在上一篇文章中,我成功將使用電子郵件與密碼註冊會員之功能串接,接下來是取得該註冊會員在 API 中的資訊,除了我們可以傳值進去,Firebase 也會自動產生一些資料欄位回傳給我(無論註冊結果是成功或失敗)。然而,註冊會員其實只是一個功能,此 API 成功後,亦須將該筆註冊所需的資料寫入資料庫中,所以此篇文章會介紹如何應用 Firebase Authentication 與 Firestore database 的寫入。
簡單的設定與函式的呼叫,讓我輕易地完成電子郵件註冊功能,但身為工程師,當然還是要花時間了解一下這個 API 都做了一些什麼事,還有可以運用的有哪些。
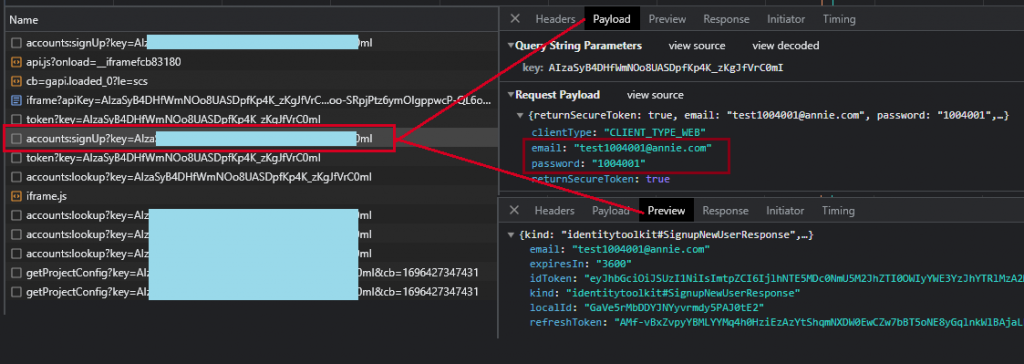
首先當然就是 call 了一支註冊的 API,在 API query 上帶我專案的金鑰(淺藍色遮蓋區域)後,使用 post 方法,藉由我傳入的 email 和 password 當 payload ,成功的話就會回傳一些值給我,可以看到在這支 API 中,Firebase 已將我傳入的密碼加密過。
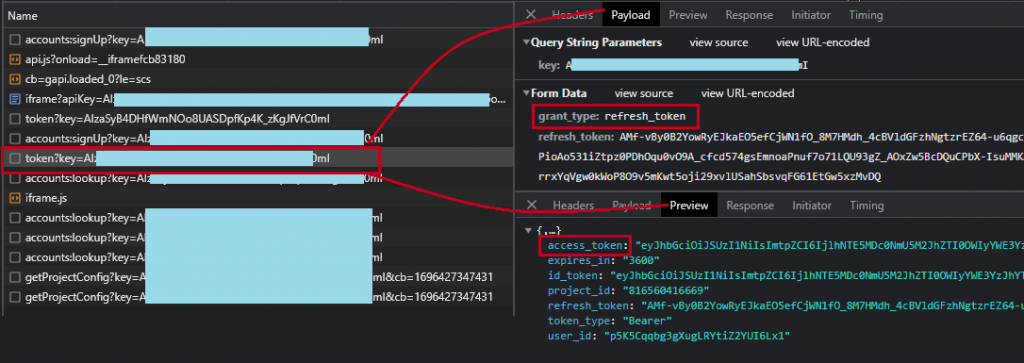
接著會自動使用上一支 API 回傳的 refreshToken 值,搭配 grant_type: refresh_token 的方式,刷新 user 的 token,回傳在名為 access_token 的值裡。

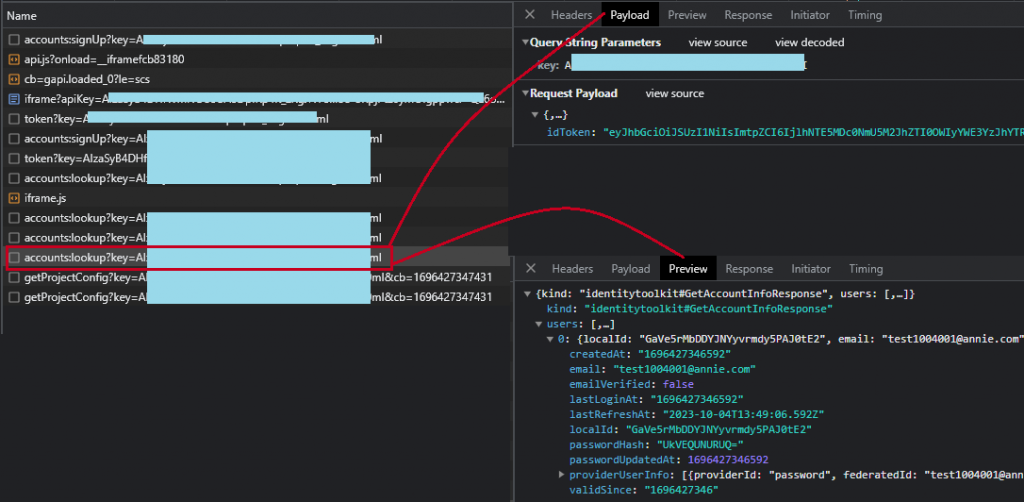
在刷新完成後,會拿刷新後的 token 去 call 一支可以紀錄帳號的 API,紀錄成功後擇會回傳該 user 的像是建立時間、信箱是否驗證過等資訊。
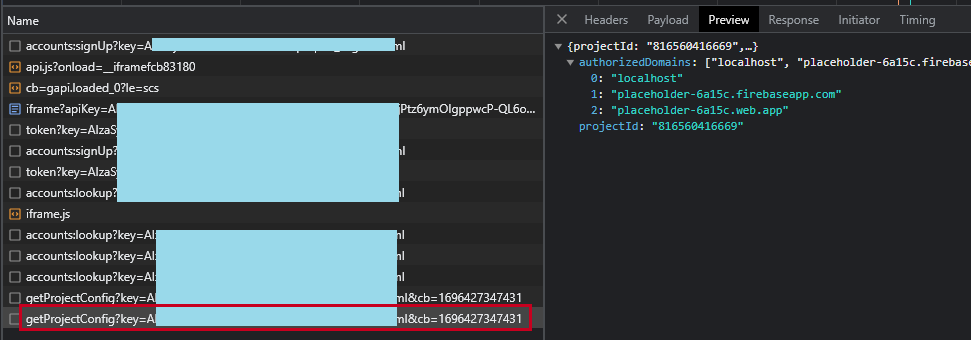
最後會再 call 一支 API,真正的將此註冊 user 資料寫入專案的資料庫裡。
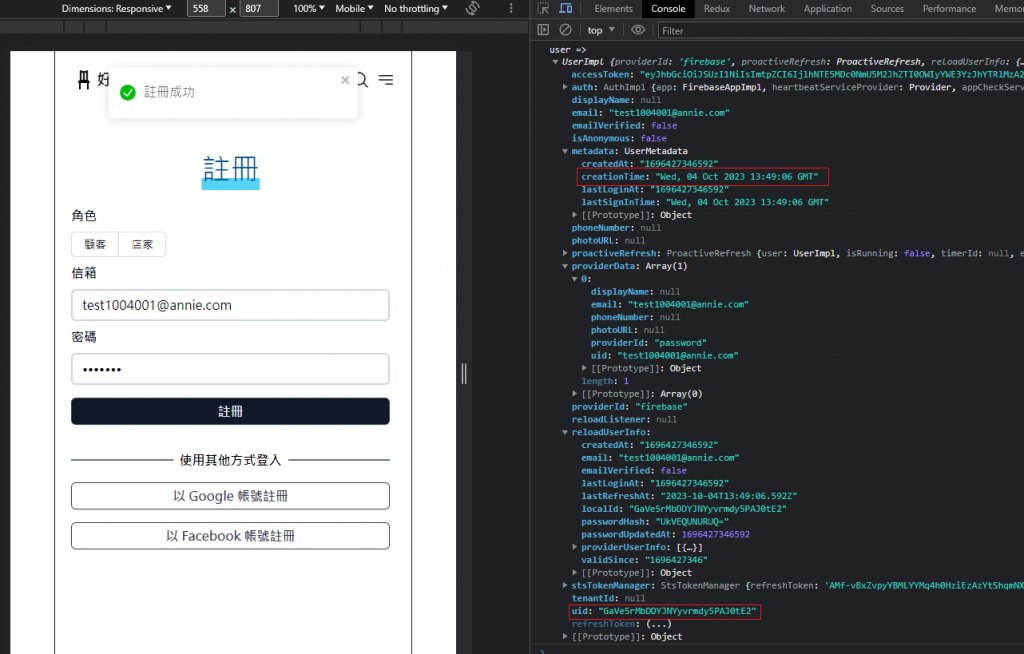
console.log 看 createUserWithEmailAndPassword 函式回傳的資料try catch 的方式呼叫 createUserWithEmailAndPassword 函式吧?翻找官方文件後發現,可以使用 userCredential.user 的方式找到該 user 的一大包資料,所以就讓我們將它印出來看看吧!官方文件:創建基於密碼的帳戶

可以看到這包超大包的 user 資料中,已經有刷新過的 token 、現成的 uid 與被加密的密碼等資訊。
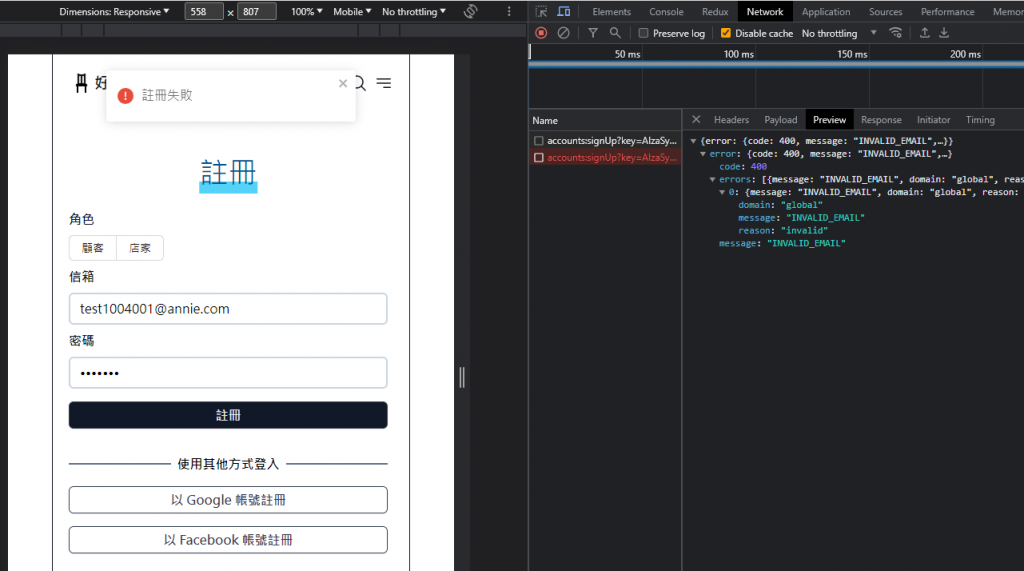
已經有制定一些錯誤情境的預想,並會回傳為何註冊失敗的訊息,像是比較常見的信箱重複註冊、信箱無效等。因為狀況較多種,目前寫法是暫時將 API 有 error 錯誤回報的 catch 範圍裡,直接呼叫跳出錯誤提示訊息的 function,等後期主功能較完善時,可再將此部分寫法優化。
官方文件:AuthErrorCodes
下圖是在我在登入狀況下,再次註冊帳號會看到的 API 錯誤訊息。看到這句話一定會覺得奇怪,沒錯,那是因為一開始不知道 使用者在註冊成功的當下,Firebase 服務就會將該使用者自動登入,現在既然知道了,就要記得將流程邏輯再加判斷,讓這個情況可以被避免掉。
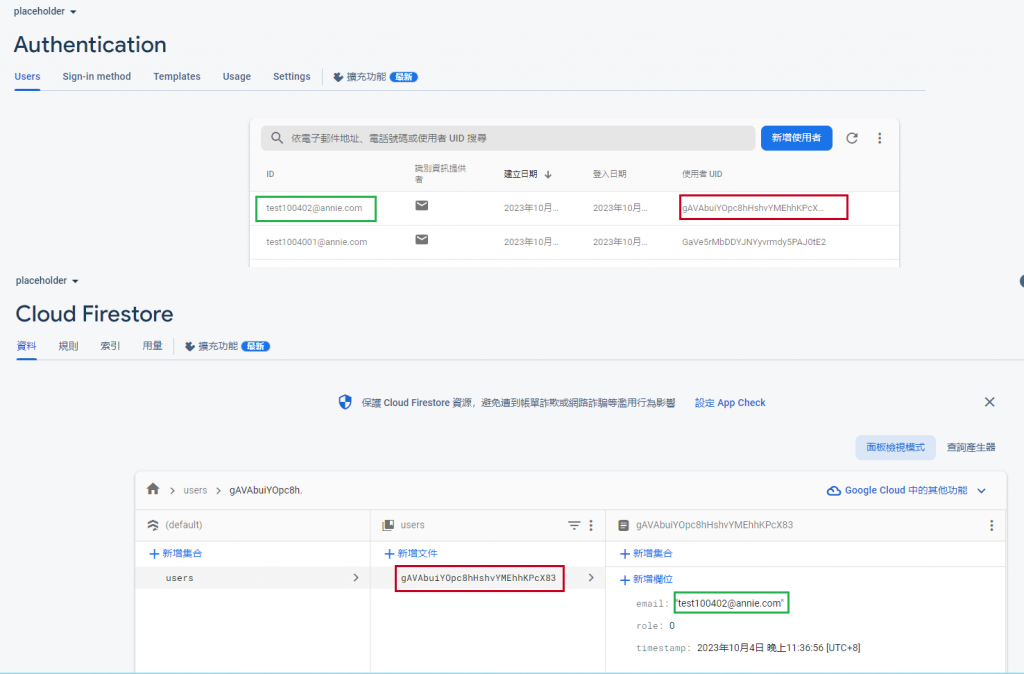
這個小標可能又會讓有寫過程式語言的人們都覺得 在說什麼鬼話,以往開發經驗都是在註冊 API 成功時,後端夥伴就會在 user 這張資料表中新增該筆 user 資料,但在 Firebase 的世界裡真的需要這麼做!註冊和寫入資料庫是兩回事,你得 call 兩個 function(背後有數支 API),所以讓我記錄一下,今天是怎麼成功將註冊的 user 資料寫入 Firestore Database 吧:
import { updateProfile } from "firebase/auth";
import { db } from "../firebase";
import { doc, setDoc } from "firebase/firestore";
updateProfile 更新使用者的資訊setDoc 搭配 NoSQL 中的文件導向資料庫寫入邏輯將值存入資料表內
在註冊 user 這塊意外研究很久,一開始是出於好奇,想知道 Firebase 是如何處理這段過程,後來覺得花了稍微有點多的時間在理解,所以也將這個過程記錄在今天進度裡,目前其實還是不太清楚成功情境中的最後一支 API 的 cb 值代表什麼和從哪裡取得的(如果有知道的前輩,請撥冗於文章底下留言讓我有學習的機會)。開心的是連 user id 值也幫忙處理好了,所以後續可以使用這個 id,將相關於此 user 的訊息存在對應資料表裡了!
