今天想來介紹一個好用的 icon 工具,叫做 Fontawesome
他本身是個 js 套件
之前有介紹到在 Rails 7 改用 Importmap 載入
所以我們就用 Importmap 的方式吧!
這邊我選擇直接加入到 importmap.rb 檔案中
有注意到路徑最後的 all.js 嗎?
代表我們要將所有的 Fontawesome 風格都載下來
風格指的是?
Fontawesome 會把 icon 分成幾個類 可能有 brand 、 solid 等等幾種類別,
如果只要用其中一種就只要載入指定種類的模組即可
# config/importmap.rb
pin "@fortawesome/fontawesome-free", to: "https://ga.jspm.io/npm:@fortawesome/fontawesome-free@6.4.0/js/all.js"
接著在 application.js 檔案中 import
# app/javascript/application.js
...
import "@fortawesome/fontawesome-free";
重開 server
接著我們試著加入一個 icon 看看
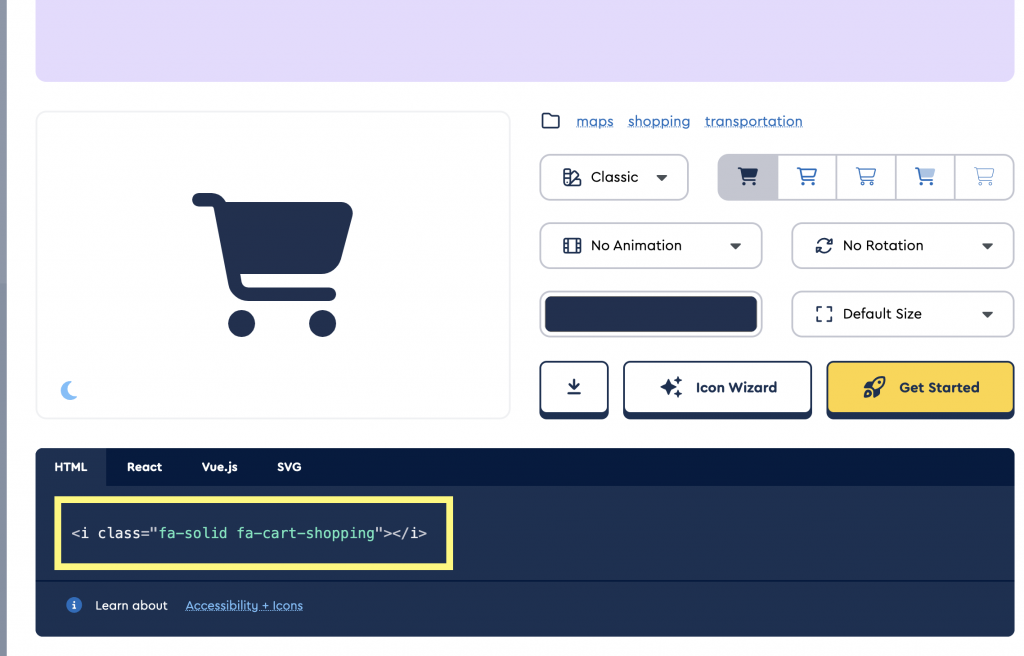
先到 fontawesome 的官網
並且搜出一個 icon
當我們再次重新啟動 server ,就可以看到 icon 囉

複製他底下的 i tag 貼到 html.erb 檔案中
# app/views/layouts/application.html.erb
...
<nav class="flex justify-end w-full py-2 pr-4 text-right text-white bg-slate-500" data-controller="navBar">
<i class="fa-solid fa-cart-shopping"></i>
...
<%= current_user.email %>
</nav>
...
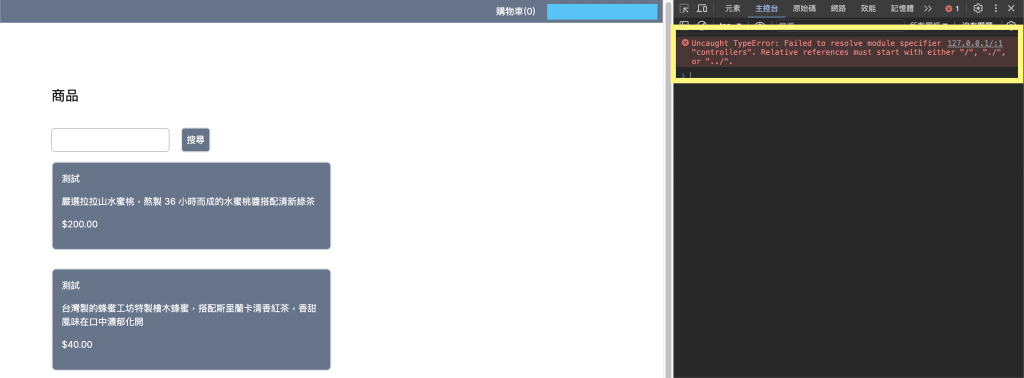
這時候我們還是看不到 icon
這時候打開 console
會看到以下畫面

Uncaught TypeError: Failed to resolve module specifier "controllers". Relative references must start with either "/", "./", or "../".
這句話的意思是,他找不到 controllers 的路徑,
我們來看一下 importmap 檔案,其實裡面並沒有紀錄 controllers 的下載路徑
那我們就把它加上去吧
pin_all_from 的意思是我要載入所有 app/javascript/controllers 的檔案(就是在你專案底下)
under 指的是要放在哪個資料夾下,這裡我們會放在名為 controllers 的資料夾底下
# config/importmap.rb
# Pin npm packages by running ./bin/importmap
...
pin_all_from 'app/javascript/controllers', under: 'controllers'
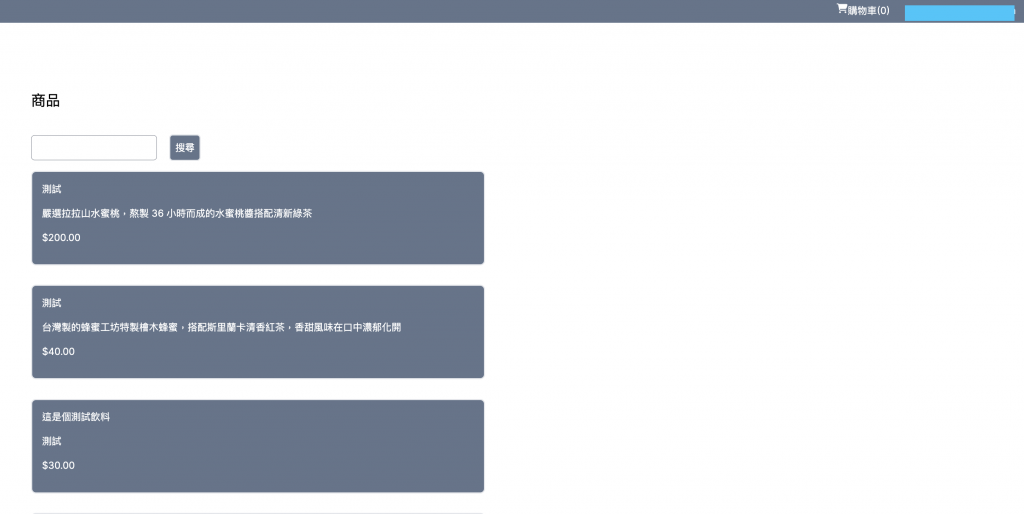
當我們再次重新啟動 server ,就可以看到 icon 囉

不過 Fontawesome 跟 controllers 錯誤有什麼關係啊?
是因為 js 在解析 controller 的時候沒有取得路徑來做好完整解析,導致 Fontawesome 也無法正常解析
