上一站跟大家分享如何架設 IRIS 的框架以及如何去啟動它,這一站我來跟大家分享如何撰寫程式並呈現在網頁上,話不多說我們就開始吧~
這是我們這一段網頁前端的程式碼,裡面包著的這些是你可以撰寫的部分
那我們先簡單寫個 "Hello World !"
package main
import (
"github.com/kataras/iris/v12"
)
func main() {
webp := iris.New()
webp.Get("/", func(ctx iris.Context) {
ctx.JSON(struct {}{})
})
webp.Get("/hello", func(ctx iris.Context) {
ctx.JSON(struct {
Message string
}{
Message: "Hello World!",
})
})
webp.Listen(":8080")
}
接著我們只要回到終端機啟動我們的伺服器後,接著輸入網址 ==http://localhost:8080/hello==,就會出現以下畫面就代表成功了

此外除了簡單的 "Hello World",還有可以利用網址的輸入,來讓網頁呈現簡單的指名打招呼方式,我們直接來看程式碼
package main
import (
"github.com/kataras/iris/v12"
)
func main() {
webp := iris.New()
webp.Get("/greeting/{name}", func(ctx iris.Context) {
name := ctx.Params().Get("name")
ctx.JSON(struct {
Message string
}{
Message: "Hello" + " " + name,
})
})
webp.Listen(":8080")
}
這程式碼就是當你啟動伺服器時,在網址的部分 greeting/{name},把 name 換成自己想輸入的名字,如以下
可以看到我在 greeting/{name} 改成了自己想打得文字,然後就會進行變更了
除了可以輸入指定名稱,你還可以更改其他國家的 Hello ! 話不多說我馬上直接展示給大家看,首先是 法語
接著是 中文
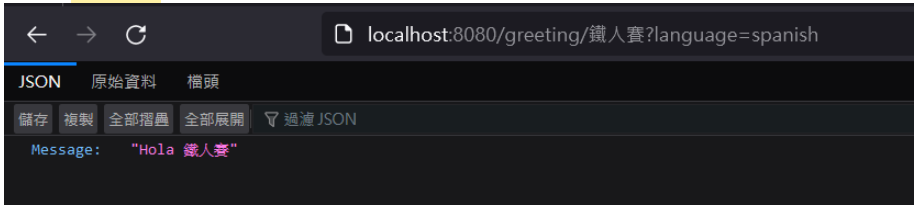
最後是 西班牙語
以下是程式碼
webp.Get("/greeting/{name}", func(ctx iris.Context) {
name := ctx.Params().Get("name")
language := ctx.URLParam("language")
hi := "Hello"
if language == "spanish" {
hi = "Hola"
}
if language == "french" {
hi = "Bonjour"
}
if language == "chinese" {
hi = "你好"
}
ctx.JSON(struct {
Message string
}{
Message: hi + " " + name,
})
})
可以看到我們的網址需要在{name}後面加上一個 ? 然後才可以寫上 language == {各國語言}
相信說到前端,一定會有很多人第一反應就是 HTML,那這邊我來跟大家簡單分享一下,Go 的 IRIS 框架該如何跟 HTML 做結合
首先完成前置作業,以下程式碼是前置成功的程式碼
package main
import (
"fmt"
"github.com/kataras/iris/v12"
"github.com/kataras/iris/v12/middleware/recover"
)
func main() {
app := iris.New()
app.UseRouter(recover.New())
app.HandleDir("/", iris.Dir("./setfolder"))
app.Get("/", func(ctx iris.Context) {
ctx.JSON(struct{}{})
})
app.Listen(":8080")
}
創建 HTML 以及 CSS 的資料表
首先要創建一個資料夾
這個資料夾的名稱要跟你設定的名稱一樣
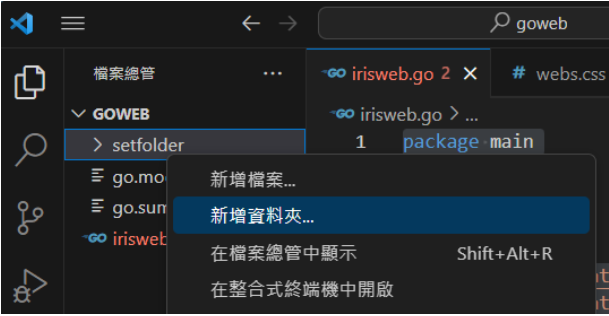
接著創建完成後你要在該資料夾裡面再創一個新的資料夾
完成後會變成這樣
接著我們把開始著手 css 的部分,請先把鼠標移動到 wallpaper 中並點擊右鍵且點選新增檔案 style.css
接著開始設定 css 檔案
* {
margin: 0;
padding: 0;
}
完成 css 的設定後,輪到 Template rendering 的部分,請在 main() 的部分加上以下這些程式碼
tmpl := iris.HTML("./views", ".tmpl")
app.RegisterView(tmpl)
完整的程式碼如下:
package main
import (
"github.com/kataras/iris/v12"
"github.com/kataras/iris/v12/middleware/recover"
)
func main() {
tmpl := iris.HTML("./views", ".tmpl")
app := iris.New()
app.UseRouter(recover.New())
app.HandleDir("/", iris.Dir("./setfolder"))
app.RegisterView(tmpl)
app.Get("/", func(ctx iris.Context) {
ctx.JSON(struct{}{})
})
app.Listen(":8080")
}
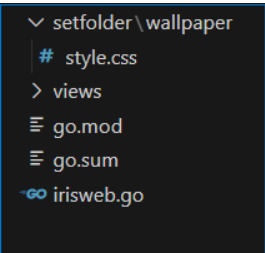
完成這些設定後,接著再新增一個資料夾,檔名就取跟當初設定的一樣
如以下:
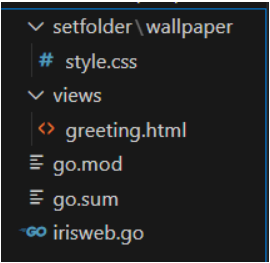
接著你請在 views 中再創建一個新的檔案html(greeting.html)
然後開始設定 html 檔案
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>IRIS WEB</title>
<link rel="stylesheet" href="/wallpaper/style.css">
</head>
<body>
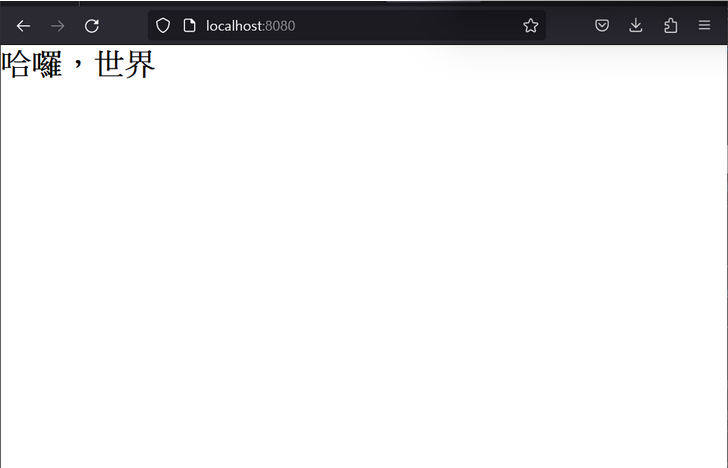
<h1>哈囉,世界</h1>
</body>
</html>
接著回到 .go 的檔案中設定一下 greeting 的 Route
app.Get("/", func(ctx iris.Context) {
ctx.View("greeting.html")
})
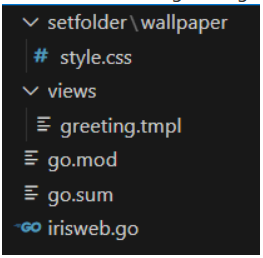
設定好後要記得把 greeting.html 改成 greeting.tmpl 這樣程式碼才能找到檔案
接著用終端機進入到 .go 中的資料夾並且輸入 go run irisweb.go 來啟動伺服器
接著只要把 Local 中的網址輸入在網頁中就會顯示剛剛撰寫的,大功告成!!!
以上就是 Go IRIS 框架的各種功能與介紹,那下一站就是最後一站了 !!!
https://ithelp.ithome.com.tw/articles/10245889
https://www.youtube.com/watch?v=UeUDGEa0AX4
https://www.youtube.com/watch?v=Uo9MSE2Gbzs
https://www.youtube.com/watch?v=YMFkgN9r_jg
https://www.youtube.com/watch?v=2oe5xwZlbJk&t=837s
