本篇將延續前一篇的圖表基本介紹,來探討圖表的進階功能。
ECharts 支援多項事件處理,像是click、dblclick、mousedown、mousemove、mouseup、mouseover 等事件。
今天主要介紹的是ECharts中的click事件。預期達成的效果是當點選圖表的某個位置時可以切換到下一個圖表。
myChart.on("click", function (params) { } ):用來設定當點選圖表時,要執行的內容
params用於在事件處理函數中傳遞信息,包含有關事件觸發的詳細訊息
以下是幾個params常見的內容:
<template>
<div id="canvas" style="width: 600px; height: 400px"></div>
<button @click="handleBack()">返回</button>
</template>
<script setup>
import { onMounted } from "vue";
import * as echarts from "echarts/core";
import {
TitleComponent,
TooltipComponent,
GridComponent,
} from "echarts/components";
import { BarChart } from "echarts/charts";
import { CanvasRenderer } from "echarts/renderers";
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
BarChart,
CanvasRenderer,
]);
onMounted(() => {
const chartDom = document.getElementById("canvas");
const myChart = echarts.init(chartDom);
const option = {
title: {
text: "Data of a Week",
subtext: "Fake Data",
left: "center",
},
tooltip: {
trigger: "item",
},
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
},
yAxis: {
type: "value",
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: "bar",
},
],
};
myChart.setOption(option);
myChart.on("click", function (params) {
// params 中包含點擊事件的信息,params.name 就是被點擊的區域名稱
if (params.name == "Mon") {
// 創建一個新的圖表配置,例如:
const newOption = {
title: {
text: "Mon Data",
subtext: "Fake Data",
left: "center",
},
tooltip: {
trigger: "item",
},
xAxis: {
type: "category",
data: ["1", "2", "3", "4", "5", "6", "7"],
},
yAxis: {
type: "value",
},
series: [
{
data: [47, 20, 15, 30, 7, 11, 59],
type: "bar",
},
],
};
myChart.setOption(newOption); // 設置新的圖表
}
});
});
// 設定返回原圖表的函數
function handleBack() {
const chartDom = document.getElementById("canvas");
const myChart = echarts.init(chartDom);
const option = {
title: {
text: "Data of a Week",
subtext: "Fake Data",
left: "center",
},
tooltip: {
trigger: "item",
},
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
},
yAxis: {
type: "value",
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: "bar",
},
],
};
myChart.setOption(option);
}
</script>
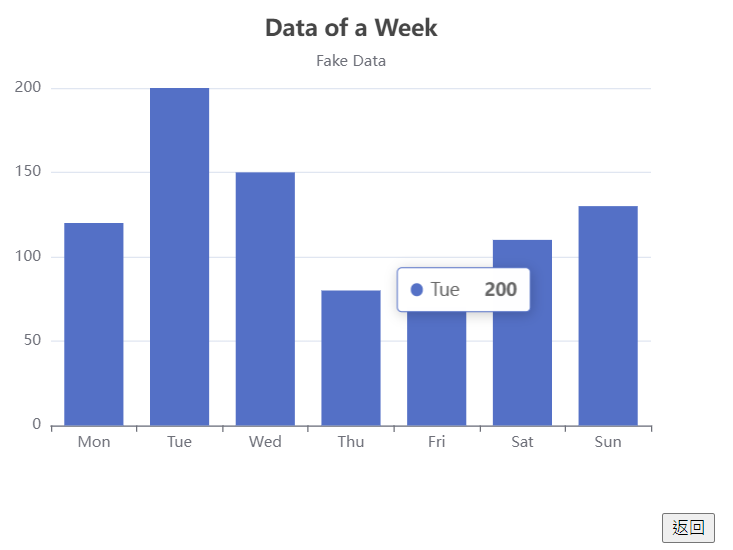
原圖表:

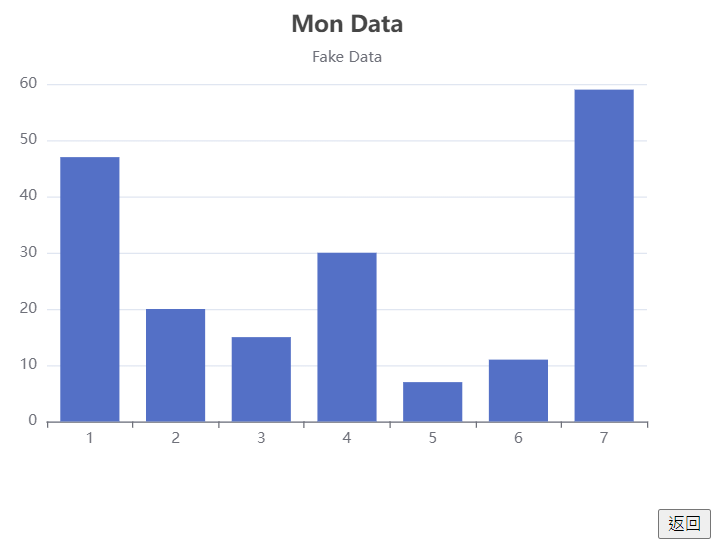
點擊後的圖表:

當點選Mon的長條圖時,會跳轉到下一個圖表,而右下角有設置返回的按鈕,按下即可回到原先的圖表。
開發者也可以因應各種情況設置不同的條件,使用if else或其他函示來達到不同的效果。
ECharts 提供了許多豐富的功能,使我們能夠創建各種不同類型的視覺化圖表,使得更容易理解和分析。結合這兩篇對於ECharts 的介紹即可做出很多不同類型及功能的圖表,可以達到很多不同的效果,讓資料的呈現方式更靈活、更容易閱讀。
