原本想偷懶把一些站台設定,都寫在 Appsettings.json 裡面,不過之前開資料表的時候,其實已經定義了 Option 資料表,並設定了 OptionRepository 。還是實作一下 Option 相關功能。 包含 OptionService 、 Controller 與 View 的相關操作。並將 Layout 上的站台名稱改從 OptionService 取得。
詳細程式碼可以到 GitHub 看
這邊先定義介面,列出會實作的方法。
public interface IOptionService
{
public List<Option> GetAll();
public Task<Option?> GetAsync(int id);
public Option? GetByName(string nmae);
public Task CreateAsync(Option option);
public string GetValue(string name);
public Task UpdateAsync(Option newOption);
public Task RemoveAsync(int id);
}
詳細 OptionService 實作請到 GitHub 去看,這邊先寫 GetValue 、 UpdateAsync 兩個實作。GetValue 特別的點在於,這個專案是有啟動可為 Null 設定,若參考型別允許 Null 的話需要加上 ? 明確表示,否則一定會回傳物件。而在 UpdateAsync 時,需要注意如果 Name 有更改,需要檢查 Name 有無重複。
public Option? GetByName(string nmae)
{
return _optionRepository.Query(x => x.Name == nmae).FirstOrDefault();
}
public string GetValue(string name)
{
var option = GetByName(name);
return option?.Name ?? string.Empty;
}
public async Task UpdateAsync(Option newOption)
{
var option = await GetAsync(newOption.Id);
if (option == null)
{
return;
}
if (option.Name != newOption.Name)
{
var hasNameOption = GetByName(newOption.Name);
if (hasNameOption is not null)
{
return;
}
option.Name = newOption.Name;
}
option.Value = newOption.Value;
_optionRepository.UnitOfWork.Save();
}
Program.cs
builder.Services.AddTransient<IOptionService, OptionService>();
public IActionResult Options()
{
var options = _optionService.GetAll();
return View(options);
}
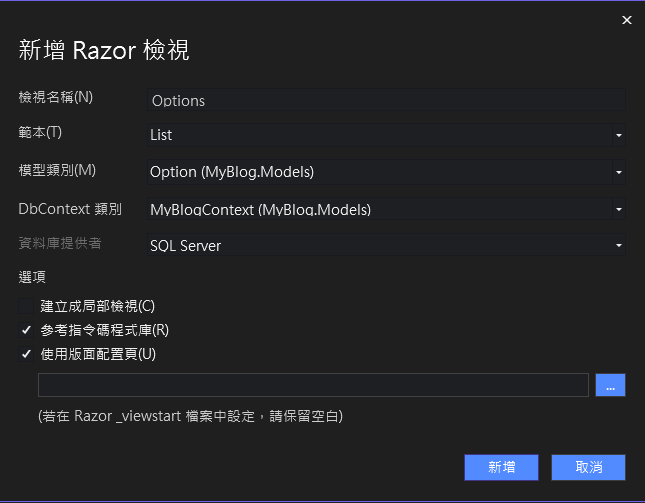
建立 Options 的 List Html樣板
其中編輯、刪除的對應 Action 稍作調整,移除 Details
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Value)
</td>
<td>
<a asp-action="UpdateOption" asp-route-id="@item.Id">編輯</a> |
<a asp-action="DeleteOption" asp-route-id="@item.Id">刪除</a>
</td>
</tr>
}
名稱我設為 CreateOption
public IActionResult CreateOption()
{
return View();
}
[HttpPost]
public async Task<IActionResult> CreateOption(Option option)
{
await _optionService.CreateAsync(option);
return RedirectToAction("Options");
}
建立 CreateOption 的 Create Html樣板

名稱我設為 UpdateOption
public async Task<IActionResult> UpdateOption(int id)
{
var option = await _optionService.GetAsync(id);
return View(option);
}
[HttpPost]
public async Task<IActionResult> UpdateOption(Option option)
{
await _optionService.UpdateAsync(option);
return RedirectToAction("Options");
}
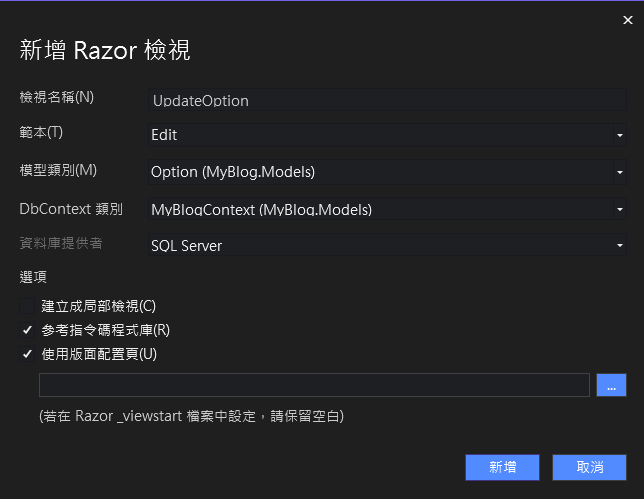
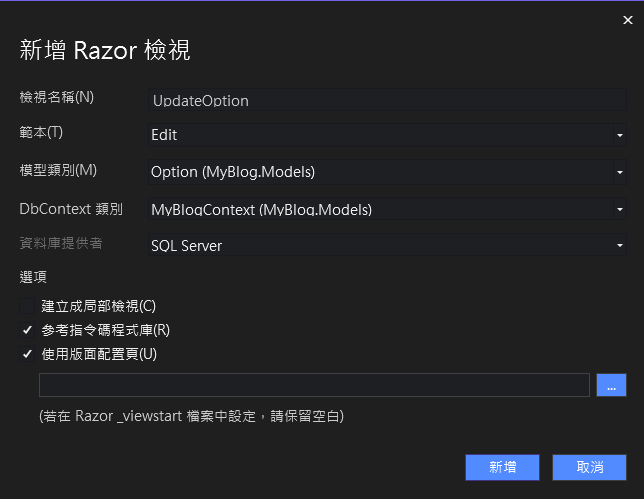
建立 UpdateOption 的 Edit Html樣板

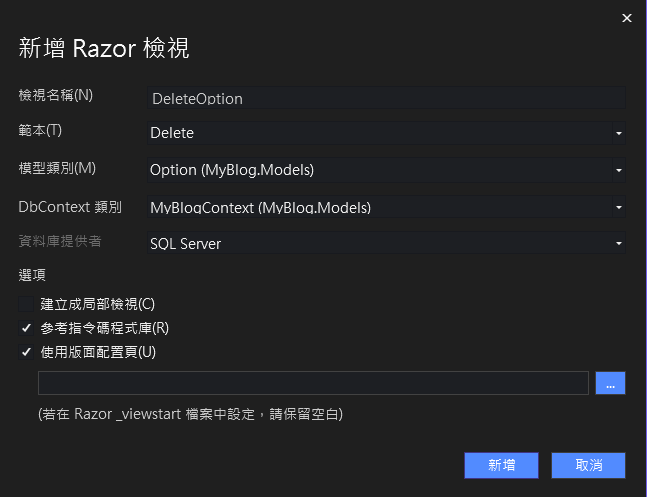
名稱我設為 DeleteOption
然後
表單送出對應的 Action 改為 DeleteOptionConfirmed , 返回對應的 Action 改為 Options
<form asp-action="DeleteOptionConfirmed">
<input type="hidden" asp-for="Id" />
<input type="submit" value="Delete" class="btn btn-danger" /> |
<a asp-action="Options">返回</a>
</form>

在 Layout 的最上方,我們要注入 IOptionService ,並使用 optionService.GetValue() 取得站台名稱
@using MyBlog.Services;
@inject IOptionService optionService;
@{
var siteName = optionService.GetValue("siteName");
}
<!DOCTYPE html>
詳細程式碼可以到 GitHub 看
