昨天規劃了許多按鈕與介面,今天再來繼續講講昨天沒有講到的細節。
昨天我們說了是建立Panel來達成子選單的開啟與關閉。
今天來詳細說說Panel與遊戲物件的用法。
首先,Panel是一個載體,可以放置遊戲物件在上面,通常是UI。
若要讓物件與Panel有關聯,需要拖曳物件到Panel,使其成為子物件。
或是單純在Panel內建立遊戲物件。
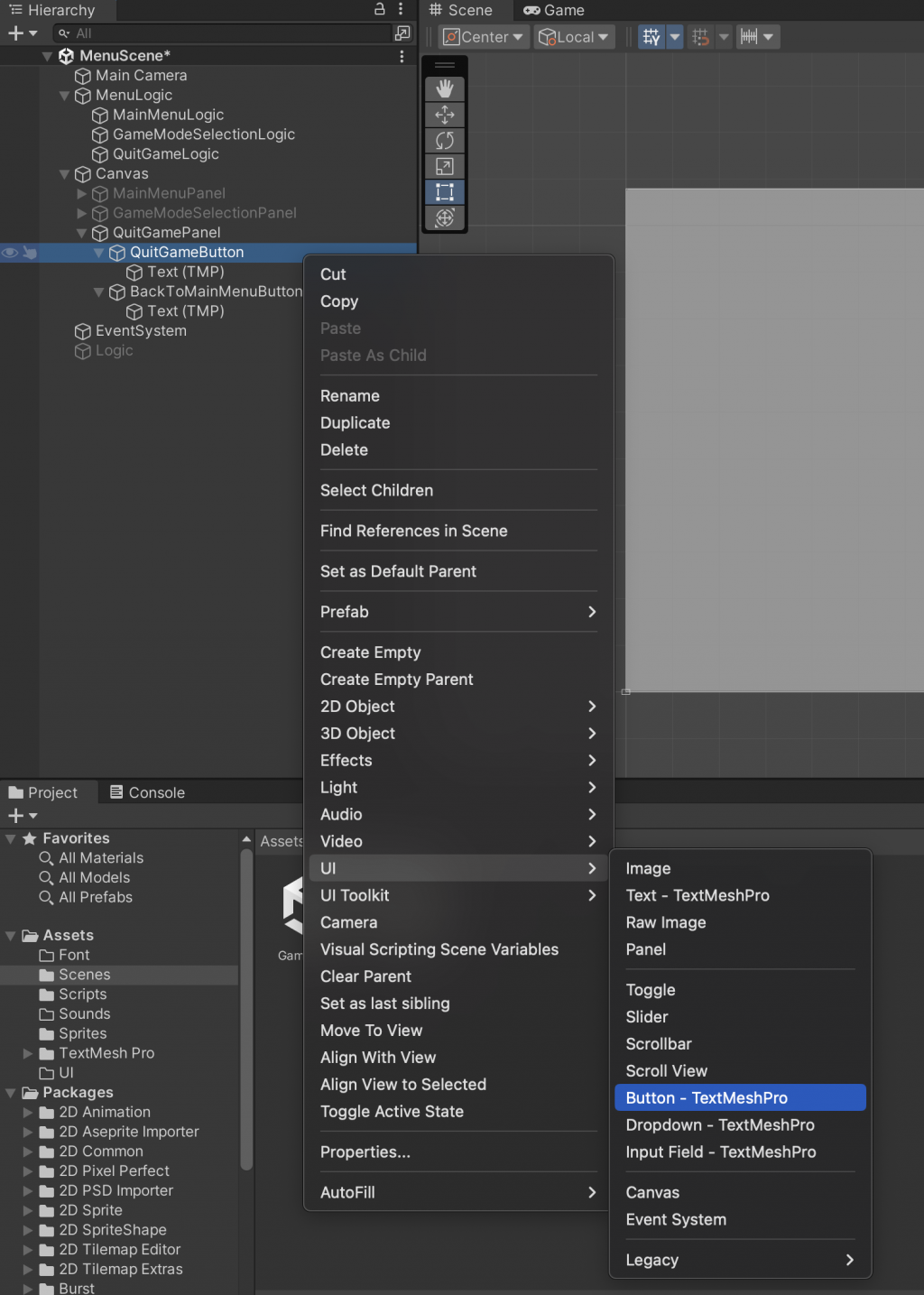
我們建立按鈕。
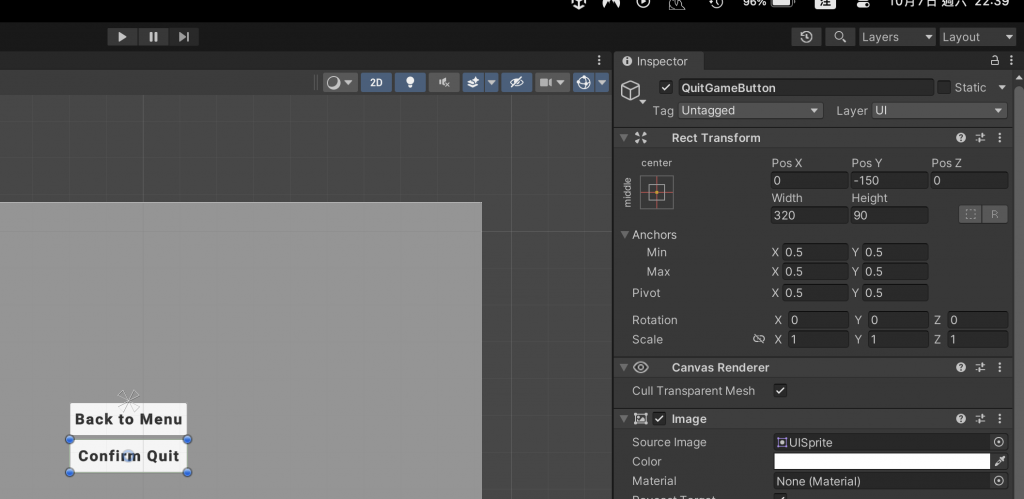
調整按鈕大小、位置。X、Y、Z還有Width、Height。
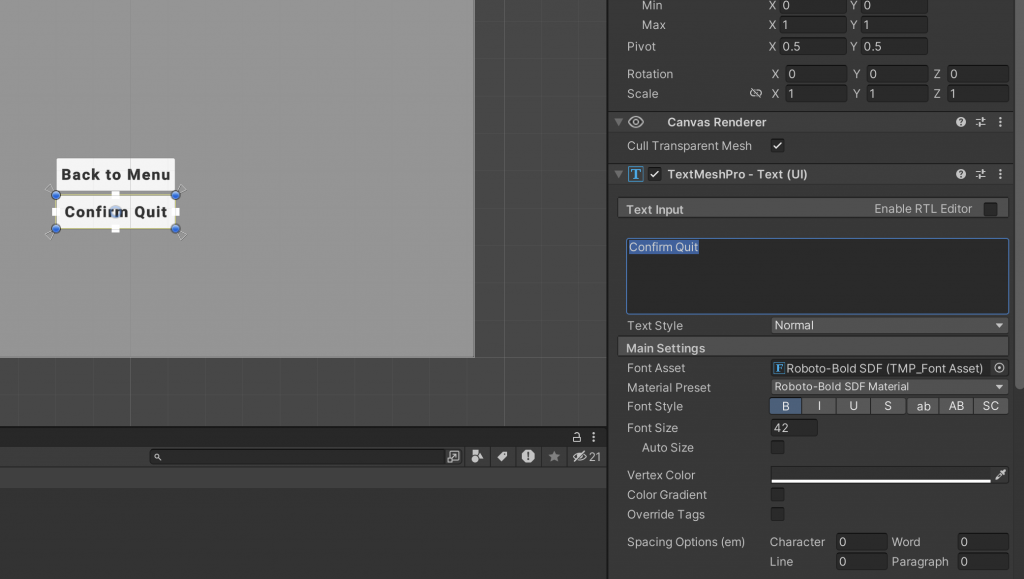
然後在按鈕的子物件TMP中調整文字內容。

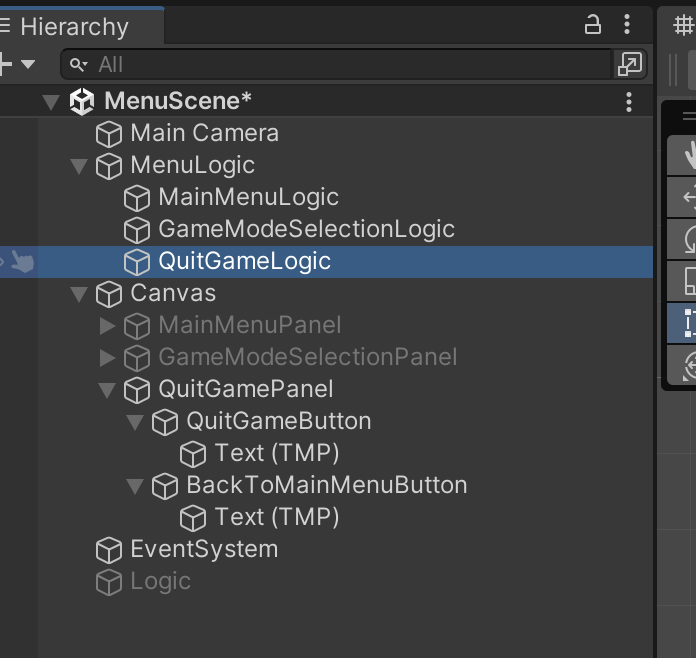
然後我們在統整選單邏輯程式碼的遊戲物件下,建立關閉選單的程式碼。
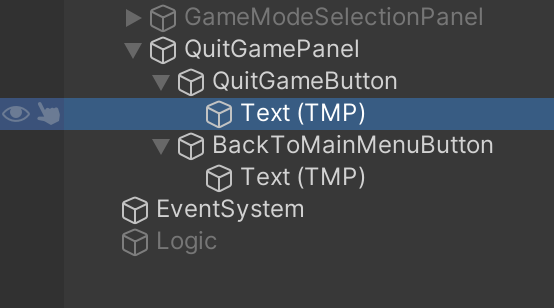
在編輯器中確定已經建立關閉遊戲的按鈕物件。
由於我們會在主遊戲選單操控他,所以我們先到主遊戲選單。
接著進入主選單的程式碼。
建立按鈕對應的函式:
public void QuitGameButtonClicked()
{
}
然後我們進入關閉遊戲選單的程式碼,就就是我們新建立的那個。
public class QuitGameController : MonoBehaviour
{
public MainMenuController mainMenuController;
public GameObject quitGamePanel;
void Start()
{
quitGamePanel.SetActive(false);
}
}
可以看到我們先宣告了主選單程式碼的物件。
這讓我們可以使用該物件的程式碼。
同時我們宣告了遊戲物件,用來容納我們的Panel。
還有在程式一開始執行的Start(),我們使用Panel的預設函式。
SetActive()可以容納布林值。
該函式可以決定Panel,也就是一個遊戲物件的活性是關或顯示。
也可以在遊戲編輯器中,手動將遊戲物件關閉。
然後我們設置好三個按鈕的程式碼。
public void ShowQuitGamePanel()
{
quitGamePanel.SetActive(true);
}
public void ConfirmQuitButtonClicked()
{
mainMenuController.QuitGame();
}
public void BackToMainMenuButtonClicked()
{
quitGamePanel.SetActive(false);
}
為何要在這邊建立ShowQuitGamePanel()?因為Panel是在這邊被宣告的。
關閉選單的程式碼含有所有該選單與遊戲物件的邏輯,當然該含有選單的基礎Panel。
然而,該選單要顯示時,是在主選單的按鈕被按下時才會顯示。
所以我們在這邊宣告後,會在另一邊使用。
QuitGame()是主選單程式用來關閉遊戲的函式。
為何這邊能使用呢?
因為我們一開始宣告了:
public MainMenuController mainMenuController;
所以這邊能使用。
同理,那邊要使用顯示關閉選單的程式,也是相同方法。
回到主選單程式碼。
宣告遊戲物件並添加按鈕函式的內部邏輯:
public QuitGameController quitGame;
public void QuitGameButtonClicked()
{
quitGame.ShowQuitGamePanel();
}
接下來回到編輯器,將按鈕與程式接好,一切就完成啦!
程式碼如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class MainMenuController : MonoBehaviour
{
public GameModeSelectionController gameModeSelection;
public QuitGameController quitGame;
public void StartNewGame()
{
SceneManager.LoadScene("GameMapScene"); // Load your game scene
}
public void LoadGame()
{
// Implement loading game state
}
public void CheckAchievements()
{
// Implement achievement logic
}
public void QuitGame()
{
Application.Quit(); // Quit the application
}
// Buttons clicked
public void StartNewGameButtonClicked()
{
gameModeSelection.ShowGameModeSelectionPanel();
}
public void LoadGameButtonClicked()
{
}
public void CheckAchievementButtonClicked()
{
}
public void QuitGameButtonClicked()
{
quitGame.ShowQuitGamePanel();
}
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
}
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using static GameModeSelectionController;
public class QuitGameController : MonoBehaviour
{
public MainMenuController mainMenuController;
public GameObject quitGamePanel;
public void ShowQuitGamePanel()
{
quitGamePanel.SetActive(true);
}
public void ConfirmQuitButtonClicked()
{
mainMenuController.QuitGame();
quitGamePanel.SetActive(false);
mainMenuController.QuitGame();
}
public void BackToMainMenuButtonClicked()
{
quitGamePanel.SetActive(false);
}
void Start()
{
quitGamePanel.SetActive(false);
}
}
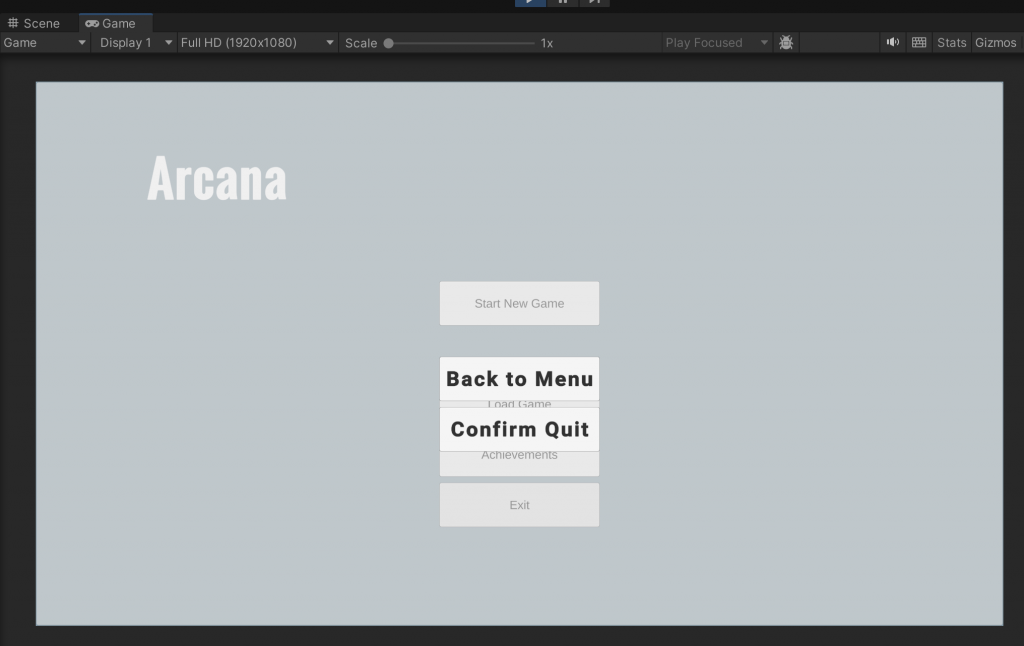
然後成果:

今天就到這裡啦。
各位下次見。
