今天要來介紹的是,如何使用外部的API資料與ECharts結合,實現資料的可視化分析。
我們使用的API為,有在前幾天使用過的API範例https://api.restful-api.dev/objects ,其內容為電子產品及其詳細資訊,並與前天的長條圖顯示和昨天的ECharts中的click事件做結合。
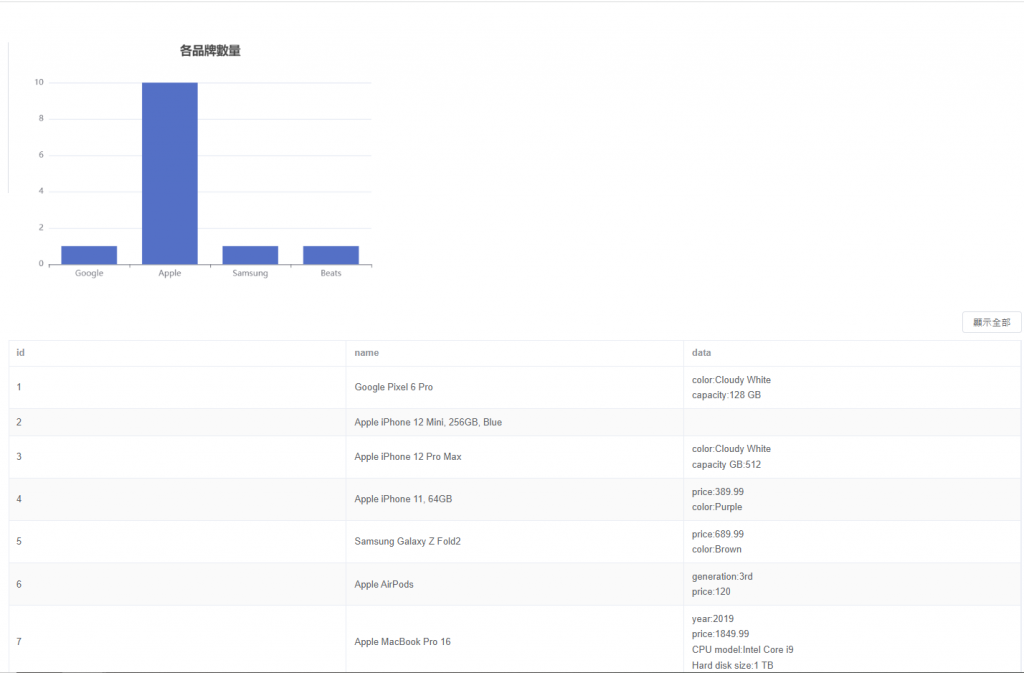
預計達成的效果:
將分為以下步驟來帶大家完成此次要達成的目標
首先安排一個位置放置等等要生成的圖表,
接著設置<el-table>來放置電子產品的詳細資訊,並設定一個按鈕可以將表格改為顯示全部的資料。
<template>
<div id="canvas" style="width: 600px; height: 400px"></div>
<el-button @click="showAll" style="float: right; margin-bottom:10px">顯示全部</el-button>
<el-table :data="tablData" stripe border class="table">
<el-table-column prop="id" label="id"></el-table-column>
<el-table-column prop="name" label="name"></el-table-column>
<el-table-column prop="data" label="data">
<template #default="{ row }">
<div v-for="(item, index) in row.data" :key="item">
{{ index }}:{{ item }}
</div>
</template>
</el-table-column>
</el-table>
</template>
import { ref, onMounted } from "vue";
import axios from "axios";
const allData = ref([]); //取得API內容的完整資訊
const tablData = ref([]); //用來設定table裡要有的資料
onMounted(async () => {
await axios
.get("https://api.restful-api.dev/objects")
.then((response) => {
const data = response.data;
allData.value = data;
tablData.value = data; //取得第一次table裡要放置的完整資料
})
.catch((error) => {
console.error("Error:", error);
});
});
我們使用品牌名稱作為分組依據,並使用品牌名稱作為該陣列的名稱。
而我們將使用取得的資料中name的第一個單字作為品牌名稱。
function groupObjectsByName(inputData) {
const groups = {};
inputData.forEach((item) => {
const name = item.name;
const firstWord = name.split(" ")[0]; // 獲取第一個單字(品牌名)
if (!groups[firstWord]) {
groups[firstWord] = [];
}
groups[firstWord].push(item);
});
// 為每個組的陣列使用第一個單字作為組名
const namedGroups = {};
Object.keys(groups).forEach((groupName) => {
namedGroups[groupName] = groups[groupName];
});
return namedGroups;
}
我們預計呈現的圖表樣是為,x軸是各個品牌的名稱,y軸為各個品牌下有的產品數量。
import { ref, onMounted } from "vue";
import axios from "axios";
import * as echarts from "echarts/core";
import {
TitleComponent,
TooltipComponent,
GridComponent,
} from "echarts/components";
import { BarChart } from "echarts/charts";
import { CanvasRenderer } from "echarts/renderers";
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
BarChart,
CanvasRenderer,
]);
const allData = ref([]);
const tablData = ref([]);
onMounted(async () => {
await axios
.get("https://api.restful-api.dev/objects")
.then((response) => {
const data = response.data;
allData.value = data;
tablData.value = data;
})
.catch((error) => {
console.error("Error:", error);
});
const result = groupObjectsByName(allData.value); //分組過後的資料
//設置圖表
const chartDom = document.getElementById("canvas");
const myChart = echarts.init(chartDom);
const option = {
title: {
text: "各品牌數量",
left: "center",
},
tooltip: {},
xAxis: {
type: "category",
data: Object.keys(result),
},
yAxis: {
type: "value",
},
series: [
{
data: Object.values(result).map((group) => group.length),
type: "bar",
},
],
};
myChart.setOption(option);
});
function groupObjectsByName(inputData) {
const groups = {};
inputData.forEach((item) => {
const name = item.name;
const firstWord = name.split(" ")[0]; // 獲取第一個單字(品牌名)
if (!groups[firstWord]) {
groups[firstWord] = [];
}
groups[firstWord].push(item);
});
// 為每個組的陣列使用第一個單字作為組名
const namedGroups = {};
Object.keys(groups).forEach((groupName) => {
namedGroups[groupName] = groups[groupName];
});
return namedGroups;
}
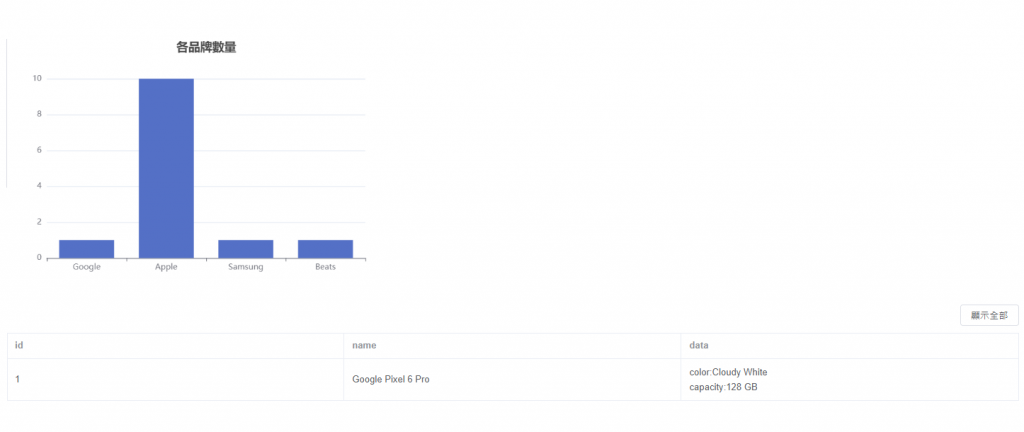
當點擊圖表時,我們將表格的內容設置成顯示該品牌下的所有資料。
import { ref, onMounted } from "vue";
import axios from "axios";
import * as echarts from "echarts/core";
import {
TitleComponent,
TooltipComponent,
GridComponent,
} from "echarts/components";
import { BarChart } from "echarts/charts";
import { CanvasRenderer } from "echarts/renderers";
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
BarChart,
CanvasRenderer,
]);
const allData = ref([]);
const tablData = ref([]);
onMounted(async () => {
await axios
.get("https://api.restful-api.dev/objects")
.then((response) => {
const data = response.data;
allData.value = data;
tablData.value = data;
})
.catch((error) => {
console.error("Error:", error);
});
const result = groupObjectsByName(allData.value);
//設置圖表
const chartDom = document.getElementById("canvas");
const myChart = echarts.init(chartDom);
const option = {
title: {
text: "各品牌數量",
left: "center",
},
tooltip: {},
xAxis: {
type: "category",
data: Object.keys(result),
},
yAxis: {
type: "value",
},
series: [
{
data: Object.values(result).map((group) => group.length),
type: "bar",
},
],
};
myChart.setOption(option);
//點擊圖表
myChart.on("click", function (params) {
if (params.name == params.name) {
tablData.value = result[params.name];
}
});
});
function groupObjectsByName(inputData) {
const groups = {};
inputData.forEach((item) => {
const name = item.name;
const firstWord = name.split(" ")[0]; // 獲取第一個單字(品牌名)
if (!groups[firstWord]) {
groups[firstWord] = [];
}
groups[firstWord].push(item);
});
// 為每個組的陣列使用第一個單字作為組名
const namedGroups = {};
Object.keys(groups).forEach((groupName) => {
namedGroups[groupName] = groups[groupName];
});
return namedGroups;
}
function showAll(){
tablData.value = allData.value;
}
最後將以上的片段的程式整合起來,即可得到一份完整的程式碼,就可以達到以下成果哦!

點擊長條圖Google這一欄時,會改變成以下結果,可以讓表格隨著圖表的點擊而更動內容。

今天我們使用了真實的API與圖表做結合,並且也使用onclick的方法讓表格內容可以跟著點擊的內容而有所更動。
圖表與表格都是視覺化分析很重要的一環,使用這樣的方式呈現資料可以讓使用者更好的閱讀資料中想要傳達出的資訊。圖表、表格、按鈕這些元件的組合可以讓整個資料的呈現方式更多元,也可以讓使用者有更好的使用體驗。
