上一篇中我們完成了header的切版應用、介紹了錨點(Anchor)、還做了一點主頁面的切版:
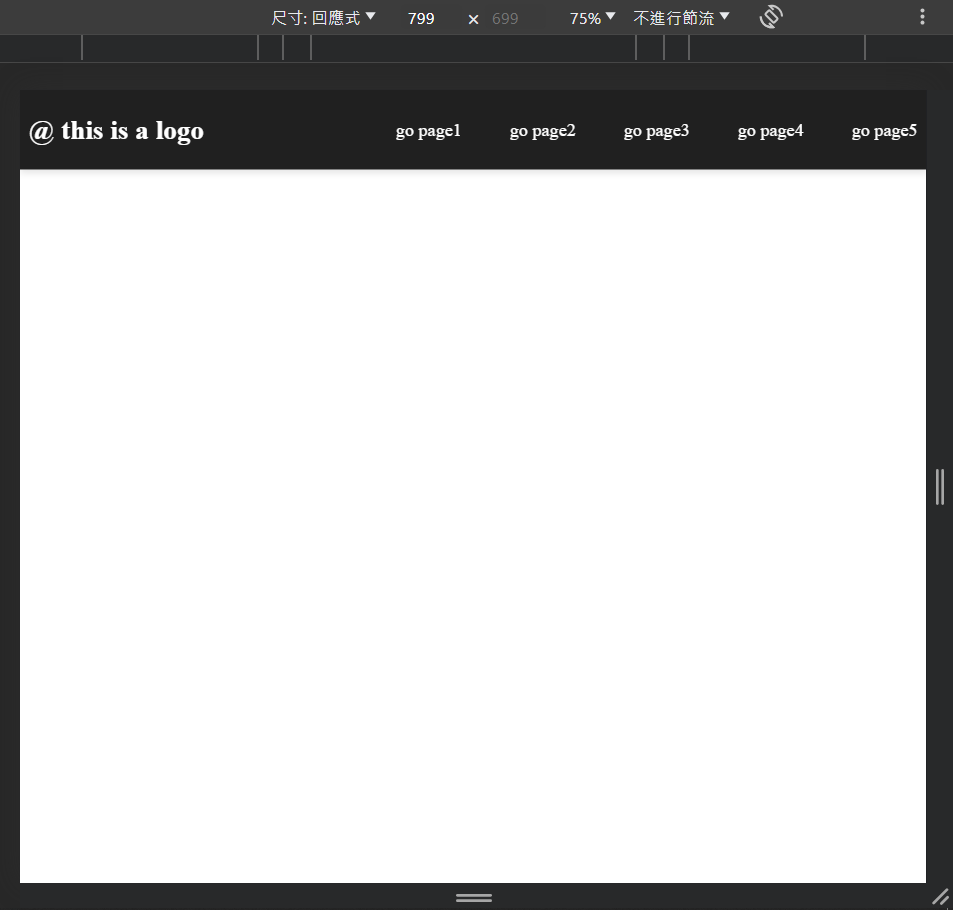
那我們接續上一篇的內容,而當我們使用手機裝置打開此網頁,會發現 ──
這是因為,我們還沒有做好RWD的設定,所以今天我們會延續昨天的內容,以這個網頁做RWD的優化,下圖便是我們的最終成品:
成品連結
使用手機或其他非桌上電腦的裝置打開該網頁時,會發現所有的元件都擠在一起。為了方便我們編輯,我們最好還是一塊一塊拆開來編輯。
首先,我們要把除了header以外的元件程式碼都下註解取消功能,只留下一個乾淨的網站:
再來,我們要思考頁面的寬度到多少時,便要做變化。本篇的範例中,我希望該網頁在平板裝置上瀏覽時,header的menu就會發生變化。
所以在CSS文本內我會這樣寫:
@media (max-width:770px) {
/* 意指 當頁面尺寸小於770px發生改變 */
}
當頁面尺寸小於770px的時侯,我要將header的link藏起來,並且讓logo滿版,最後要跑出menu的選單。
要達成這些動作,我們要先編輯HTML的文本:
<header>
<div class="container header">
<!-- left -->
<div class="header-logo">
@ this is a logo
</div>
<!-- right -->
<div class="menu-link">
<a href="#page1">go page1</a>
<a href="#page2">go page2</a>
<a href="#page3">go page3</a>
<a href="#page4">go page4</a>
<a href="#page5">go page5</a>
</div>
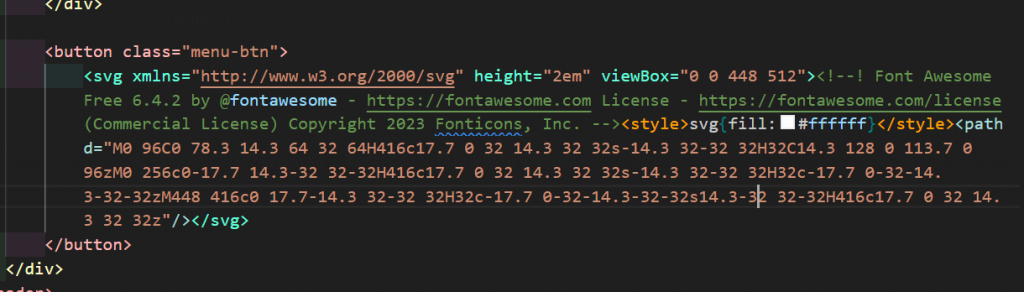
<!-- 新增按鈕 -->
<button class="menu-btn">
button
</button>
</div>
</header>
我們menu button將套用Font Awesome的menu hamburger樣式。
Font Awesome的使用可以看這裡 ⇒ 【Day10】前端撰寫(7)CSS框架。

定義button的樣式:
在初始的網頁頁面中,我們希望此menu的button是隱藏的,所以要寫上 display:none的屬性來隱藏。
.menu-btn {
color: white;
display: none;
}
當頁面尺寸小於770px時,該button便會顯示出來,且錨點的link區域要被隱藏。
@media (max-width:770px) {
.menu-btn {
display: block;
}
.menu-link {
display: none;
}
}
這裡呢,為了方便操作,我們可以先做link區域的切版,最後再把 display:none 的屬性打上去。
接下來我們要撰寫,menu-link在其他裝置上的樣式。
我們要把link區塊從menu中拉出來,所以我們要對menu-link下absolute。
而要使用absolute的屬性則必須對header下一個 position:relative:
如果還是會搞混position的使用方法,可以參考這篇 ⇒ 【Day08】前端撰寫(5)CSS Position。
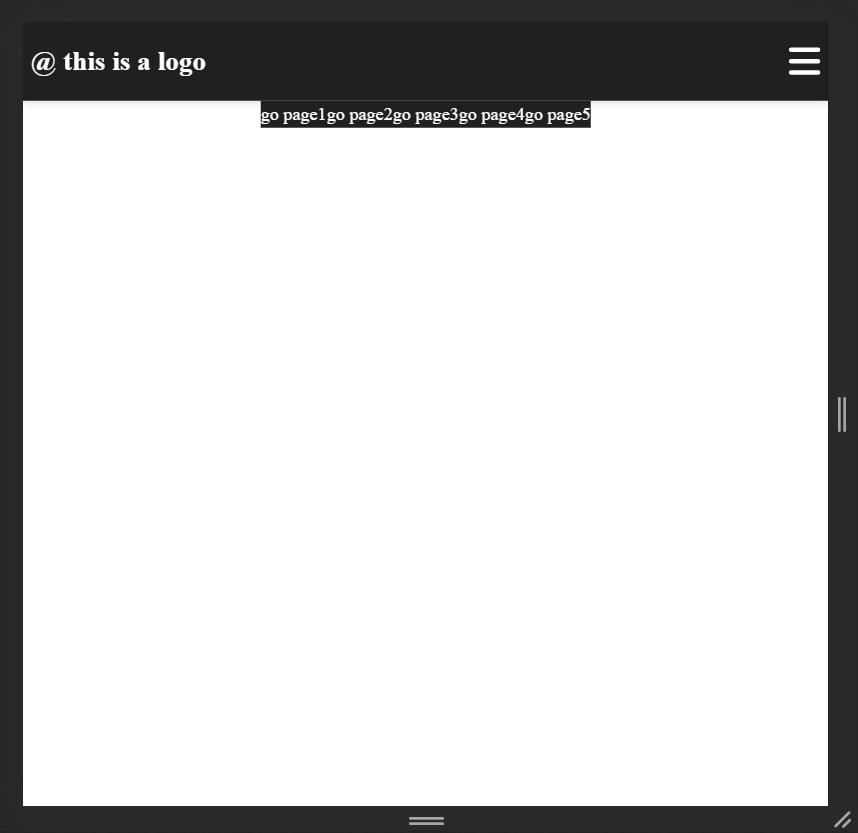
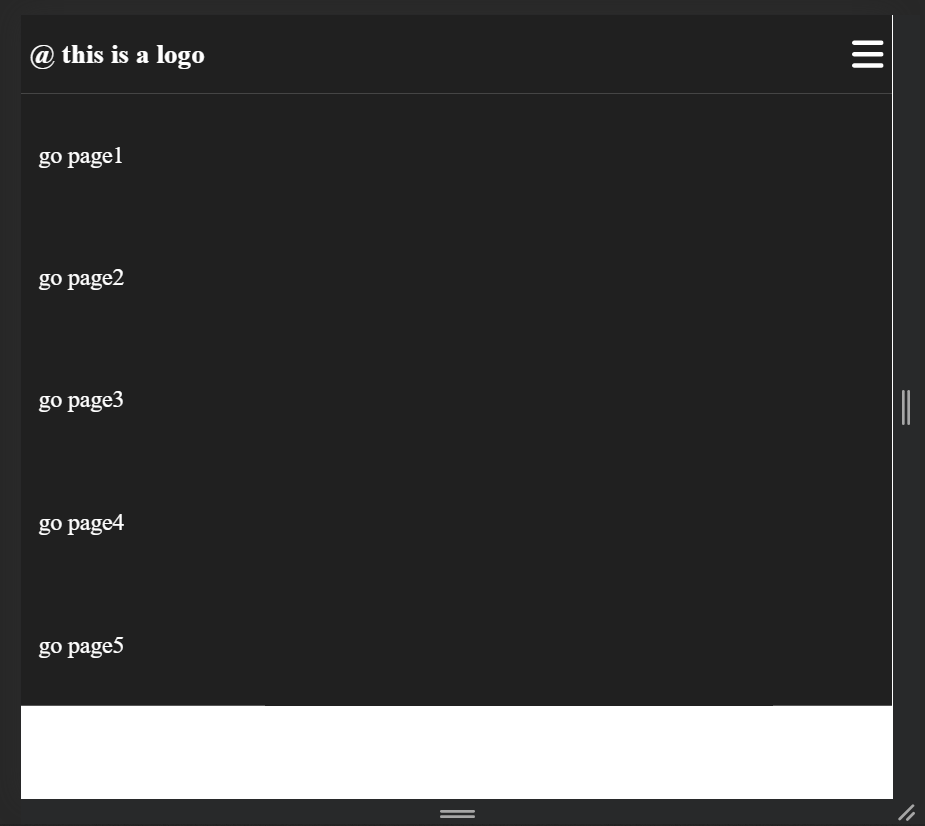
然後就可以設定,當頁面尺寸小於770px時,menu-link的position,這邊我們將其定位在header下方:
@media (max-width:770px) {
.menu-btn {
display: block;
}
.menu-link {
/* display: none; */
position: absolute;
top:100%;
background-color: #202020;
}
}

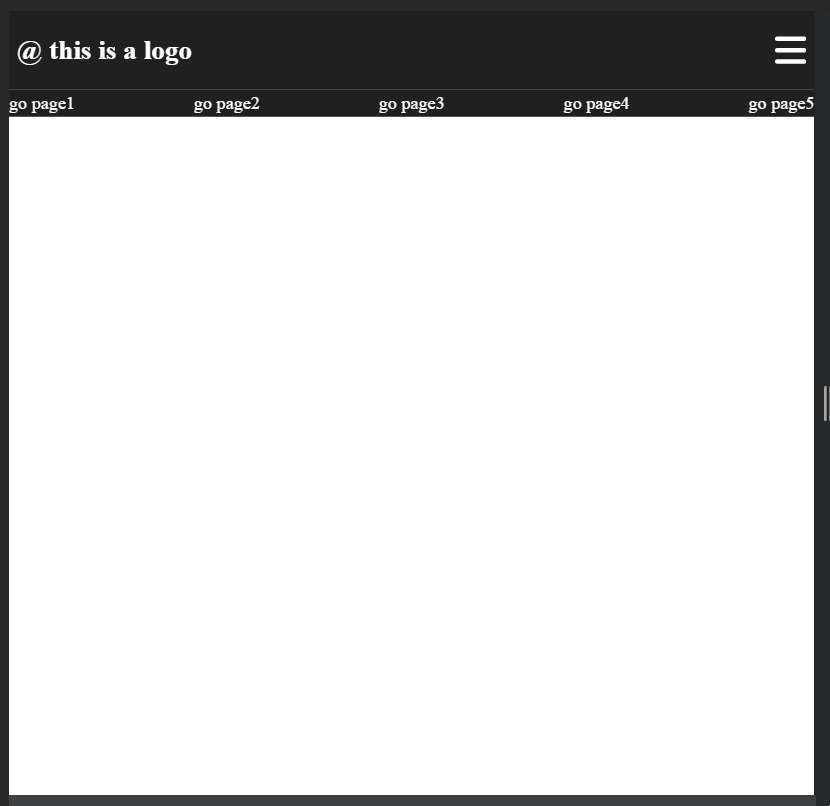
似乎不太美觀呢,使其滿版看看:
@media (max-width:770px) {
.menu-btn {
display: block;
}
.menu-link {
/* display: none; */
position: absolute;
top:100%;
background-color: #202020;
width: 100%;
}
}

好多了,接著繼續設定link的排版和間距設定:
@media (max-width:770px) {
.menu-btn {
display: block;
}
.menu-link {
/* display: none; */
position: absolute;
top:100%;
background-color: #202020;
width: 100%;
flex-direction: column;
}
.menu-link > a {
padding: 5% 2%;
font-size: 1.3rem;
}
}
上面的程式碼中,我們直接使用 flex-direction 的屬性,使其變為直排。
而我們之所以能直接下該屬性,是因為我們就在先前就已經設定好display:flex 了。
如此一來,小裝置的網頁header切版完成了。
但,總覺得還少了些甚麼? ── 原來是按鈕事件的處理!
我們要來開始撰寫Script了,同樣要先引入jQuery檔,詳情請參考 ⇒ 【Day12】讓網頁動起來(2)元老級插件jQuery!
const menuBtn = $('.menu-btn');
const menuLinks = $('.menu-link');
let menuOpen = false;
// menu點擊
menuBtn.click(function () {
if (menuOpen) {
// 隱藏
menuLinks.hide();
menuOpen = false;
} else {
// 顯示
menuLinks.css("display","flex");
menuOpen = true;
}
});
寫完腳本後,我們就可以靠點擊按鈕來開關menu了!
但是這種寫法會有一種bug ── 當我們改變視窗大小時,menu-link不一定會顯示出來,所以我們要偵測是否有改變大小的動作:
$(window).resize(function () {
if ($(window).width() > 770) {
menuLinks.css("display","flex");
menuOpen = false;
} else {
menuLinks.hide();
menuOpen = false;
}
});
如此一來,header的RWD便完成了!
最後,我們可以把網頁內的元件消註解,加回來,並慢慢執行優化:
@media (max-width:1080px) {
.home-page {
height: 95vh;
}
.home-title {
bottom: unset;
top: 10vh;
}
.home-img {
left: 50%;
top: 110%;
transform: translate(-50%,0) !important;
}
}

優化完成啦!如此一來,不論是在何種裝置瀏覽此網站都ok了!
成品連結
source code
今天的切版應用便到此結束,明天我們要來討論何謂前端的框架與React環境,這部分又會比切版還更加有難度喔!那,我們明天見!
