今天先不實作,回來研究Vue Router以及前端路由的實現方式。
路由是指定應用程序中不同視圖之間導航的過程。在 Web 開發中,路由通常與 URL 相關聯,用於將特定的 URL 映射到應用程序中的特定視圖或頁面。
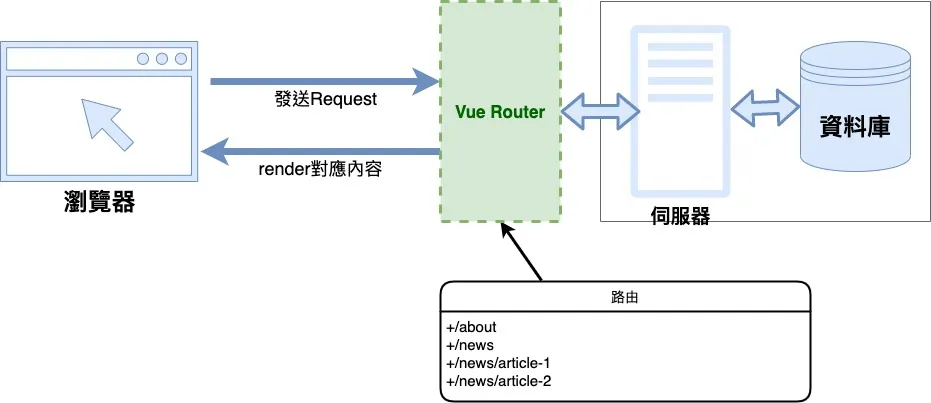
瀏覽器透過不同的網址,向後端的網頁伺服器發送請求 (Request),而伺服器接收到瀏覽器的請求後, 回應對應的內容給瀏覽器來渲染,這樣的機制我們就稱為網站路由 (Routing) ,管理網站路由的程式通常會被稱作 Router。
來源:4-1 Vue Router 與前後端路由
對於框架的應用,通常都是為了使用單頁應用程式(Single Page Application,SPA)中處理導航的技術,引用前端路由—允許使用者在應用程序中定義不同的視圖(或稱為頁面),並且在用戶與應用程序交互時,動態地更新顯示的內容,不需要向後端發出請求就可以刷新頁面。
瀏覽器目前支持hash與history兩種方法實現SPA。
#符號。例如https://example.com/#/id。pushState() 和 replaceState()這兩種方法,允許開發人員添加或修改歷史記錄條目,同時不會實際向後端發送請求。Vue Router就是利用了這兩個特性(通過調用瀏覽器本身提供接口)去實現SPA。

圖片來源:Vue Router頁面路由初次體驗 — 安裝與使用
在使用 vue-router 時,官推薦我們使用createWebHistory()創建一個基於 HTML5 History 模式的路由,這樣 URL 中就不會包含 # 符號,使得 URL 更加友好且清晰。以下是一個簡單的例子:
import { createRouter, createWebHistory } from 'vue-router';
const router = createRouter({
history: createWebHistory(),
routes: [
{ path: '/', component: Home },
{ path: '/about', component: About },
],
});
app.use(router);
当使用这种历史模式时,URL 会看起来很 "正常",例如 https://example.com/user/id。
參考來源:不同的历史模式
由於我們使用Vite打造專案,他會幫我們建置views & router這兩個資料夾。
可以從router/index.js設定路由
// router/index.js
import { createRouter, createWebHistory } from 'vue-router';
// 引入你的組件
import Home from '../views/Home.vue';
import About from '../views/About.vue';
const routes = [
{
path: '/',
name: 'Home',
component: Home,
},
{
path: '/about',
name: 'About',
component: About,
},
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;
再從主入口文件(例如 src/main.js)中,將路由加入 Vue 應用:
import { createApp } from 'vue';
import App from './App.vue';
import router from './router';
createApp(App).use(router).mount('#app');
在上面的例子中,routes 陣列定義了不同的路由。每個路由都有一個 path 屬性,表示 URL 中的路徑,以及一個 component 屬性,表示與該路由相關聯的 Vue 組件。
<router-link>進行導航:用router-link是用來切換連結的組件,會渲染出一個a tag做到hyperlink的效果。
<!-- App.vue -->
<template>
<div>
<router-link to="/">Home</router-link>
<router-link to="/about">About</router-link>
<!-- 顯示被路由匹配到的組件 -->
<router-view/ >
</div>
</template>
<router-view> 顯示匹配的組件:<router-view> 是用來顯示與當前路由匹配的組件的地方。當用戶導航到不同的路由時,<router-view> 會動態渲染相應的組件。
<router-view /> // 基本使用,自動預設name屬性為default
<router-view name="home"/> // 命名使用,此範例會強制渲染名為home的組件
router-view簡單說就是你要顯示的組件,當你的路由變化時,它其實就是不斷的在更新router-view這個組件,藉由你設定的路由或是name屬性來控制現在到底要顯示哪個view。
2020it邦鐵人賽-30天手把手的Vue.js教學 Day21 – 認識Router(上)
今天我們談到了先從前端路由的定義與應用出發,理解SPA的運作,再談Vue Router的基礎應用,理解框架不換頁後面的原理。
