Apollo Sandbox 是 GraphOS Studio 的特殊模式,可以幫助我們本地開發 GraphQL 應用程式,可以想像是 Apollo 發行的 GraphiQL,它除了有 GraphiQL 有的功能以外,有更好的介面使用體驗,還可以直接在介面上瀏覽完整GraphQL Schema 檔案,另外還可以跟 Apollo 雲端服務整合,對 Schema 進行管理。
這篇主要的內容是將 Apollo Sandbox 整合進我們的專案中,目標是停用 GraphiQL 介面,客戶端在開發階段時串接 GraphQL API 時,必須登入系統才能看到 Apollo Sandbox 頁面,使用 Apollo Sandbox 來瀏覽 Schema 與測試 GraphQL 功能,但是這邊為了方便就先不對 GraphQL API 的進入點設定任何認證,在實際的開發上最好還是加上認證。
下面先建立一個資料夾放 Django Template 的 HTML 檔案的目錄:
$ mkdir -p templates
在 Django 設定中加入這個目錄,設定它是 Template 的目錄:
# server/settings.py
TEMPLATES = [
{
"BACKEND": "django.template.backends.django.DjangoTemplates",
- "DIRS": [],
+ "DIRS": [BASE_DIR / "templates"],
"APP_DIRS": True,
"OPTIONS": {
"context_processors": [
"django.template.context_processors.debug",
"django.template.context_processors.request",
"django.contrib.auth.context_processors.auth",
"django.contrib.messages.context_processors.messages",
],
},
},
]
接下來我們 Apollo 提供的 CDN 的方式將 Apollo Sandbox 整合到 Django Template 中。
在templates中新增一個 HTML 檔,並編輯它:
$ touch templates/sandbox.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Apollo Sandbox</title>
</head>
<body>
<div id="sandbox" style="position:absolute;top:0;right:0;bottom:0;left:0"></div>
<script src="https://embeddable-sandbox.cdn.apollographql.com/_latest/embeddable-sandbox.umd.production.min.js"></script>
<script>
new window.EmbeddedSandbox({
target: "#sandbox",
// Pass through your server href if you are embedding on an endpoint.
// Otherwise, you can pass whatever endpoint you want Sandbox to start up with here.
initialEndpoint: "{{ graphql_url }}",
});
// advanced options: https://www.apollographql.com/docs/studio/explorer/sandbox#embedding-sandbox
</script>
</body>
</html>
這裡挖了一個 Django Template 變數graphql_url,用來後面讓 Django 填入我們的 GraphQL API 進入點 URL。
接著建立一個 Python 檔案放處理這個sandbox.html的 Django View:
$ touch server/utils/views.py
編輯views.py:
from typing import Any
from django.contrib.auth.mixins import LoginRequiredMixin
from django.views.decorators.csrf import csrf_exempt
from django.views.generic.base import TemplateView
class ApolloSandboxView(LoginRequiredMixin, TemplateView):
login_url = "/admin/login/"
template_name = "sandbox.html"
@classmethod
def as_view(cls, **initkwargs):
view = super().as_view(**initkwargs)
return csrf_exempt(view)
def get_context_data(self, **kwargs: Any) -> dict[str, Any]:
context = super().get_context_data(**kwargs)
context["graphql_url"] = self.request.build_absolute_uri("/graphql/")
return context
ApolloSandboxView是用來處理 Apollo Sandbox 頁面的功能,使用LoginRequiredMixin並設定login_url來要求看到這個頁面時要透過 Django Admin 頁面登入完成,在as_view的地方加上忽略 CSRF 保護,最後在get_context_data裡面加上graphql_url。
最後設定urls.py:
from django.contrib import admin
from django.urls import include, path
from strawberry.django.views import GraphQLView
from server.schema import schema
+from server.utils.views import ApolloSandboxView
urlpatterns = [
path("admin/", admin.site.urls),
- path("graphql/", GraphQLView.as_view(schema=schema)),
+ path("graphql/", GraphQLView.as_view(schema=schema, graphiql=False)),
path("__debug__/", include("debug_toolbar.urls")),
+ path("sandbox/", ApolloSandboxView.as_view()),
]
GraphQLView停用graphiql,加上我們的ApolloSandboxView。
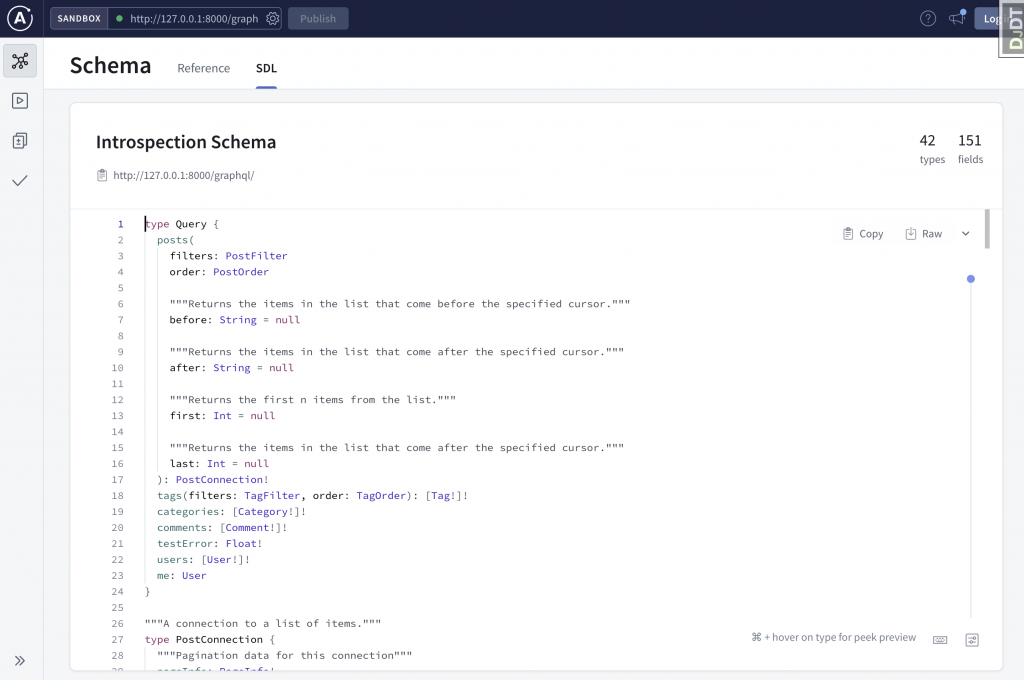
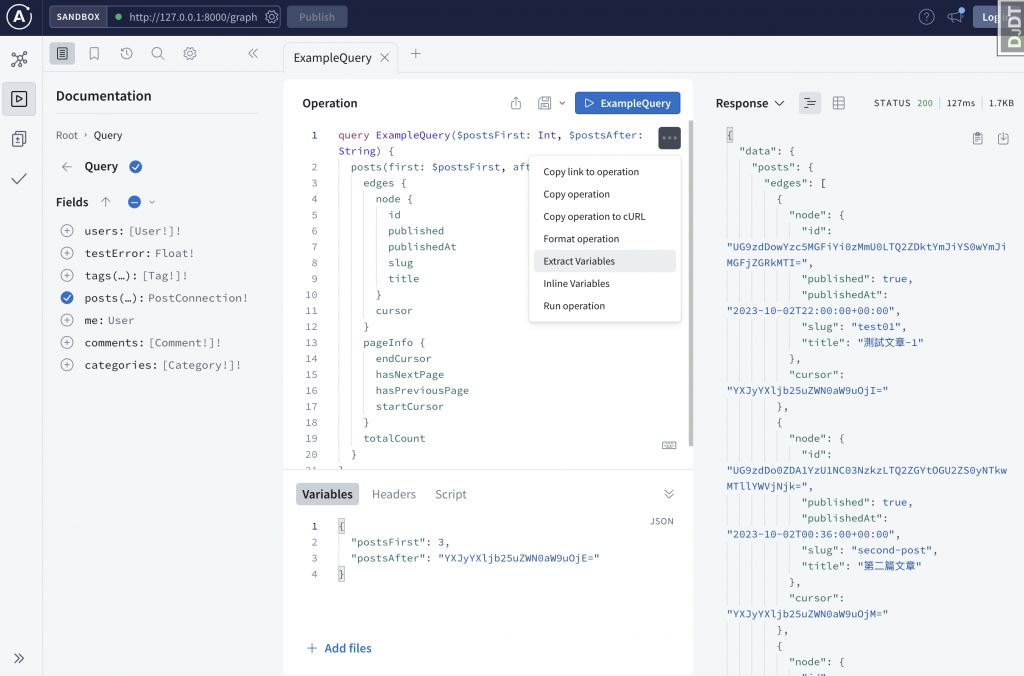
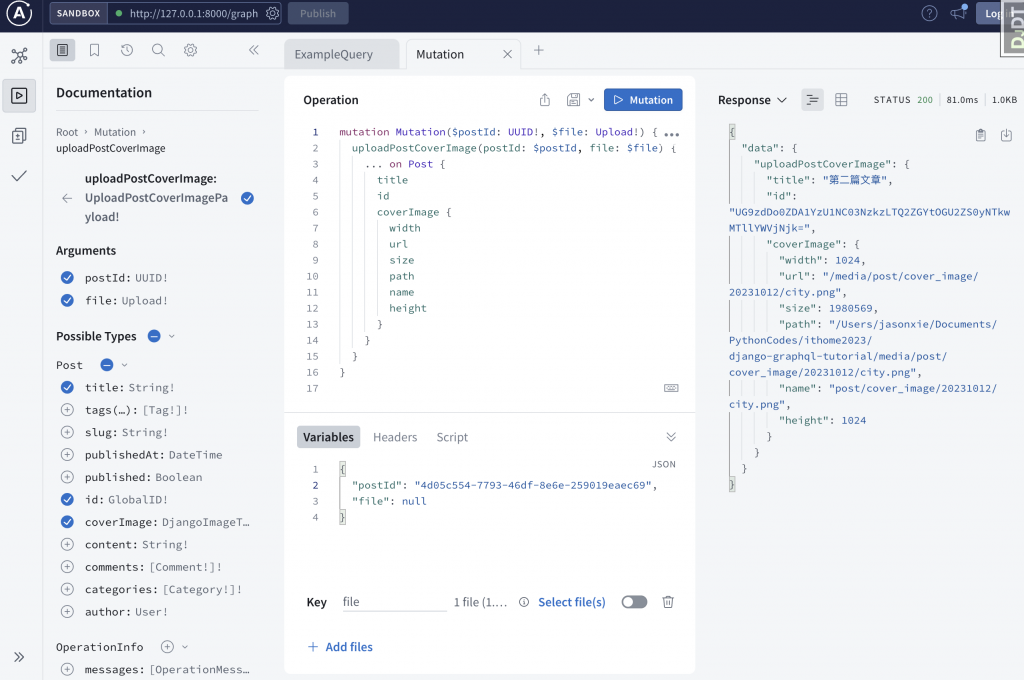
下面展示一些 Apollo Sandbox 與 GraphiQL 不同之處:

可以瀏覽 GraphQL Schema 的 SDL 格式。

自動幫我們查詢操作上的引數改成變數的形式。

可以在上面測試上傳檔案的功能。
這次修改內容可以參考 Git commit:
