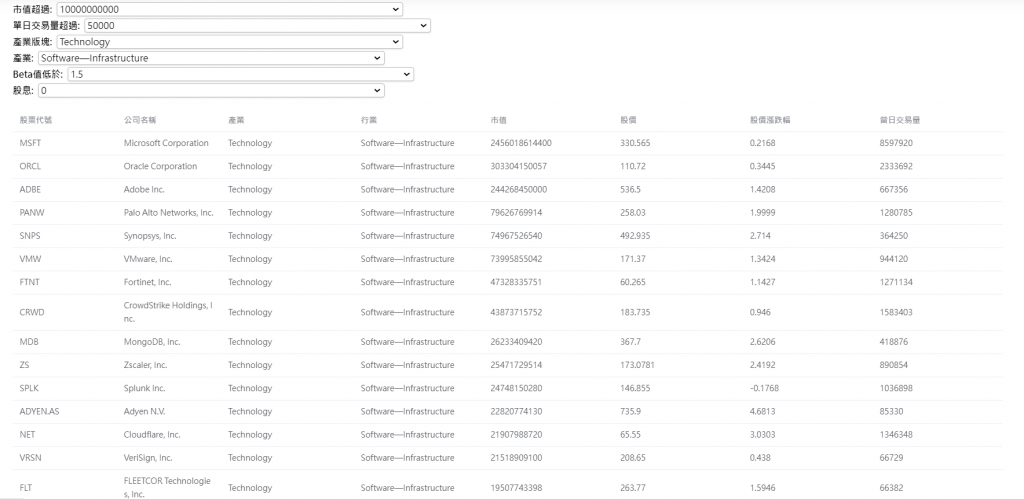
完成Table及Pagination
sector(產業)及industry(行業)資料取得
這次要使用的是element-plus的Table及Pagination套件
先安裝element-plus及@element-plus/nuxt
再到nuxt.config.ts安裝modules
export default defineNuxtConfig({
devtools: { enabled: true },
css: ['~/assets/css/main.css'],
postcss: {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
},
modules: ['@element-plus/nuxt']
})
接下來就可以使用啦!
<div class="w-[90%] mx-auto">
<el-table :data="stockResult" style="width: 100%">
<el-table-column prop="symbol" label="股票代號" width="180" />
<el-table-column prop="companyName" label="公司名稱" width="180" />
<el-table-column prop="sector" label="產業" />
<el-table-column prop="industry" label="行業" />
<el-table-column prop="marketCap" label="市值" />
<el-table-column prop="price" label="股價" />
<el-table-column prop="changesPercentage" label="股價漲跌幅" />
<el-table-column prop="volume" label="當日交易量" />
</el-table>
<div class="flex my-[30px] justify-end">
<el-pagination
:page-size="20"
:pager-count="11"
layout="prev, pager, next"
:total="1000"
background
/>
</div>
</div>
<script setup>
//...略
//昨天整理出來的資料結果
const stockResult = computed(() => {
const data = stockByChange.value.length
? stockData.value.map((v) => {
let matchSymbol = stockByChange.value.find(
(change) => v.symbol === change.symbol
)
if (matchSymbol) {
v.changesPercentage = matchSymbol.changesPercentage
}
return v
})
: undefined
return data
})
</script>
透過:data="stockResult"將資料對接
底下的el-table-column的prop只要寫入stockResult裡面的key就可以顯示資料

接下來取得要做sector及industry的option資料
const sectorOption = ref([])
const industryOption = ref([])
const stockApi = computed(()=>{`https://financialmodelingprep.com/api/v3/stock-screener?marketCapMoreThan=${marketCap.value}&volumeMoreThan=${volume.value}§or=${sector.value}&industry=${industry.value}÷ndMoreThan=${divid.value}&betaLowerThan=${beta.value}&limit=500&apikey=${fmp}`})
// 產業的option
const sectorApi = `https://financialmodelingprep.com/api/v3/sector-performance?apikey=${fmp}`
// 行業的option
const industryApi = `https://financialmodelingprep.com/api/v4/industry_price_earning_ratio?date=2023-10-10&exchange=NASDAQ&apikey=${fmp}`
const getDataApi=()=>{
const getStockApi = axios.get(stockApi.value)
const getSectorApi = axios.get(sectorApi)
const getIndustryApi = axios.get(industryApi)
return [getStockApi,getSectorApi,getIndustryApi]
}
// 篩選後的股票(不含漲跌幅)
const stockData = ref([])
const getData = () => {
Promise.all(getDataApi())
.then((res) => {
stockData.value = res[0].data
sectorOption.value = res[1].data.map((v) => {
if (v.sector === 'Information Technology') {
v.sector = 'Technology'
}
return v
})
industryOption.value = res[2].data
})
.catch((rej) => {
console.log(rej)
})
}
onMounted(() => {
getData()
})
今日雜事纏身
假日反而比平常時間還少...
明天會把剩下的完成
並在其他頁加上新的功能
