根據漲跌幅變化不同股票區塊的顏色
直接顯示各區塊股票名稱
// hotmap.vue
//...略
<ClientOnly>
<highcharts
v-if="chartOptions"
class="w-[1000px] mx-auto my-10"
:constructor-type="'chart'"
:options="chartOptions"
/>
</ClientOnly>
<script setup>
//...略
// 取得股票即時漲跌及交易量等報價資料
const stockByVolumeApi = computed(() => {
return `https://financialmodelingprep.com/api/v3/quote/${stockName.value}?apikey=${fmp}`
})
const stockByVolume = ref()
// 要送到chart的資料
const chartData = computed(() => {
const data = stockByVolume.value
? stockByVolume.value.map((v,i) => {
return {
id: v.name,
name: v.symbol,
colorValue:v.changesPercentage,
parent: 'Technology',
value: v.volume,
}
})
: undefined
const fullData =data? [
{
id: 'Technology',
name: 'Technology',
color: '#f1f5f1',
},
...data,
]:undefined
return fullData
})
watchEffect(() => {
if (stockName.value) {
axios
.get(stockByVolumeApi.value)
.then((res) => {
console.log(res)
stockByVolume.value = res.data
})
.catch((rej) => {
console.log(rej)
})
}
})
const check = ref(false)
const test = async () => {
check.value = !check.value
}
const chartOptions = computed(() => {
return chartData.value?{
// 顏色變化大小上下限
colorAxis : {
minColor: '#F63538',
maxColor: '#30cc5a',
},
series: [
{
name: 'Tech',
type: 'treemap',
layoutAlgorithm: 'squarified',
allowDrillToNode: true,
animationLimit: 1000,
//第全部標籤
dataLabels: {
enabled: true,
},
levels: [
{
level: 1,
//第一層標籤
dataLabels: {
enabled: false,
},
borderWidth: 1,
borderColor:'#363a46',
levelIsConstant: false,
},
{
level: 1,
dataLabels: {
style: {
fontSize: '14px',
},
},
},
],
// label:{
// enabled:true
// },
accessibility: {
exposeAsGroupOnly: false,
},
data: chartData.value
},
],
subtitle: {
text: 'Software—Infrastructure',
align: 'left',
},
title: {
text: '股票熱區地圖',
align: 'left',
},
}:undefined
})
</script>
首先設定colorAxis這個顏色變化的模組
其中的minColor是最小值的顏色maxColor是最大值的顏色
最小&最大值可以自己設定
或者是根據送進來的值裡面最大&最小值做上下限
我這邊先採用後者
顏色對齊的值是看colorValue不是value
在這邊我設定colorValue:v.changesPercentagev.changesPercentage是股票當天即時漲跌幅
最後在series.dataLabels.enable設為true(全部label開啟)
在series.dataLabels.levels.dataLabels設為false(第一層關閉)
就能直接看到股票是對應哪個區塊顏色了
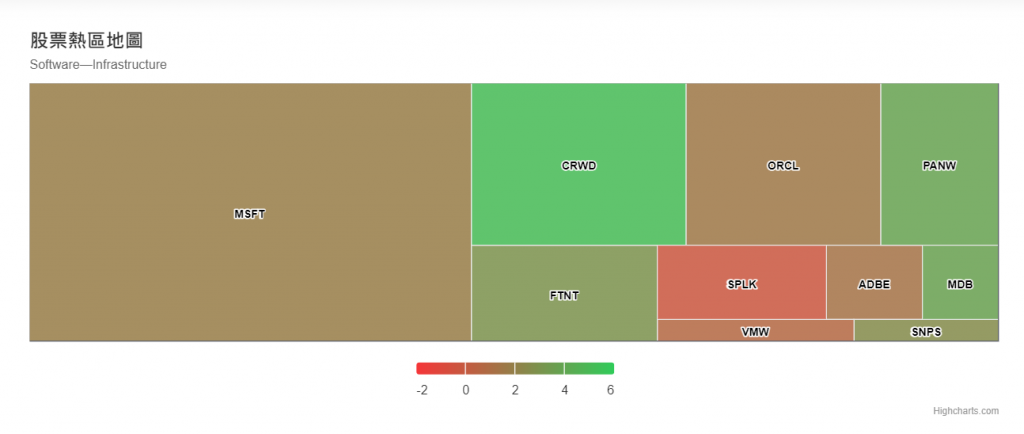
以下是結果(顏色對比請先忽略...還沒調到適合的顏色)

官方文件跟類似範例網站都沒有提到一件事
就是colorAxis要安裝模組
所以在這個看似沒有很複雜的地方花了不少時間...
只能說 盡信書不如無書 啊
最後還是找遍所有程式碼
才發現在的地方發現蛛絲馬跡
也算是多學一課
今天進度還是不夠快
趁四天連假多追一些進度!!
