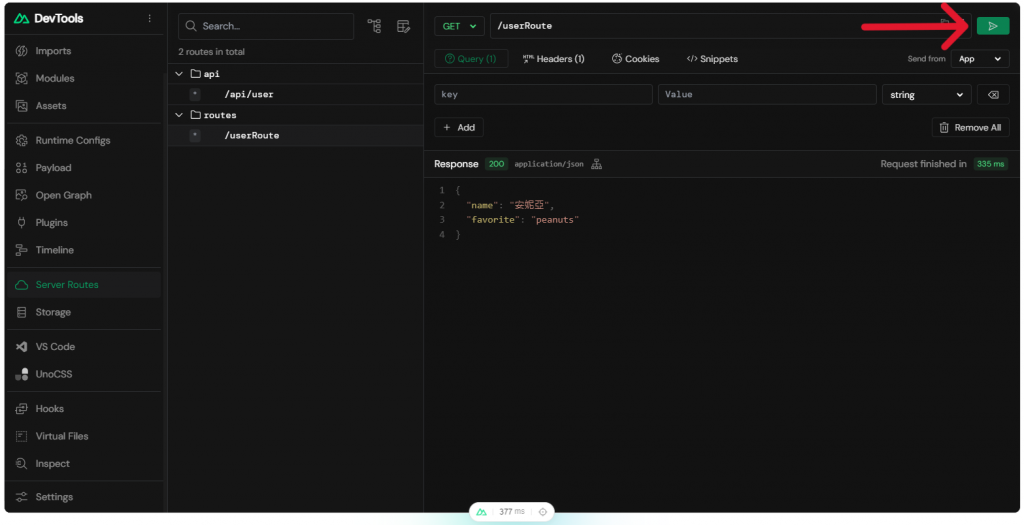
點擊畫面右上方的按鈕(上圖紅色箭頭處)則會針對個別 API 進行 HTTP Request,以查看伺服器端的 Response,此功能還會提供狀態碼、耗時等有關的詳細資訊。
可以根據專案需求調整 Request Method,增加所需的 Params、Header ... 等資訊,可以在測試中模擬不同情況,以確保 API 能夠處理各種不同 Request,實際應用可以參考 Day 14 – Nuxt 3 Server RESTful API。

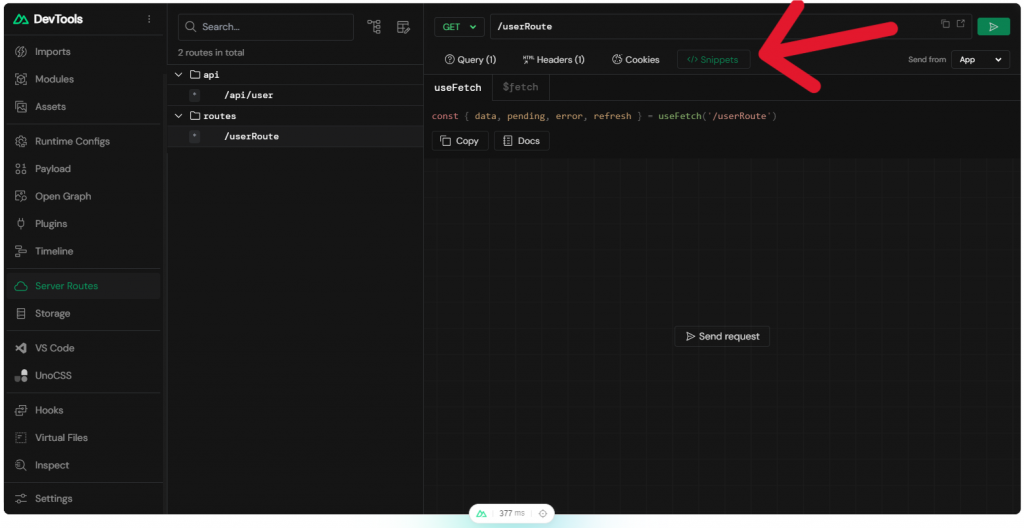
另外,點選至 Snippets (上圖紅色箭頭處)會看到 Nuxt Devtools 提供的程式碼提示,包含 useFetch 和 $fetch 函式的使用範例。



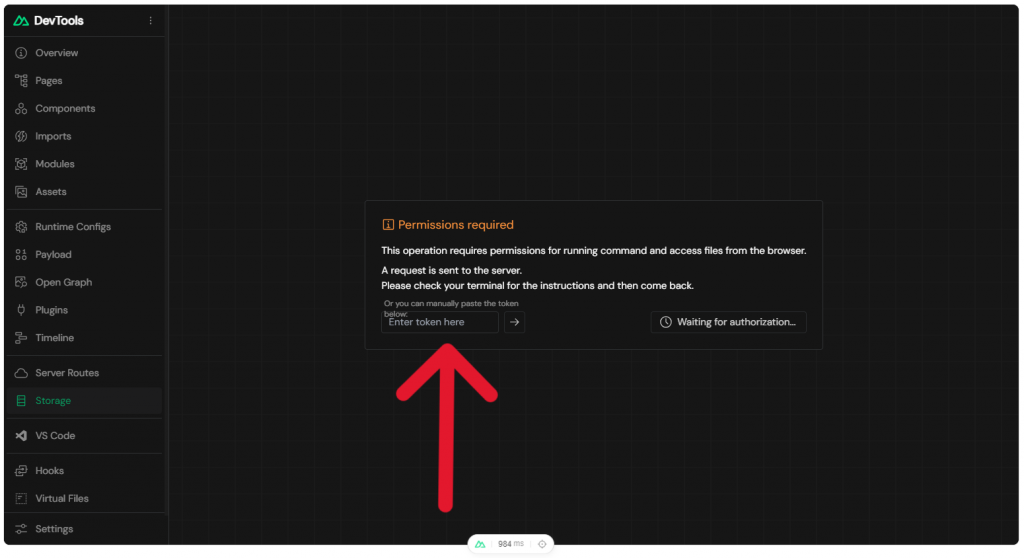
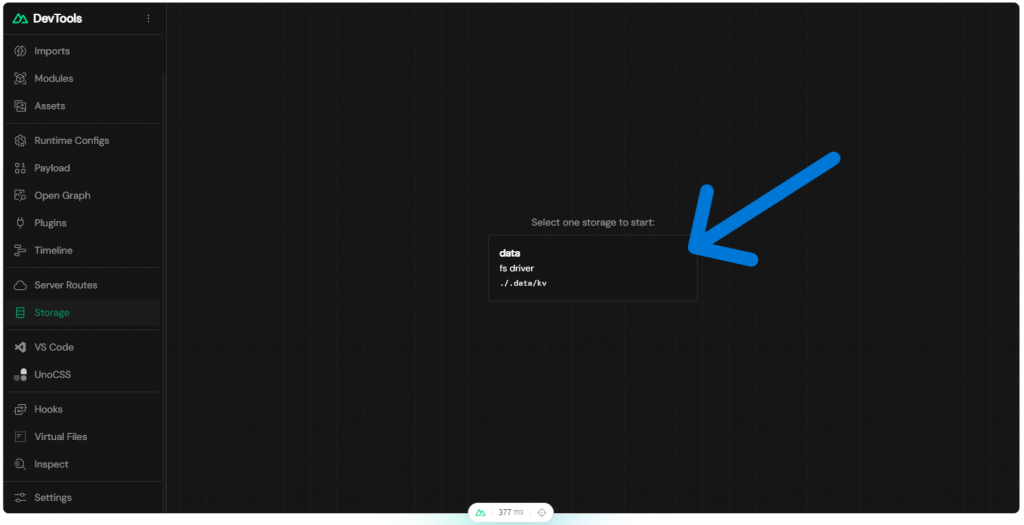
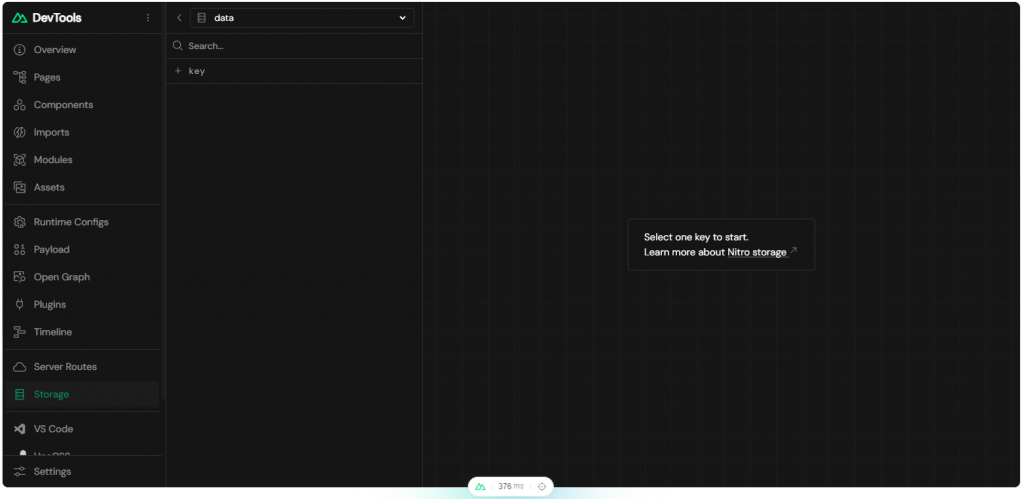
記得先填入 Nuxt Devtools 提供的 token(圖一紅色箭頭處)後點選進入(圖二藍色箭頭處)即可啟用。此功能以直接的介面管理專案中的儲存空間,並可以直接進行新增、修改與刪除。
這裡所提及的 Storage 是 Nitro 的內建功能,用於處理不同類型的資料來源,包括檔案系統、資料庫,以及其他各種資料來源。更多關於 Nitro Storage 的資訊可以參考官方文件。

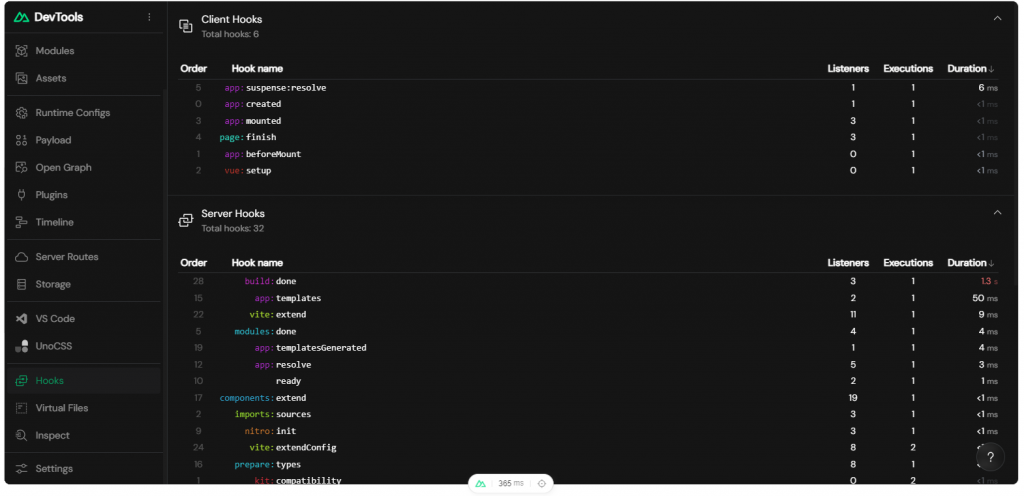
是一個進階的功能,可以用於開發 Nuxt 的擴充模組或處理其他更複雜的專案。此功能會監控每個 Hook 的監聽事件數量、執行數及耗時資訊,並清楚的分成 Client Hooks 和 Server Hooks,對於找出專案的效能問題十分有幫助。

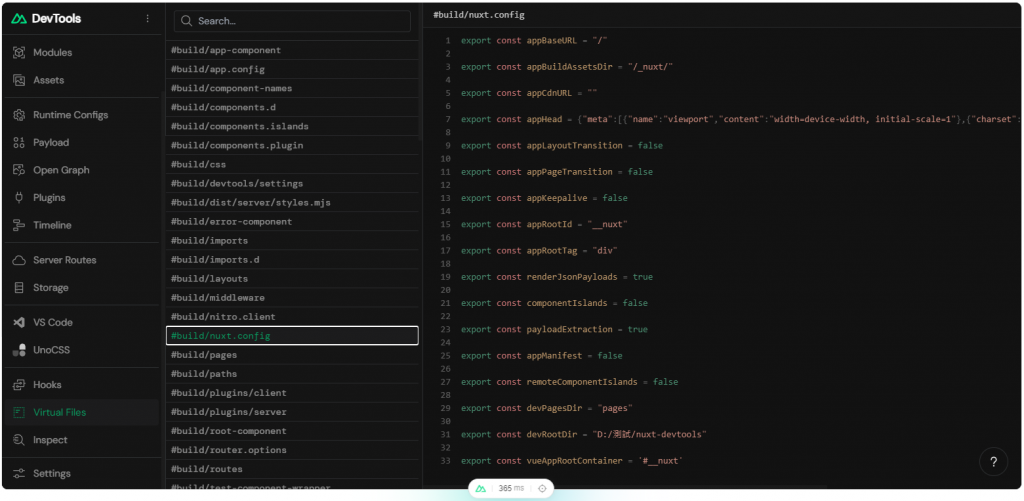
呈現出由 Nuxt 生成的虛擬檔案,這些檔案在實際的程式碼中可能不存在,它們是在需要時根據某些規則而動態產生,幫助實現某些功能與特性並提供更好的開發者體驗。
Virtual Files 功能用來提供開發者瀏覽虛擬檔案的內容,如同 Hooks 介面一樣適合在擴充模組或較複雜專案時使用。

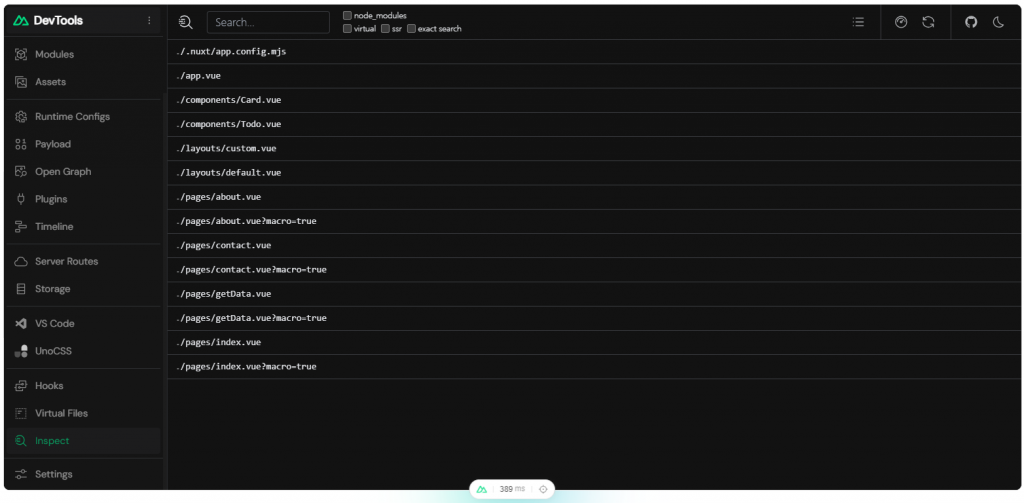
Nuxt Devtools 中的 Inspect 整合了 vite-plugin-inspect 套件,提供開發者檢閱 Vite 的轉換過程。

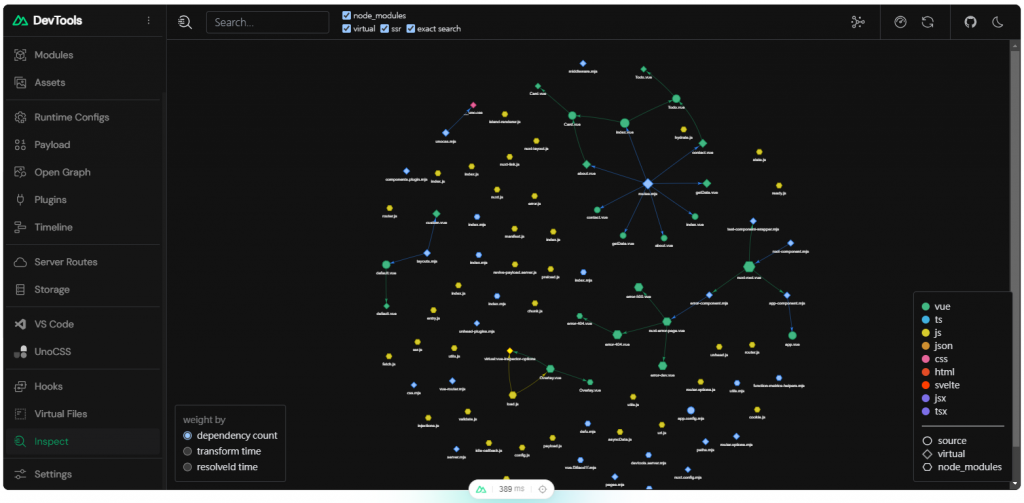
可以勾選上方的 node_modules、virtual、ssr 以及 exact search 來查看更多的內容;此外點擊 View Mode 則可切換成不同的瀏覽模式,上圖為切換至圖形化模式。

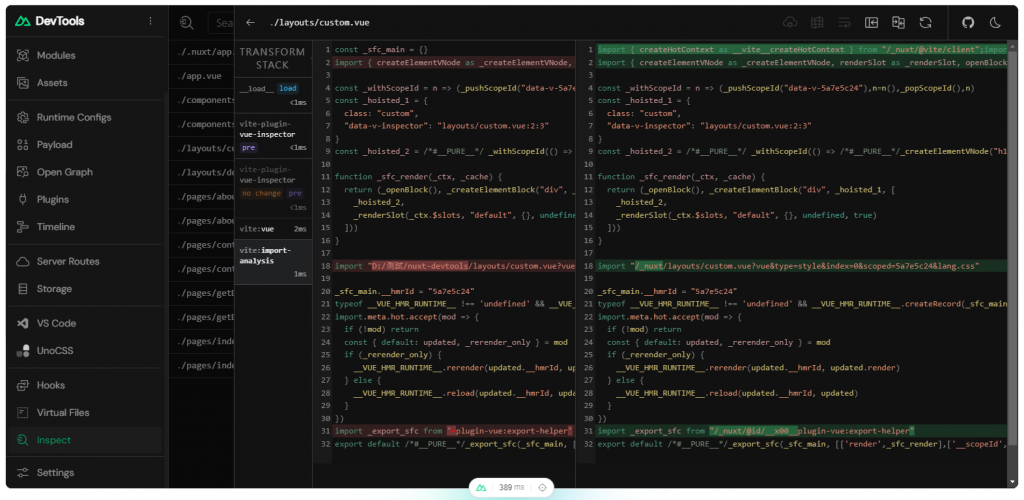
點開檔案後可以看到更多關於該元件、佈局等的轉換細節。
花了三天介紹 Nuxt Devtools 的使用及功能,它不僅僅是一個方便的輔助工具,還能提供更好的開發體驗,幫助我們快速處理問題、了解程式的內部運作,相信無論你是新手或是經驗豐富的開發者,Nuxt DevTools 都是一個不可或缺的工具。
明天會介紹圖片模組 NuxtImage 的使用方式,探討靜態檔案的存放位置,並比較 assets/ 與 public/ 的差別與使用時機,別錯過囉~
Introducing Nuxt DevTools
Nuxt DevTools
Nitro Storage
