今天要介紹視覺回歸測試的另一個工具 - Percy。
要使用 Percy,需先至平台註冊帳號:

Percy 提供免費版,一個月 5000 張的截圖,也可以使用付費版取得更有彈性的使用範圍。

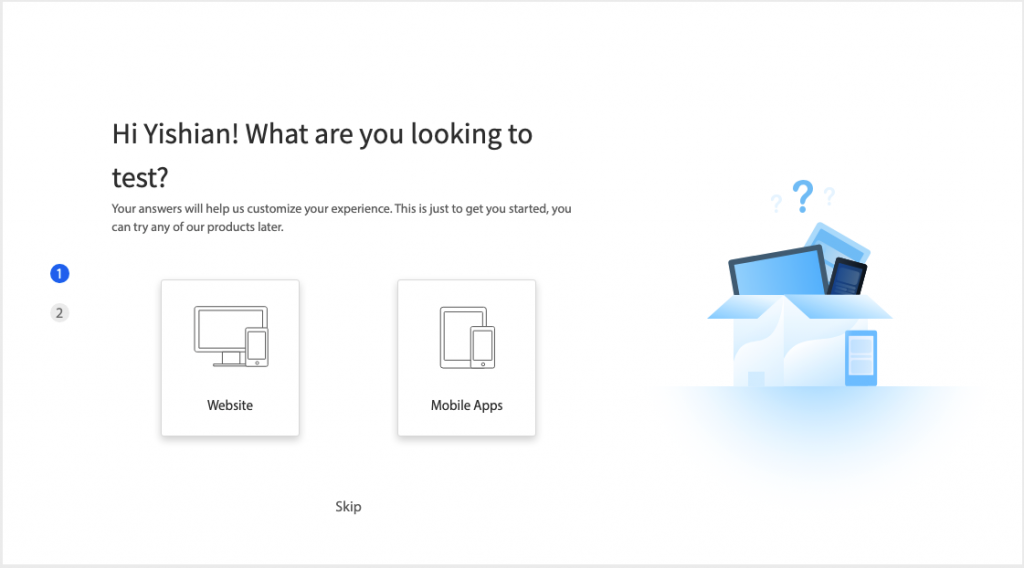
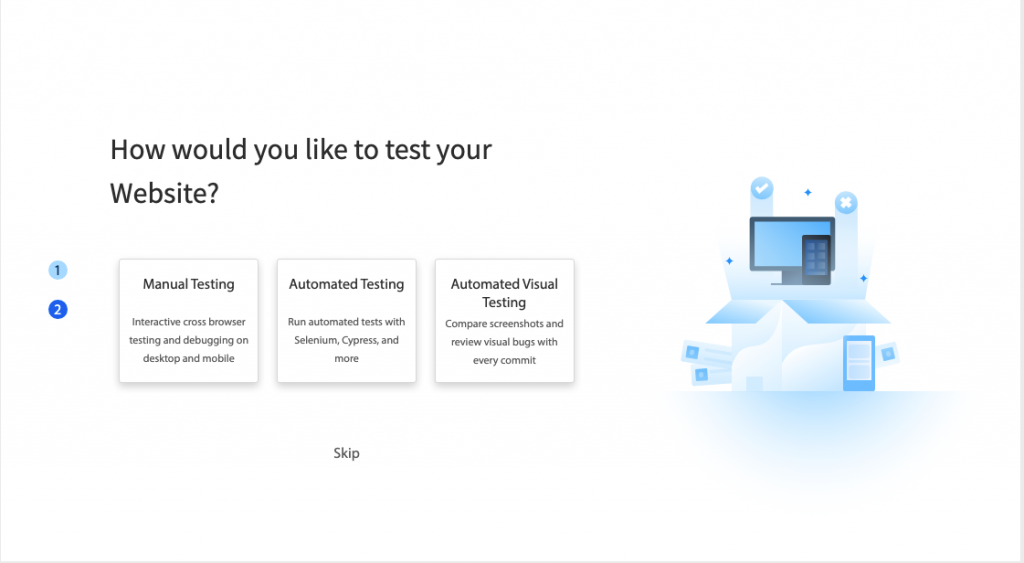
註冊完後,他會詢問你需要建立什麼樣的測試,這邊我依序選擇了 Website 及 Antomated Visual Testing


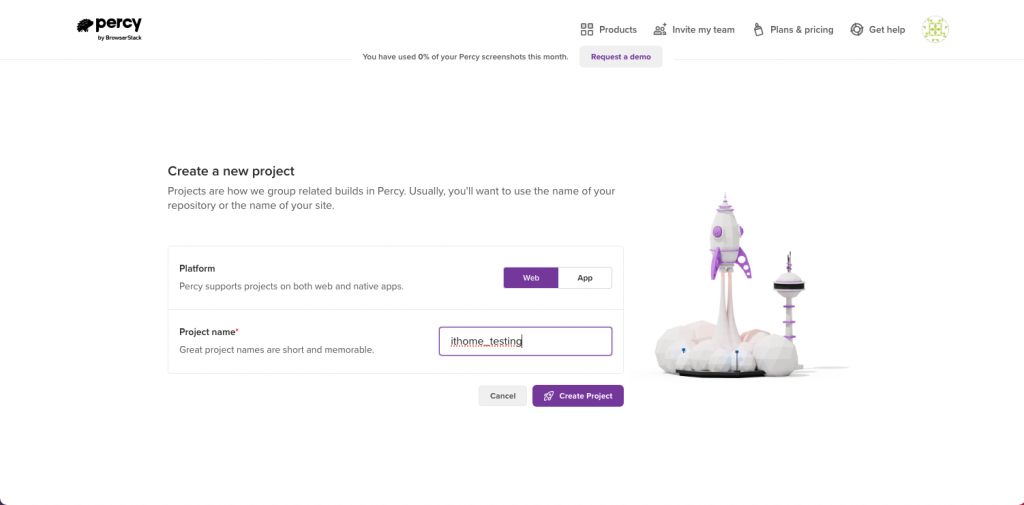
然後就可以建立專案

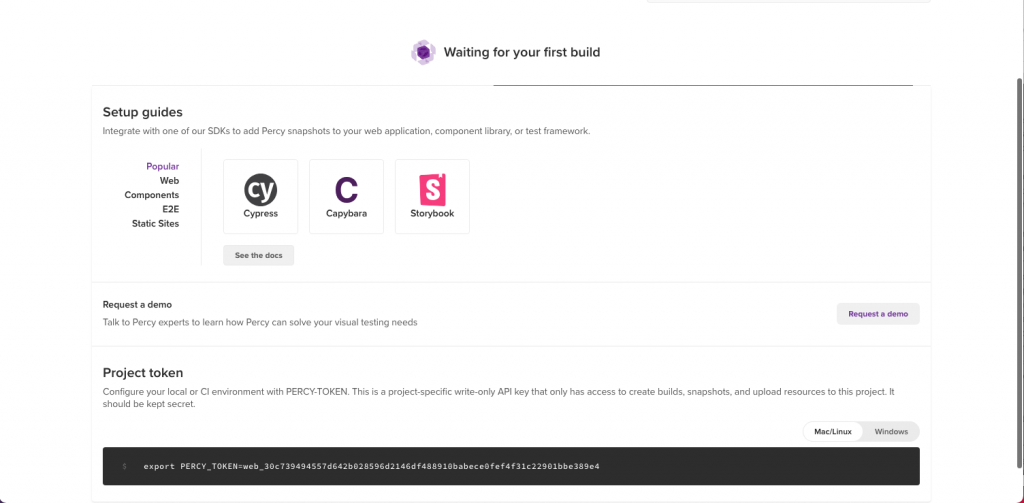
建立完後,會產生一組 Project token(等等需於專案資料夾底下執行這行)

接下來,進入專案資料夾,執行 npm install @percy/cli @percy/cypress --save-dev 來安裝 percy 套件
然後開始撰寫測試:
describe('template spec', () => {
it('passes', () => {
cy.visit('http://127.0.0.1:5500/index.html')
.then(() => {
// cy.get('button').toMatchSnapshot();
cy.wait(1000)
cy.percySnapshot('percy test');
});
})
})
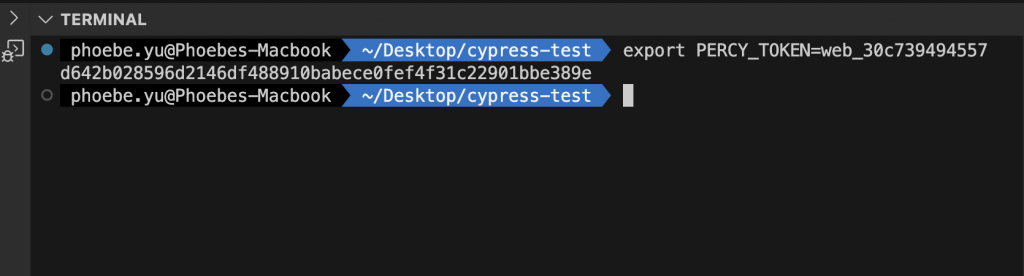
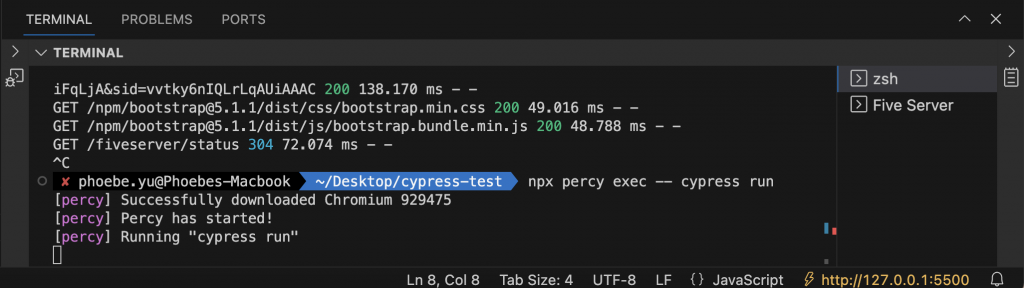
在專案中執行剛剛設定的 Project token

並執行 percy 測試 npx percy exec -- cypress run

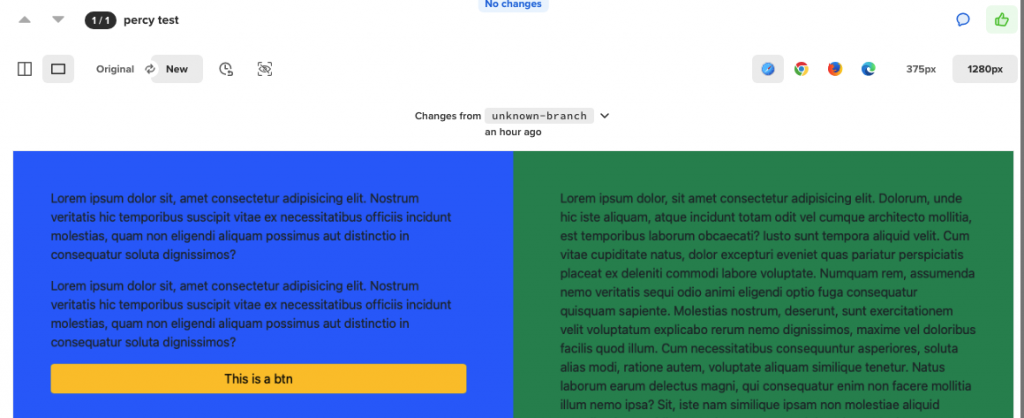
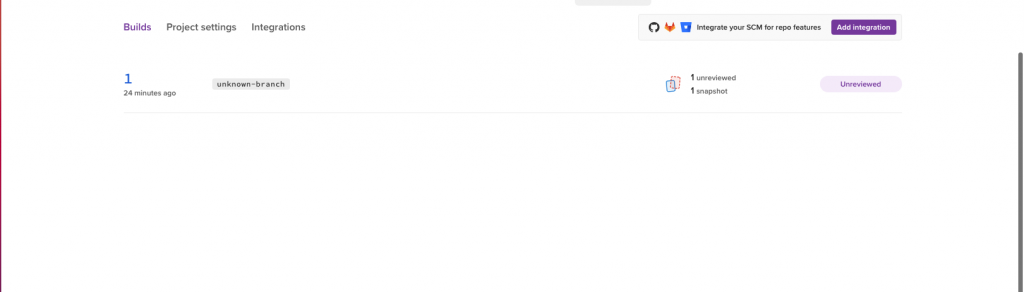
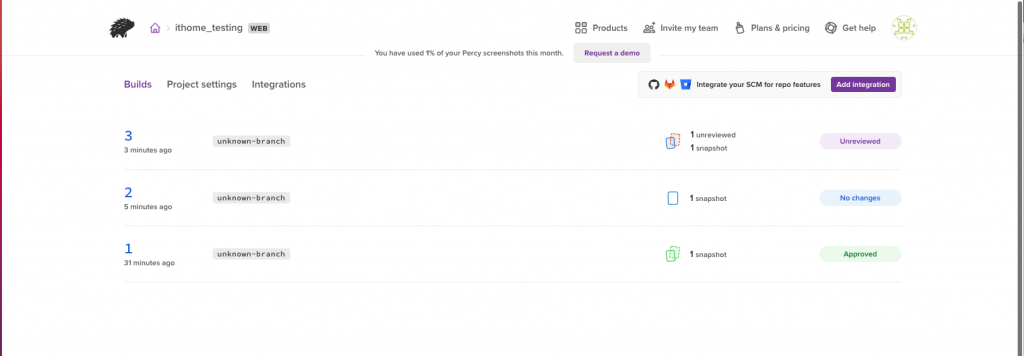
即可於 Percy 平台上觀看「首次跑測試」的結果,因為剛開始還未設定 Baseline,所以右方顯示的是 Unreviewed,我們需點進去:
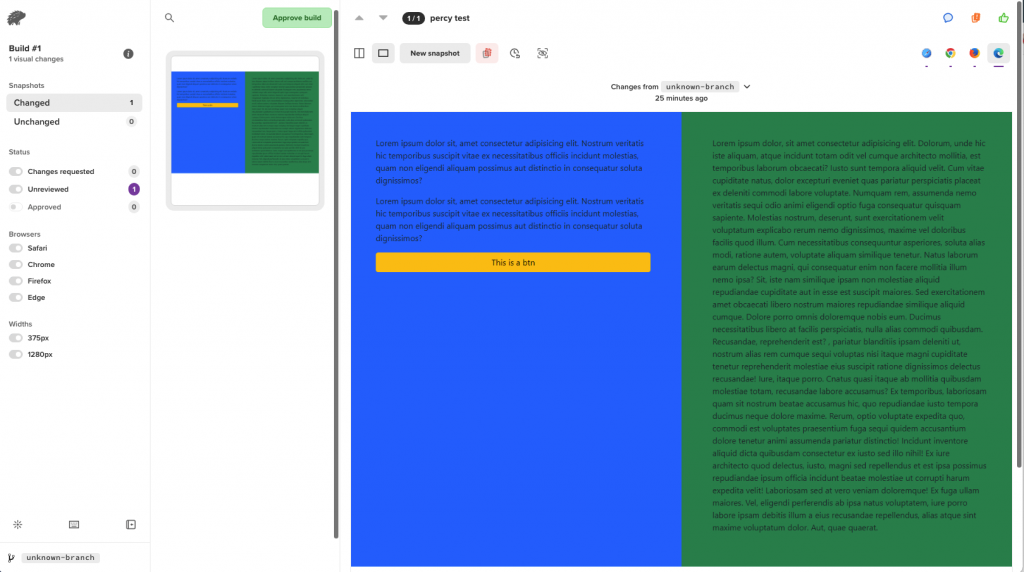
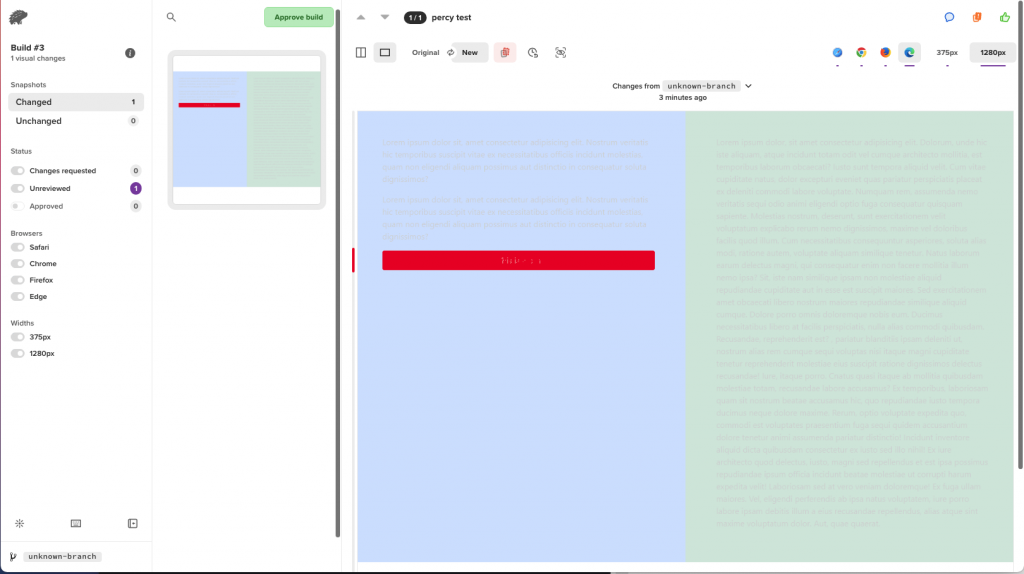
看到此畫面上方綠色按鈕的「Approve build」,點選後,首次設定就成為 Baseline:

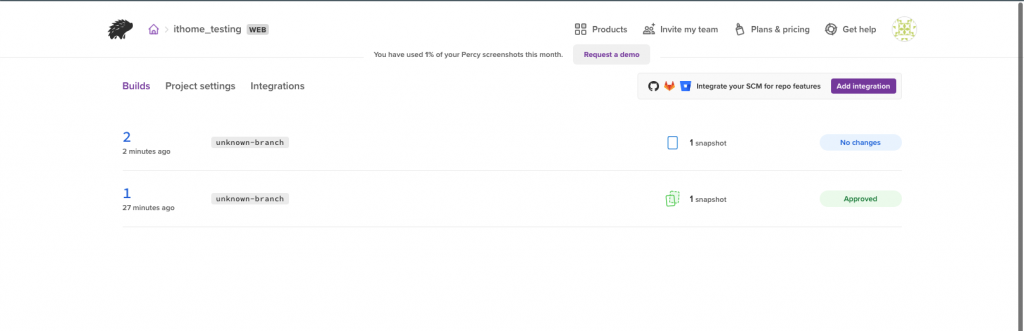
此時,再跑一次測試,若畫面未更動,會顯示「No changes」

而,若畫面與 Baseline 有差異,它會再次顯示「Unreviewed」

點進去可觀看差異的部分

若希望這次的改動成為新的 Baseline,就再點擊一次「Approve build」,那麼此次話面就成為新的 Baseline 囉~
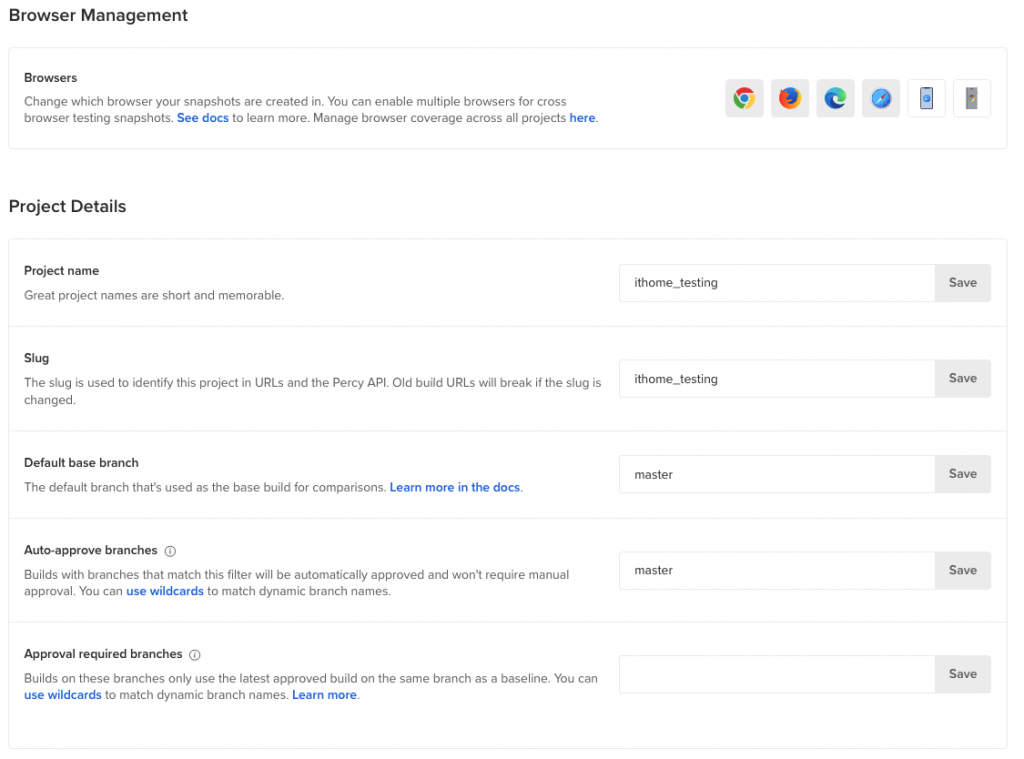
此外,在 Project settings 的地方,有更進階的設定:
而在進入 review 時也可選擇「不同瀏覽器」、「不同裝置大小」做檢視唷!