![]()
希望瀏覽數可以多點啦,更多人看我的教學後有所增長
每個訊息最多可以有 25 個按鈕,視圖最多可以有 5 行。
import discord
bot = discord.Bot()
class MyView(discord.ui.View): #建立一個名為 MyView 的類,該類別是discord.ui.View 的子類
@discord.ui.button(label="Click me!", style=discord.ButtonStyle.primary, emoji="😎")
async def button_callback(self, button, interaction):
await interaction.response.send_message("You clicked the button!")
@bot.command()
async def button(ctx):
await ctx.respond("This is a button!", view=MyView())
bot.run("token")
執行結果:
@discord.ui.button()在MyView中,我們建立一個具有主要樣式的按鈕、標籤「Click me!」和表情符號「😎」。我們創建一個View並使用該方法向其添加按鈕add_item()。然後,我們使用按鈕發送一條訊息ctx.send(),並傳遞view參數以將按鈕包含在訊息中。
interaction.response.send_message當按鈕被按下,便會在頻道中輸出"You clicked the button!"。
view我們定義了一個MyView類別。然後,在example命令中,我們用來ctx.respond發送訊息"You clicked the button!"將視圖設為的實例MyView。
import discord
bot = discord.Bot()
class MyView(discord.ui.View):
@discord.ui.button(label="Button 1", row=0, style=discord.ButtonStyle.primary)
async def first_button_callback(self, button, interaction):
await interaction.response.send_message("You pressed button 1!")
@discord.ui.button(label="Button 2", row=1, style=discord.ButtonStyle.green)
async def second_button_callback(self, button, interaction):
await interaction.response.send_message("You pressed button 2!")
@discord.ui.button(label="Button 3", row=2, style=discord.ButtonStyle.danger)
async def third_button_callback(self, button, interaction):
await interaction.response.send_message("You pressed button 3!")
@bot.command()
async def button(ctx):
await ctx.respond("This is a button!", view=MyView())
bot.run("token")
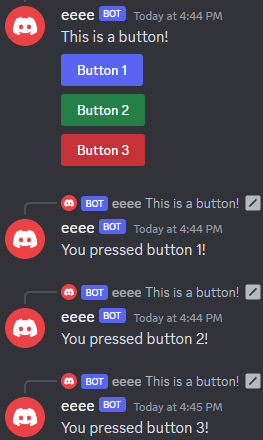
執行結果:
您會有一個始終有效的按鈕,而不是在一段時間後禁用的按鈕。
import discord
bot = discord.Bot()
@bot.event
async def on_ready():
bot.add_view(MyView()) #註冊一個視圖以進行持久監聽
class MyView(discord.ui.View):
def __init__(self):
super().__init__(timeout=None) #view的逾時必須設定為 None
@discord.ui.button(label="A button", custom_id="button-1", style=discord.ButtonStyle.primary, emoji="😎") #該按鈕有一個 custom_id 設定
async def button_callback(self, button, interaction):
await interaction.response.send_message("Button was pressed", ephemeral=True)
@bot.command()
async def button(ctx):
await ctx.send(f"Press the button! View persistence status: {MyView.is_persistent(MyView())}", view=MyView())
bot.run("token")
import discord
bot = discord.Bot()
class MyView(discord.ui.View):
@discord.ui.select( #允許您指定選擇選單屬性的裝飾器
placeholder = "選擇你的第一隻寶可夢",
min_values = 1, #使用者必須選擇的最小數量的值
max_values = 1, #使用者可以選擇的最大數量的值
options = [ #使用者從中選擇的選項列表
discord.SelectOption(
label="妙蛙種子",
description="你的第一隻寶可夢是妙蛙種子"
),
discord.SelectOption(
label="小火龍",
description="你的第一隻寶可夢是小火龍"
),
discord.SelectOption(
label="傑尼龜",
description="你的第一隻寶可夢是傑尼龜!"
)
]
)
async def select_callback(self, select, interaction): #當使用者完成選擇選項時呼叫的函數
await interaction.response.send_message("大棒了,我第一隻是皮卡超")
@bot.event
async def on_ready():
print(f'Logged in as {bot.user.name} ({bot.user.id})')
print('Bot is ready to receive commands')
@bot.command()
async def choose_pokmeon(ctx):
await ctx.send("選擇你的第一隻寶可夢", view=MyView())
bot.run("token")
執行結果:
@discord.ui.select@discord.ui.select是一個裝飾器(Decorator),指定選擇選單的屬性,例如佔位符、最小值和最大值以及可用選項。
choose_pokmeonchoose_pokmeon指令發送一條訊息,要求用戶選擇他們的第一個寶可夢,並包含帶有選擇選單的自訂視圖。
![]()
如果我的文章對你有幫助或有更好的建議,可以追蹤我,可以按讚和不妨在留言區提出,明天再見吧。bye
reference:
https://guide.pycord.dev/interactions/ui-components/buttons
