makeCode中可以使用custom的方式來做積木,那有沒有快速產生積木的方法呢?
接下來就來看看如何使用生成式AI中的chatGPT來幫忙協作


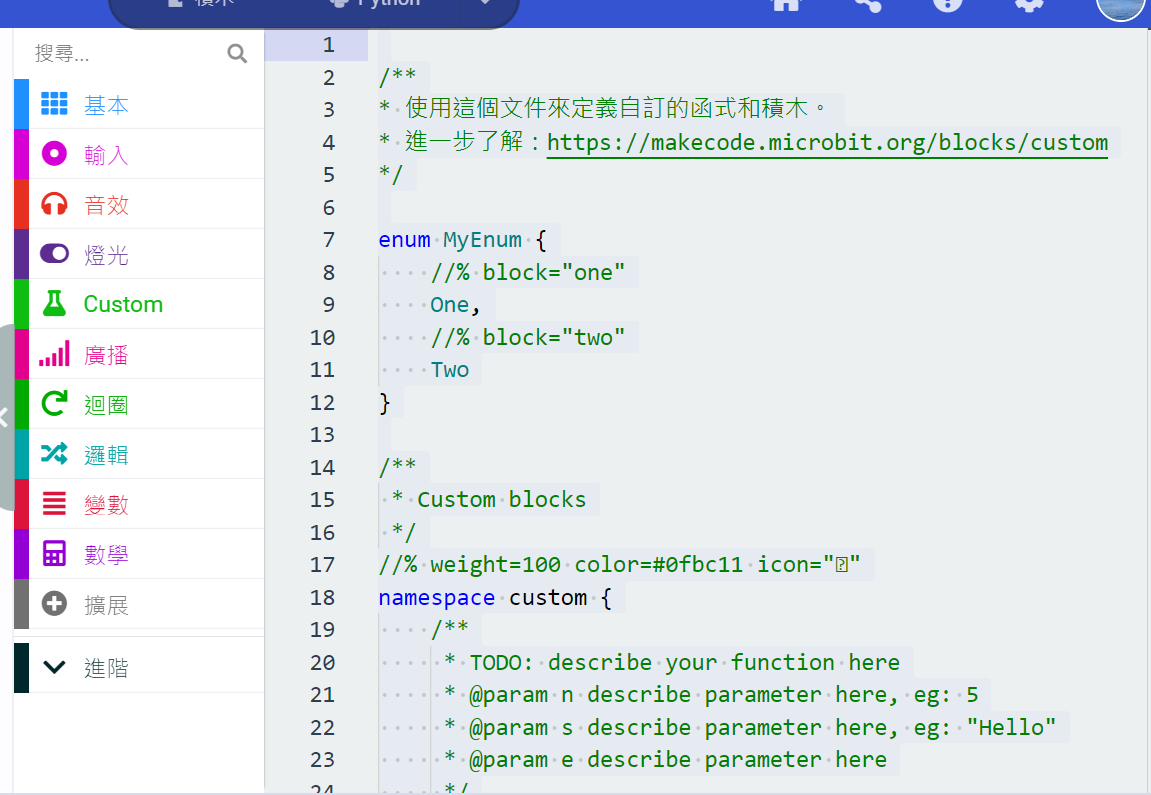
/**
* 使用這個文件來定義自訂的函式和積木。
* 進一步了解:https://makecode.microbit.org/blocks/custom
*/
enum MyEnum {
//% block="one"
One,
//% block="two"
Two
}
/**
* Custom blocks
*/
//% weight=100 color=#0fbc11 icon=""
namespace custom {
/**
* TODO: describe your function here
* @param n describe parameter here, eg: 5
* @param s describe parameter here, eg: "Hello"
* @param e describe parameter here
*/
//% block
export function foo(n: number, s: string, e: MyEnum): void {
// Add code here
}
/**
* TODO: describe your function here
* @param value describe value here, eg: 5
*/
//% block
export function fib(value: number): number {
return value <= 1 ? value : fib(value -1) + fib(value - 2);
}
}

請使用下面javascript的範例程式碼產生出a*b 的數學式及顯示a*b 等於答案的數字並顯示. a 及b為數字1到9
enum MyEnum {
//% block="one"
One,
//% block="two"
Two
}
/**
* Custom blocks
*/
//% weight=100 color=#0fbc11 icon=""
namespace custom {
/**
* TODO: describe your function here
* @param n describe parameter here, eg: 5
* @param s describe parameter here, eg: "Hello"
* @param e describe parameter here
*/
//% block
export function foo(n: number, s: string, e: MyEnum): void {
// Add code here
}
/**
* TODO: describe your function here
* @param value describe value here, eg: 5
*/
//% block
export function fib(value: number): number {
return value <= 1 ? value : fib(value -1) + fib(value - 2);
}
}
enum MyEnum {
//% block="one"
One,
//% block="two"
Two
}
/**
* Custom blocks
*/
//% weight=100 color=#0fbc11 icon=""
namespace custom {
/**
* TODO: describe your function here
* @param n describe parameter here, eg: 5
* @param s describe parameter here, eg: "Hello"
* @param e describe parameter here
*/
//% block
export function foo(n: number, s: string, e: MyEnum): void {
// Add code here
}
/**
* Multiplies two numbers and displays the equation and the result.
* @param a First number, eg: 5
* @param b Second number, eg: 10
*/
//% block
export function multiplyAndDisplay(a: number, b: number): void {
let result = a * b;
basic.showString(`${a} * ${b} = ${result}`);
}
/**
* TODO: describe your function here
* @param value describe value here, eg: 5
*/
//% block
export function fib(value: number): number {
return value <= 1 ? value : fib(value -1) + fib(value - 2);
}
}
// 載入custom命名空間的函數
const custom = require('custom');
// 定義兩個數字
let a = 5;
let b = 10;
// 呼叫multiplyAndDisplay函數並顯示結果
custom.multiplyAndDisplay(a, b);

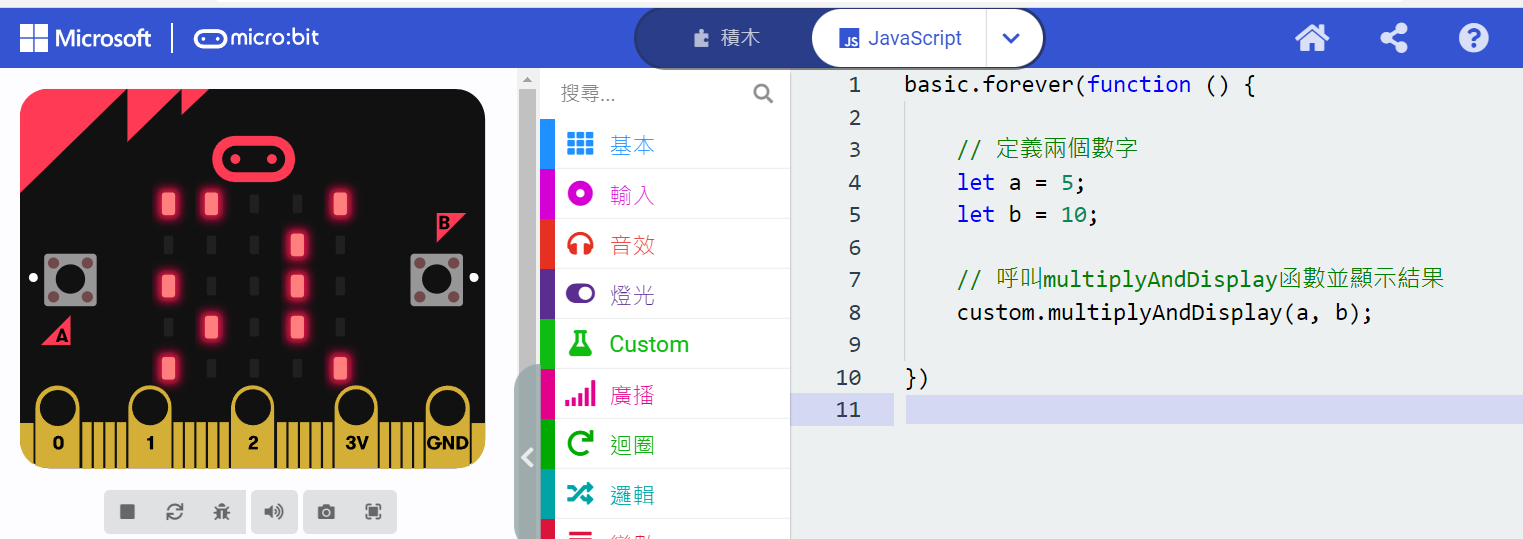
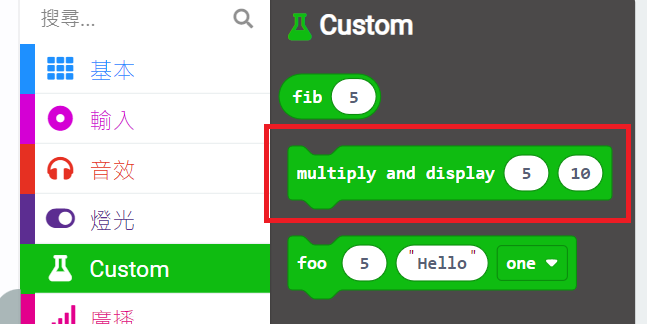
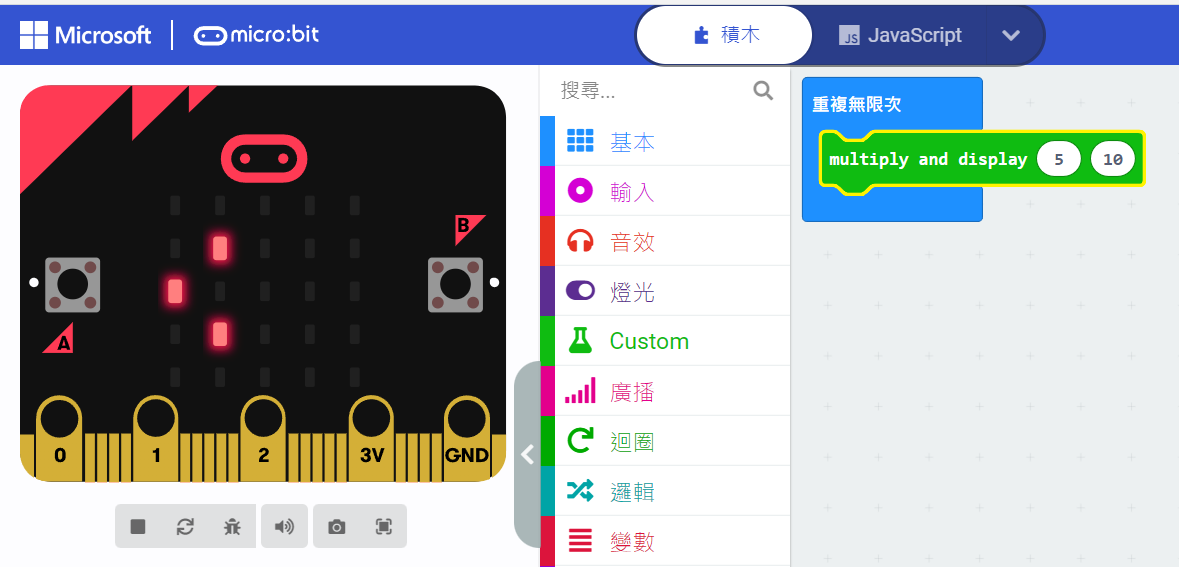
直接從積木選單中拖出來就可以了,最簡單!就會看到左邊的模擬器中出現5x10=50
// 載入custom命名空間的函數
const custom = require('custom');
// 定義兩個數字
let a = 5;
let b = 10;
// 呼叫multiplyAndDisplay函數並顯示結果
custom.multiplyAndDisplay(a, b);
const custom = require('custom');