<p-tabView styleClass="tabview-custom">
<p-tabPanel>
<ng-template pTemplate="header">
<i class="pi pi-user"></i>
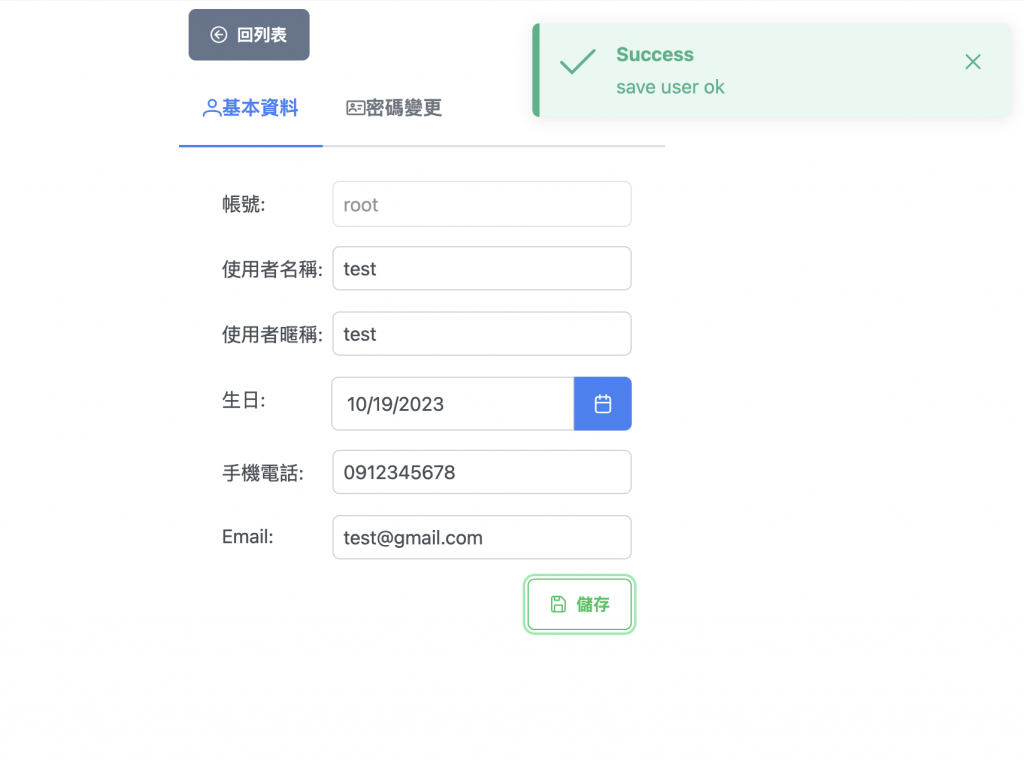
<span>基本資料</span>
</ng-template>
<div class="flex justify-content-between flex-wrap p-2">
<label class="p-2" for="idUser">帳號:</label>
<input class="p-2" style="width: 250px" pInputText id="idUser" type="text" [disabled]="true" [(ngModel)]="idUser"/>
</div>
<div class="flex justify-content-between flex-wrap p-2">
<label class="p-2" for="username">使用者名稱:</label>
<div>
<input class="p-2" style="width: 250px" pInputText id="username" type="text" [(ngModel)]="username" required #usernameCtrl="ngModel"/>
<div *ngIf="usernameCtrl.touched && usernameCtrl.invalid">
<p-message severity="error" text="請輸入使用者名稱"></p-message>
</div>
</div>
</div>
<div class="flex justify-content-between flex-wrap p-2">
<label class="p-2" for="NickName">使用者暱稱:</label>
<div>
<input class="p-2" style="width: 250px" pInputText id="NickName" type="text" [(ngModel)]="NickName" required #NickNameCtrl="ngModel"/>
<div *ngIf="NickNameCtrl.touched && NickNameCtrl.invalid">
<p-message severity="error" text="請輸入使用者暱稱"></p-message>
</div>
</div>
</div>
<div class="flex justify-content-between flex-wrap p-2">
<label class="p-2" for="Birthday">生日:</label>
<div>
<p-calendar id="Birthday" [readonlyInput]="true" [(ngModel)]="Birthday" [showIcon]="true" #BirthdayCtrl="ngModel"></p-calendar>
<div *ngIf="BirthdayCtrl.touched && BirthdayCtrl.invalid">
<p-message severity="error" text="請選擇生日"></p-message>
</div>
</div>
</div>
<div class="flex justify-content-between flex-wrap p-2">
<label class="p-2" for="Phone">手機電話:</label>
<div>
<input id="Phone" class="p-2" style="width: 250px" pInputText type="text" [(ngModel)]="Phone" #PhoneCtrl="ngModel"/>
<div *ngIf="PhoneCtrl.touched && PhoneCtrl.invalid">
<p-message severity="error" text="請輸入手機電話"></p-message>
</div>
</div>
</div>
<div class="flex justify-content-between flex-wrap p-2">
<label class="p-2">Email:</label>
<div>
<input class="p-2" style="width: 250px" pInputText type="text" [(ngModel)]="Email" #EmailCtrl="ngModel"/>
<div *ngIf="EmailCtrl.touched && EmailCtrl.invalid">
<p-message severity="error" text="請輸入正確的信箱"></p-message>
</div>
</div>
</div>
<div class="flex justify-content-end">
<p-button label="儲存" icon="pi pi-save" styleClass="p-button-outlined p-button-success p-button-sm m-2" (click)="editSave()"></p-button>
</div>
</p-tabPanel>
</p-tabView>
editSave() {
if (
!this.usernameModel.valid ||
!this.nickNameModel.valid ||
!this.birthdayModel.valid ||
!this.phoneModel.valid ||
!this.emailModel.valid
)
{
this.saveMemberCheck = true;
return;
}
if (this.user !== undefined) {
this.user.UserName = this.username;
this.user.NickName = this.NickName;
if (this.Birthday) {
this.user.Birthday = new Date(this.Birthday);
}
this.user.Phone = this.Phone;
this.user.Email = this.Email;
this.userService.saveUser(this.user).subscribe((saveUser:User) => {
this.username = saveUser.UserName;
this.NickName = saveUser.NickName;
this.Birthday = new Date(saveUser.Birthday);
this.Phone = saveUser.Phone;
this.Email = saveUser.Email;
console.log("save user ok");
this.messageService.add({ severity: 'success', summary: 'Success', detail: 'save user ok' });
});
}
else {
this.backToList()
}
}