歡迎來到我們的前端框架,我記得之前有說過 Go 有很多 Web 框架,那我這邊選擇的是 IRIS 的框架,那我們這一站要先處理好框架的部分,話不多說直接出發!!!!
首先創建一個新的資料夾然後利用終端機轉移到該資料夾
進入到該資料夾後,要先建立一個 Go 的 mod 檔輸入指令 ==go mod init "你剛剛創建的資料夾名稱"== ,如以下這樣
建立成功
如果還是不確定有沒有該 mod 檔的話,你可以去剛剛創建的資料夾查看
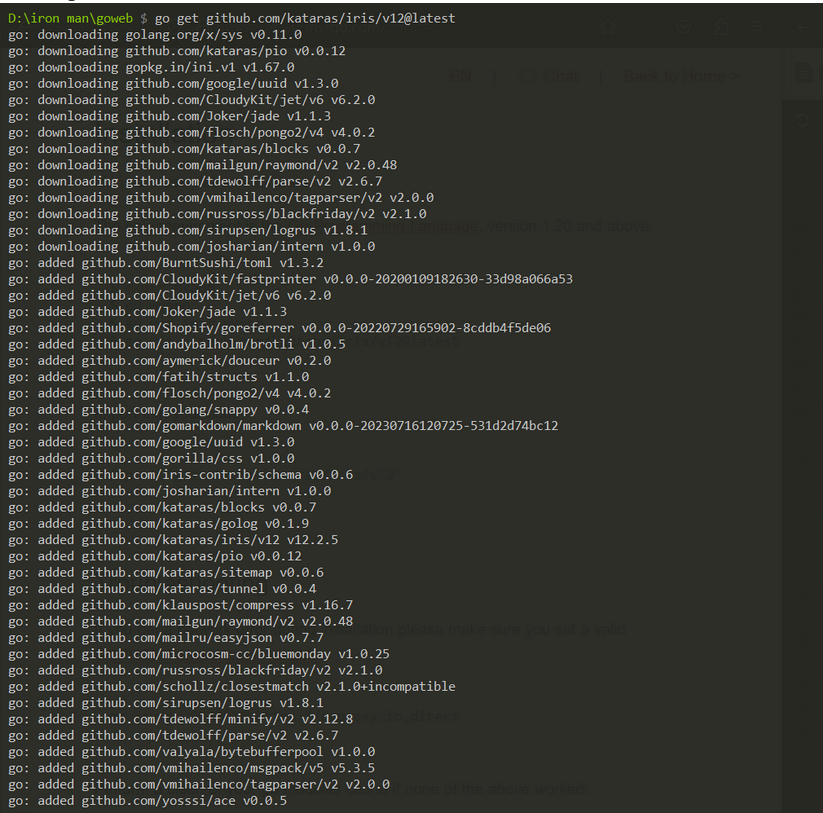
接著在終端機輸入指令 ==go get github.com/kataras/iris/v12@latest== ,這步驟是為了是遠端安裝該 github 的資料以及它所擁有的檔案,你可以發現資料真的是多到爆
接著也是在同一個資料夾創建一個 go 的檔案,這個檔案我們主要用來撰寫程式碼
讓我們開始寫程式吧 !!!!
首先跟往常一下要先 import 我們的 github 進入我們的程式裡面
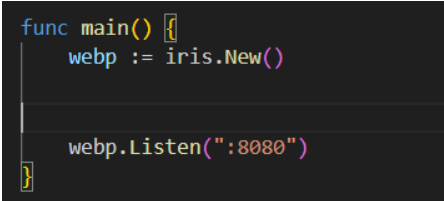
然後我們就要在 "func" 裡面撰寫我們的前端架構了

以上的程式碼就是我除了要把之後的程式碼寫在 func 裡面,我們也要把程式碼寫在 ==webp := iris.New()==
之後我們要設定 Router 我們要設定好 Router 因為每一個網頁分別代表著不同的 Router,然後我們如果開啟前端後要輸入 Router 才能進入該設定好的網頁

可以看到有一段網址 =="/hello"==,這一段就是該網頁的Router,當我啟動時只要在網頁上輸入這個網址,他就會進入該網頁,那我們就開始著手程式碼的部分吧
當我們程式碼都寫好的時候,就是來到我們開啟發動的時刻了!!
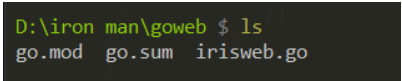
首先我們先來到含有 ==irisweb.go== 、==go.mod==、==go.sum== 的資料夾

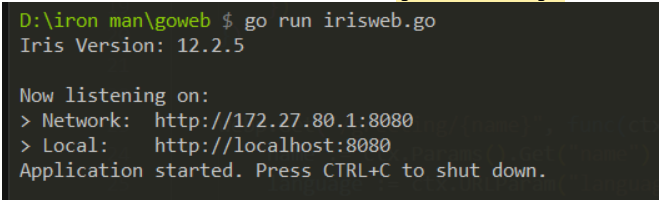
確認該資料夾有以上三個檔案後就輸入指令 ==go run irisweb.go==,然後就可以發動伺服器
這樣就代表啟動成功
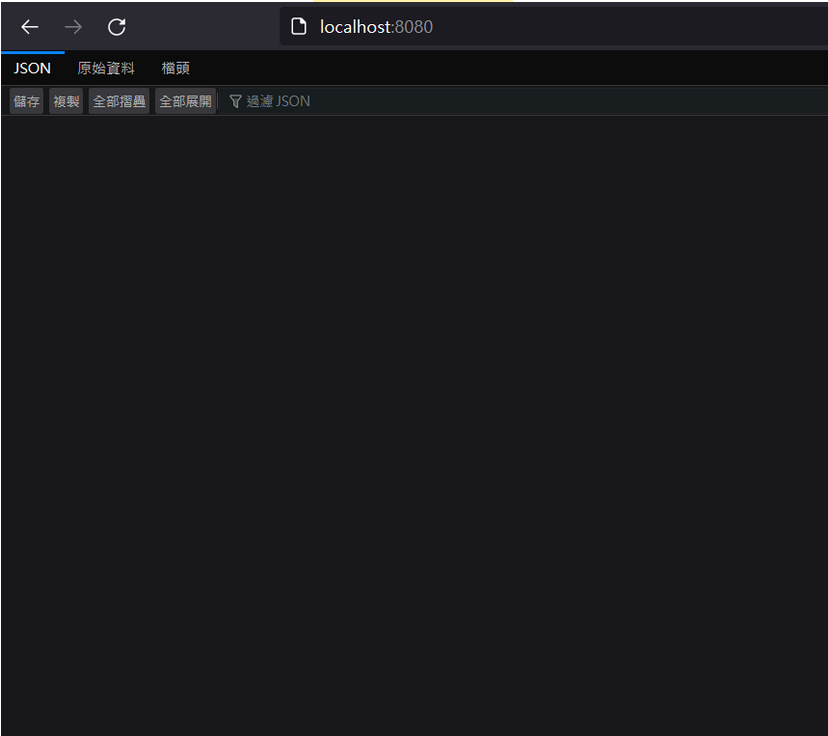
緊接著只要在新的網頁中輸入網址 ==http://localhost:8080== 就會...
沒錯,雖然顯示出一片漆黑,但是可以進入到這個畫面就代表你已經成功連結了,會一片漆黑這是因為你還沒有寫你程式碼的內容還有你也沒輸入特定的 Router
請大家不用擔心,下一站我們會繼續跟大家介紹 IRIS 的 Web
Golang - Iris Web Framework Tutorial - Getting Started & Basic App
https://www.youtube.com/watch?v=x5OSXX9vitU
详解 Golang Iris 框架的基本使用
https://www.jb51.net/article/200786.htm#_lab2_0_1
Golang Web 框架之Iris
https://juejin.cn/post/7130253482820370469
