在介紹完了前兩日的可滑動選單與彈跳視窗後,今天我們將要進入 ── 頁頂Header的實作。
header的詳細作用和規劃在我們的前導:《網頁的基礎設計理論》已有做過詳細的介紹。基本上,在現今的每一個商業網站都具備著資訊清晰且明瞭的header,
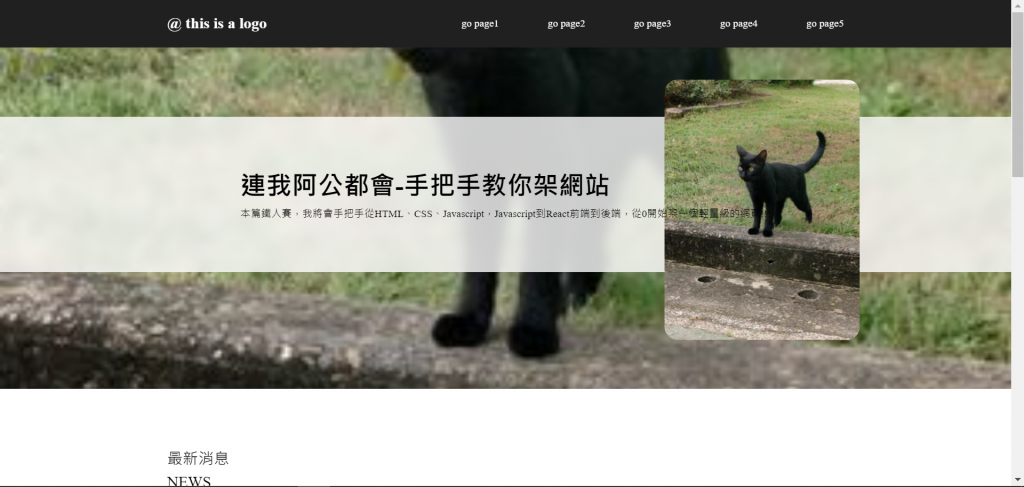
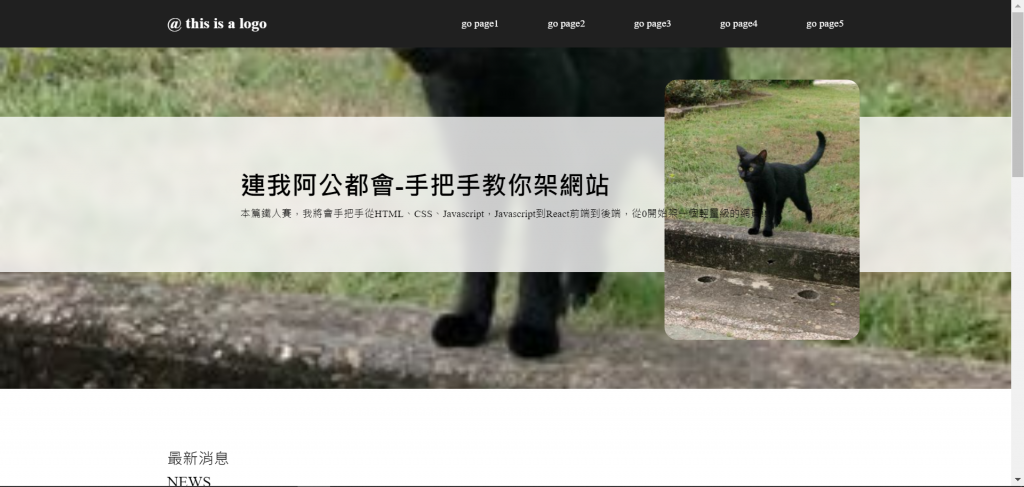
下圖為成品 ⇒ 範例網站。
※由於本章僅粗略介紹header之切版應用,尚未針對RWD的部分做詳解示範(下篇才會提到),故建議使用電腦裝置開啟此網站,以獲得良好教學體驗。
那我們本日的教學,正式開始囉:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>header</title>
</head>
<body>
</body>
</html>
我們同樣選用Jack Sharkey 所撰寫的CSS初始化包來作引入:
<link rel="stylesheet" href="init.min.css">

這裡我們把網站拆成兩塊,一是網站內文的部分;二是header的部分。
<body>
<div class="app">
<div class="container">
<!-- 內文區域 -->
Lorem ipsum dolor sit amet consectetur adipisicing elit. Tempora, officiis quae. Blanditiis iusto dicta, qui necessitatibus consequuntur fuga quisquam ratione autem dolore! Perferendis dolore doloribus cum dignissimos molestias recusandae aut.
</div>
</div>
<!-- header區塊 -->
<header>
<div class="container">header<div>
</header>
</body>
.app {
height: 200vh;
}
header {
width: 100%;
height: 10vh;
background-color: #202020;
color: white;
}
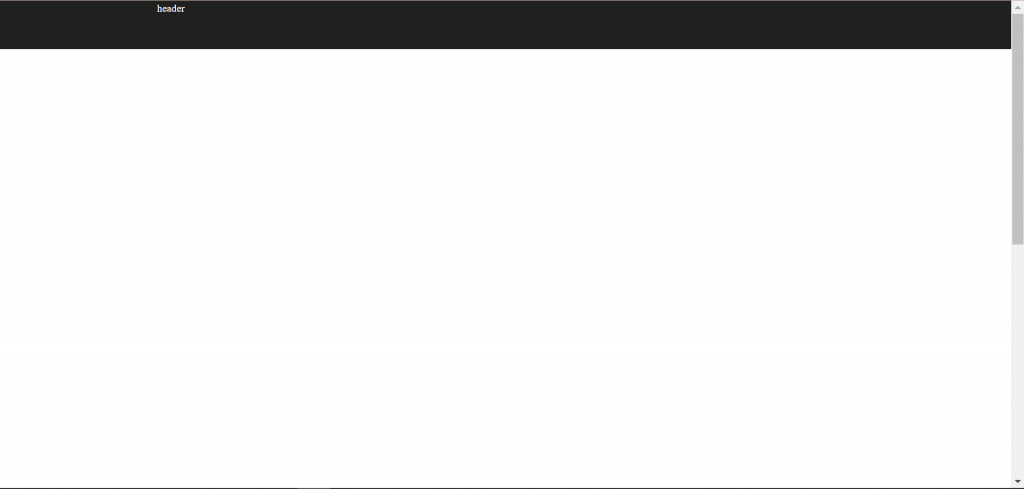
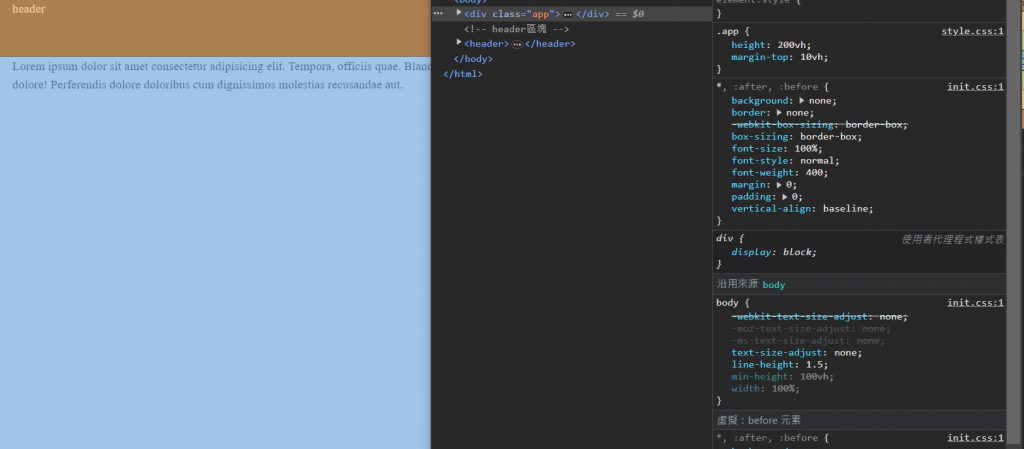
寫了這塊我們會發現視窗變得超級長,且下面有一塊奇怪的東西。
為其定義樣式後,我們便可以在頁面最下面發現header的存在。
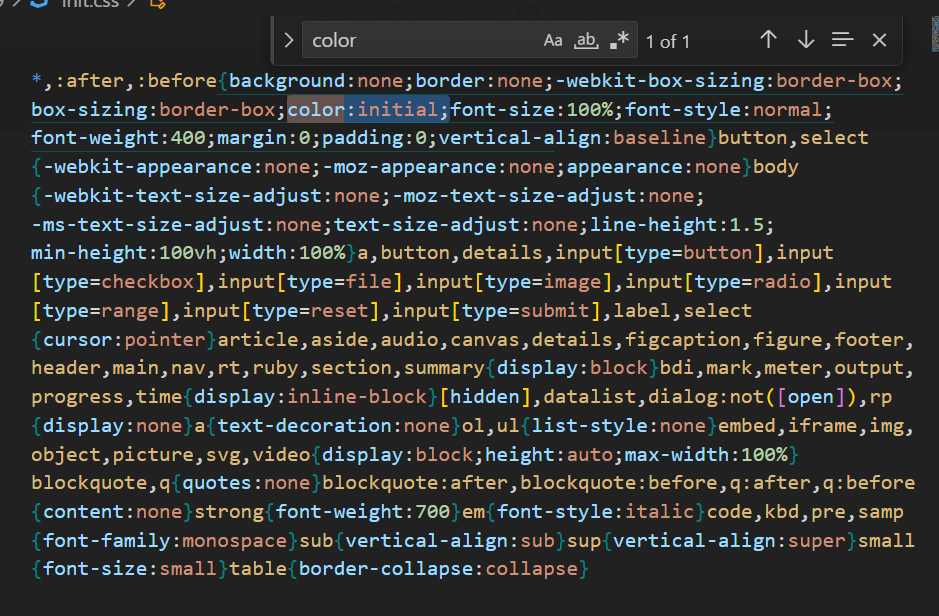
※額外一提,如果本次實作中,您使用的是上述推薦的css-init包,要記把這裡賦予的 color:initial 屬性刪除,方便後續為元件定義顏色的動作。
header {
position: fixed;
z-index: 500;
top: 0;
left: 0;
}
container:.container {
max-width: 1080px;
margin: 0 auto;
}

接著,我們便能看到被成功固定在上面的header了。
但是我們會發現一個嚴重的問題 ── 我們在content內寫入的文本被header遮擋住了。
在此我提供兩種解法:
.app 內的 margin-top 或 padding-top屬性。.app {
height: 200vh;
margin-top: 12vh;
}
這種寫法完全快速達成分離content和header,但是我個人並不喜歡,因為假設我們之後要做網頁的錨點(anchor)的話,會出現難以抓取的大問題 ── 有關錨點的內容,稍後下方會補充。
margin-top或padding-top的屬性。這是我個人習慣的做法,因為我在撰寫網頁的內文時會使用 <section> 標籤
我們可以對section加上margin-top或padding-top的屬性,以此達成文本與文本之間的間距,且之後要做錨點的話**,**也比第一種方法還更容易抓取點。
section {
padding-top: 12vh;
}
這裡額外補充一下 何謂錨點(anchor)?
有時候,我們會在頁面非常長的網站內,看到一系列的連結,可能位於aside、也可能位於header,這取決於網頁設計師。
位於header:
位於aside:
當我們點擊那些連結後,網頁便會從我們停留的點,快速滑動到我們所選擇的點。但並不是跳轉至其他網站或其他頁面,而是都在同一頁面逗留 ── 這便是錨點(anchor)。
直接實作一次:
假設我們的網站有大量的內文的區塊 ── 我們直接抓取前面寫過的可滑動文章元件來使用:【Day17】常見切版應用(1)可滑動的文章頁面
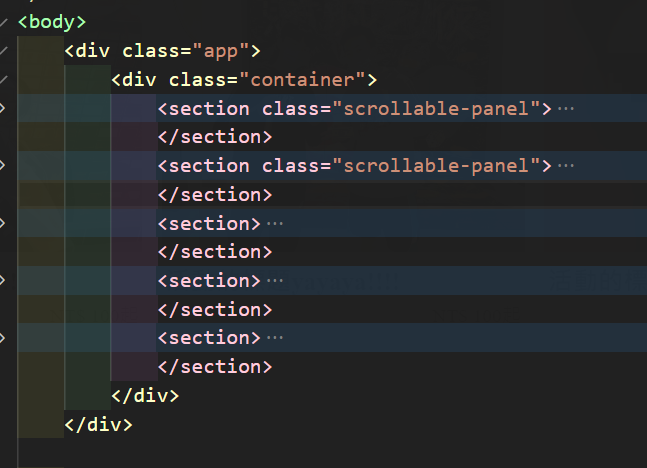
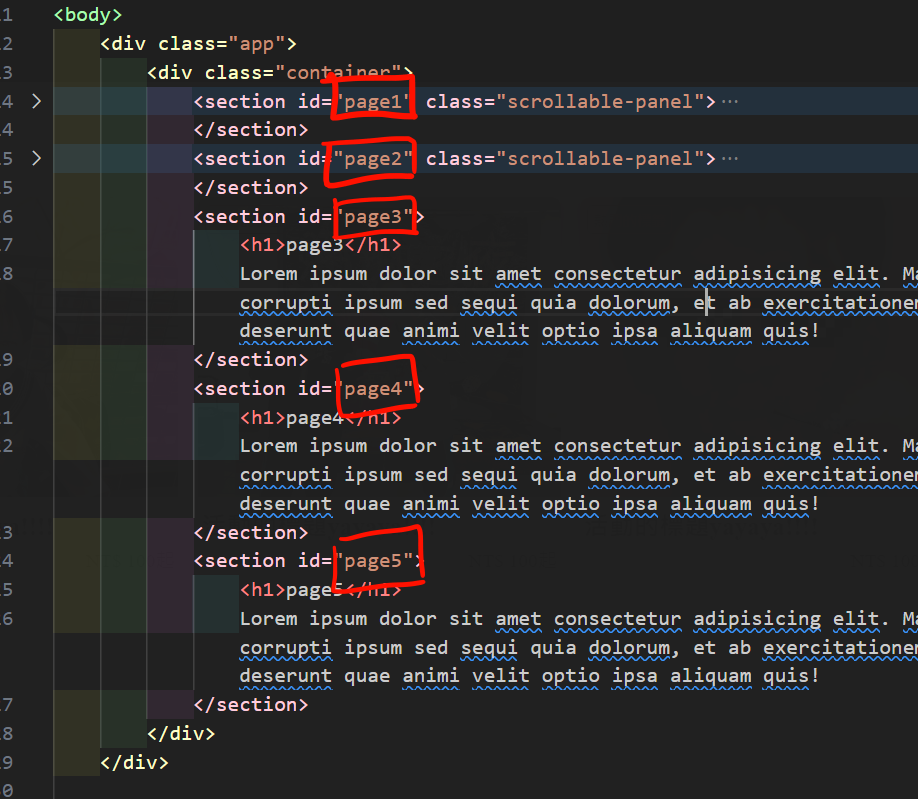
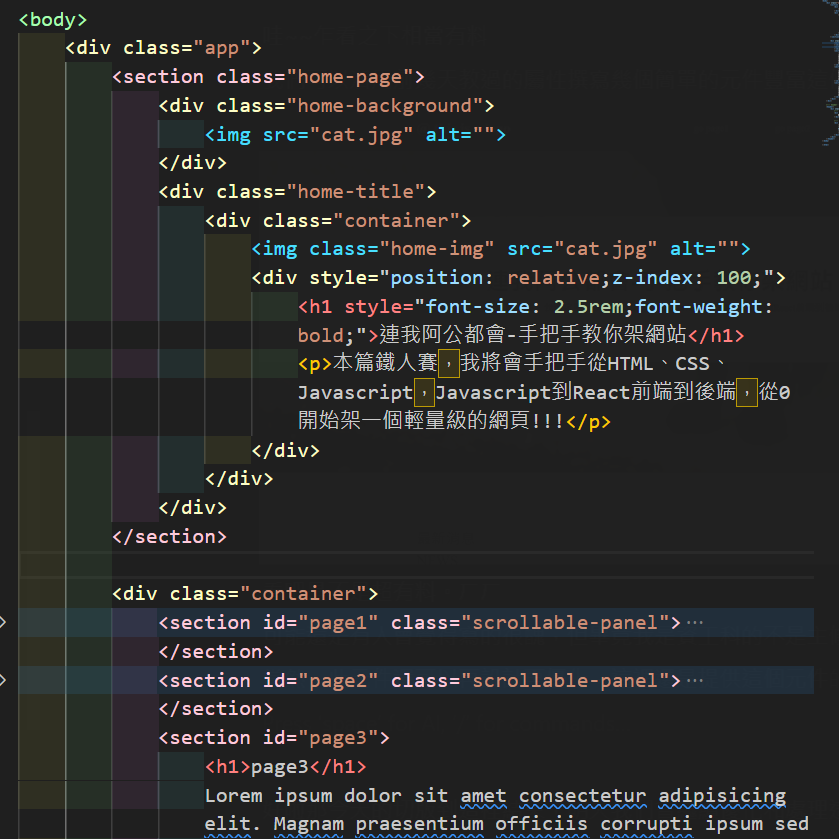
從下方的程式碼可見,我們的HTML文本內有大量的section元件:
我們要為這些元件加上一個獨特的id,如page1、2、3…以此類推。
※其實個人蠻不推薦這種命名方式的。假設之後要做section順序的調整,這些id的命名(page1~5)就要全部做順序的更改。不過這裡只是想讓大家更好理解錨點是什麼東西,所以暫且這樣命名。
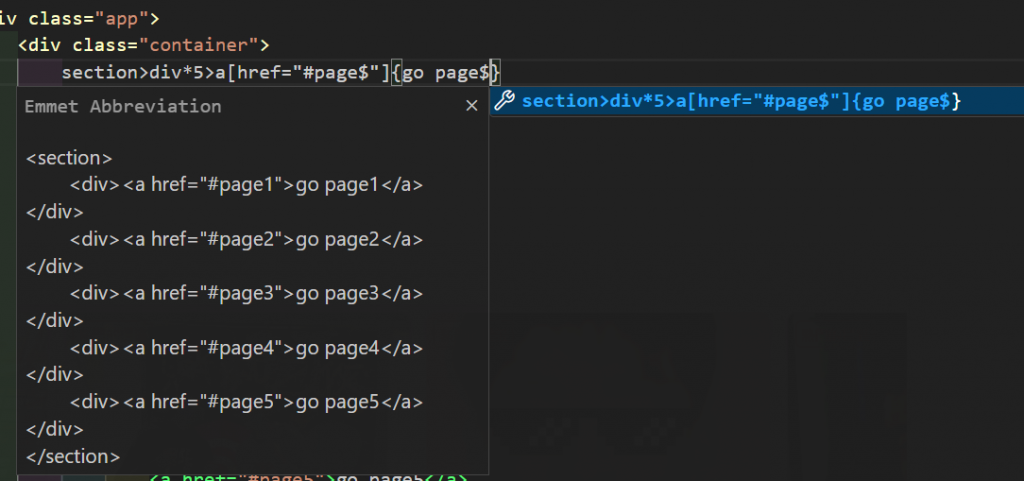
再來要製作的是一個個link的區塊,我們可以使用IDE內建的emmet來快速建立HTML的文本,才不用一個個慢慢key,直接輸入下方語法:
而後CSS文本內添加該樣式:
html{
scroll-behavior: smooth;
}

之後這些只要點擊這些連結,便可以快速跳轉至同一頁面的不同section。可直接進入範例網站檢視成品。
切回正題!講完頁面的部份,再來要繼續撰寫header的樣式:
<header>
<div class="container header">
<!-- left -->
<div class="header-logo">
@ this is a logo
</div>
<!-- right -->
<div class="menu-link">
<a href="#page1">go page1</a>
<a href="#page2">go page2</a>
<a href="#page3">go page3</a>
<a href="#page4">go page4</a>
<a href="#page5">go page5</a>
</div>
</div>
</header>
額外補充,我順便把方才做錨點連結都放進header的右側區塊內了。
.header {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
}

讓flex的子元件拉滿視窗
.header > div {
flex-grow: 1;
}

.header a {
color:white;
}

.menu-link {
display: flex;
justify-content: space-between;
}

/* 這裡更新前面的樣式,不用再寫一次,加入box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);就好 */
header {
width: 100%;
height: 10vh;
background-color: #202020;
color: white;
position: fixed;
z-index: 500;
top: 0;
left: 0;
/* 加入陰影 */
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}
/* logo的樣式 */
.header-logo {
font-size: 1.5rem;
font-weight: bold;
}
.header a:hover {
font-weight:bold;
}

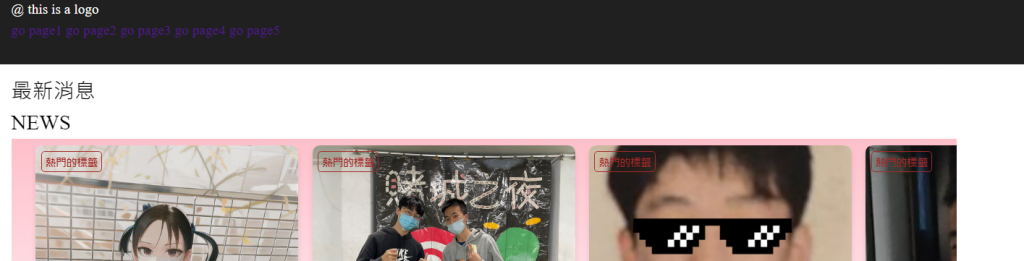
header成品如上圖所示。
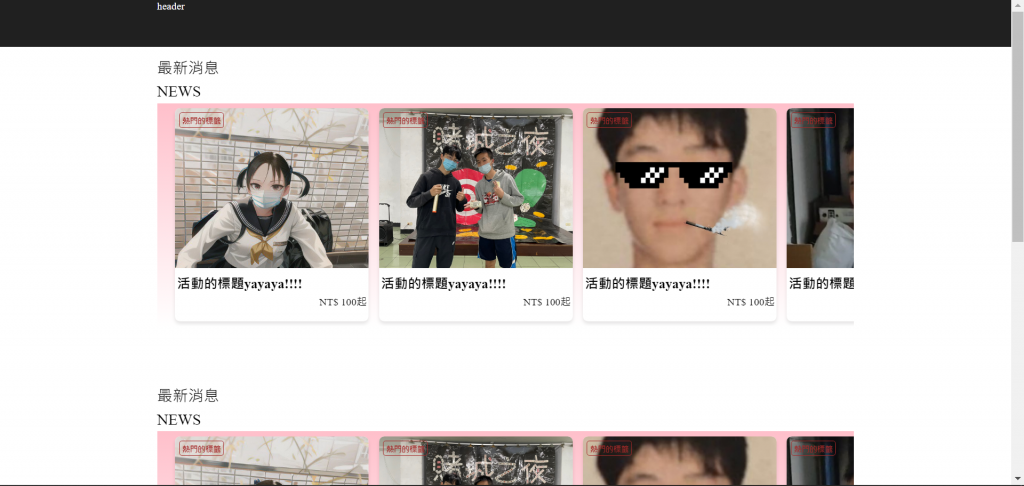
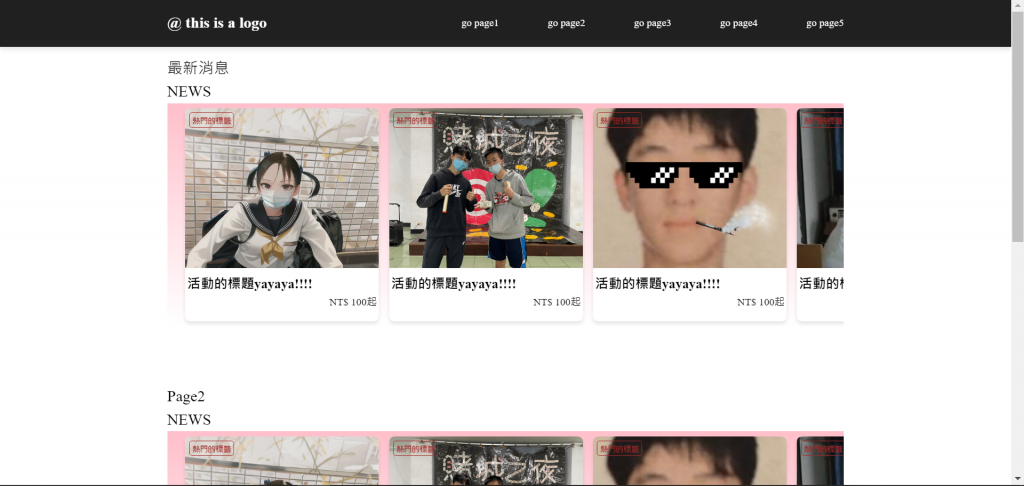
做完了header以後,當然,我們也可以活用前幾天所學,撰寫幾個簡單的元件並為他們添增屬性,以豐富這個專案:
哇~乍看之下相當有料,但畢竟我不是主修設計的,還請會設計的同學們對我的作品鞭小力一點。
雖然寫的很醜,但是還是把切版內容列給您參考:

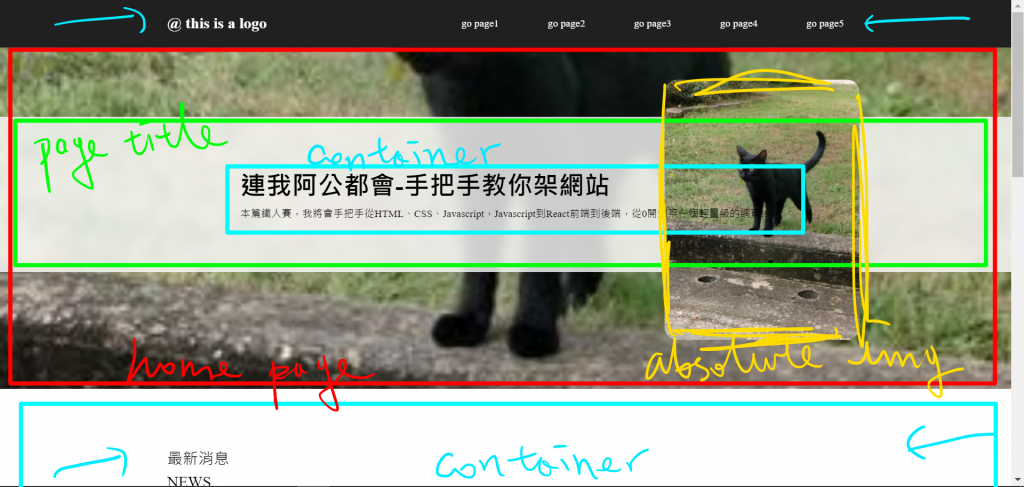
這裡,我們要把此元件拆分出來,而不是寫在container裡面。
因為我們的container已經把我們的邊界給鎖死,所以如果要加入背景圖片,圖片也會被鎖在邊界裡,那並不是我想達成的效果。
<section class="home-page">
<div class="home-background">
<img src="cat.jpg" alt="">
</div>
<div class="home-title">
<div class="container">
<img class="home-img" src="cat.jpg" alt="">
<div class="title-content">
<h1>連我阿公都會-手把手教你架網站</h1>
<p>本篇鐵人賽,我將會手把手從HTML、CSS、Javascript,Javascript到React前端到後端,從0開始架一個輕量級的網頁!!!</p>
</div>
</div>
</div>
</section>
object-fit 和 object-position 控制圖片的位置:.home-background {
width: 100%;
height: 100%;
}
.home-background > img {
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
}
padding-top:.home-page {
position: relative;
height: 80vh;
padding-top: 10vh !important;
}
上方的程式碼中使用到了 !important 的語法。
因為我們在前頭已經對section下了一個 padding-top:15vh ,而使用!important的語法便可以直接將先前section所下的同屬性覆蓋掉。
.home-title {
/* 文章的排版 */
display: flex;
flex-direction: column;
justify-content: center;
/* 圖層和定位為置 */
position: absolute;
z-index: 100;
bottom: 30%;
/* 寬度和間距 */
width: 100%;
padding: 5% 0;
/* 設計 */
background-color: rgba(255, 255, 255, .8);
backdrop-filter:blur(8px);
}
/* 圖層 */
.title-content {
position: relative;
z-index: 100;
}
/* 簡單的樣式設計 */
.title-content > h1 {
font-size: 2.5rem;
font-weight: bold;
}
上面的程式碼內,大量運用到前面幾篇所提到的fixed 和 position…等概念,可見其重要性。
而裡頭有出現一個比較特殊的屬性,以實現毛玻璃效果: backdrop-filter:blur(8px); 。
其實就是為元件添加blur(模糊)的效果。
好啦,今天的切版應用便到此結束。明天我們會針對header往下做延伸,並加入RWD…等更實用的內容。
