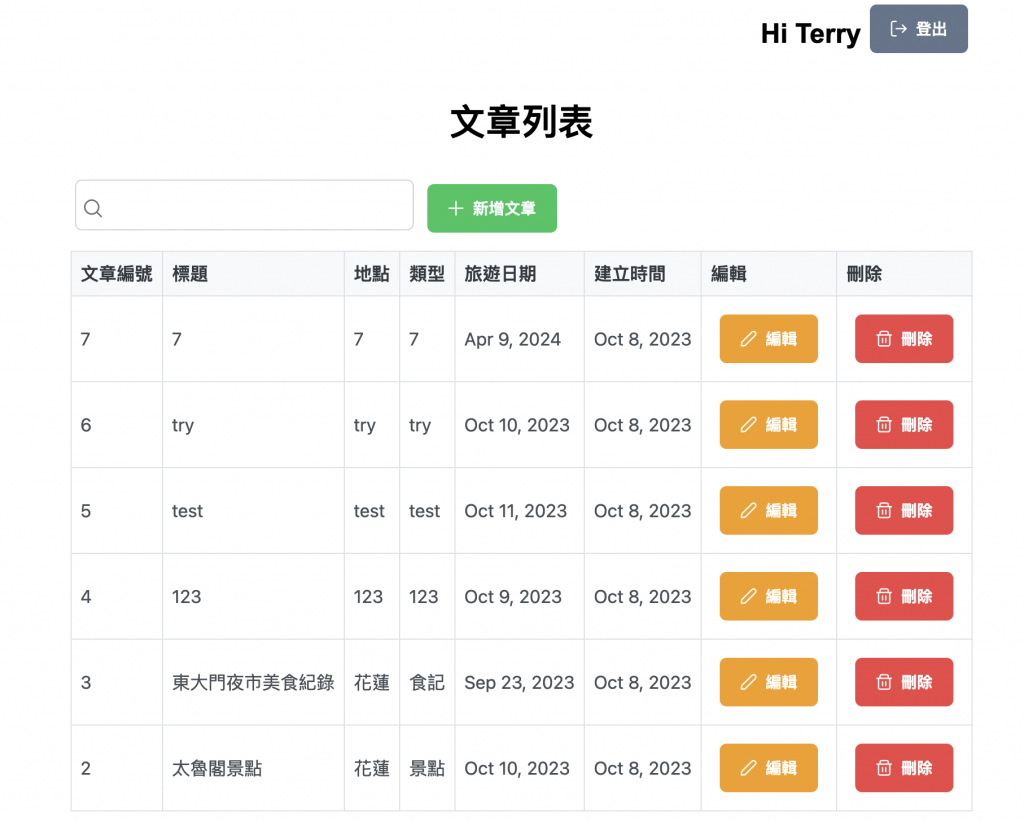
editArticle(article: any) {
void this.router.navigate(['/article', article.IdArticle]);
}
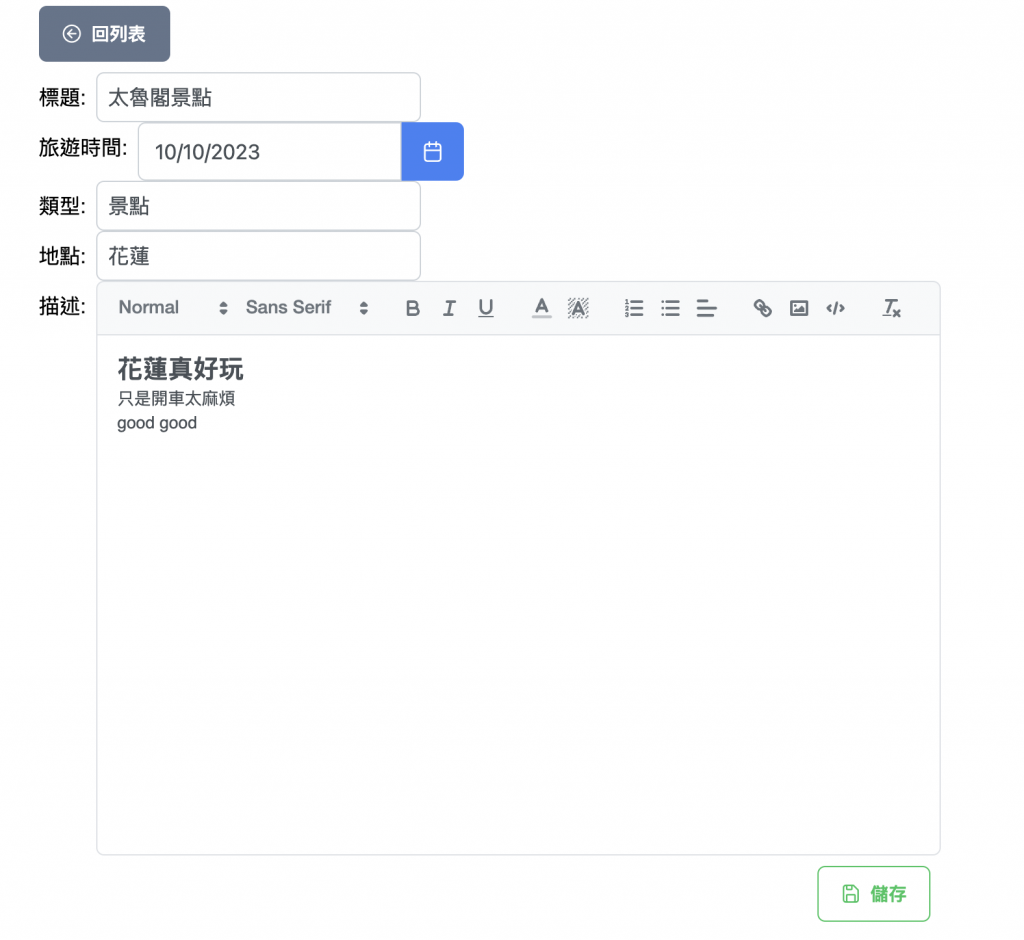
editSave() {
//前一日以實作
//如果是編輯狀態
if (this.isEdit) {
article.IdArticle = this.articleId;
}
article.Title = this.title;
article.PlayedTime = this.PlayedTime;
article.ArticleType = this.ArticleType;
article.Position = this.Position;
article.Description = this.Description;
if (this.user !== undefined && this.user !== null) {
const userArticle : UserArticle = {} as UserArticle;
userArticle.article = article;
userArticle.idUser = this.user.IdUser;
this.articleListService.saveUserArticle(userArticle).
subscribe((data: any) => {
console.log(data);
void this.router.navigate(['/articleList']);
});
}
}
this.articleListService.deleteArticle(article.IdArticle).subscribe((data: any) => {
this.getArticleList();
}, (error: any) => {
console.error(error);
});
async findUserArticles(IdUser: string) {
const userRepository = this.dataSource.getRepository(User);
return await userRepository.find(
{
where: {
IdUser: IdUser
},
relations: {
Articles: true
},
order: {
Articles: {
IdArticle: "DESC"
}
}
});
}