
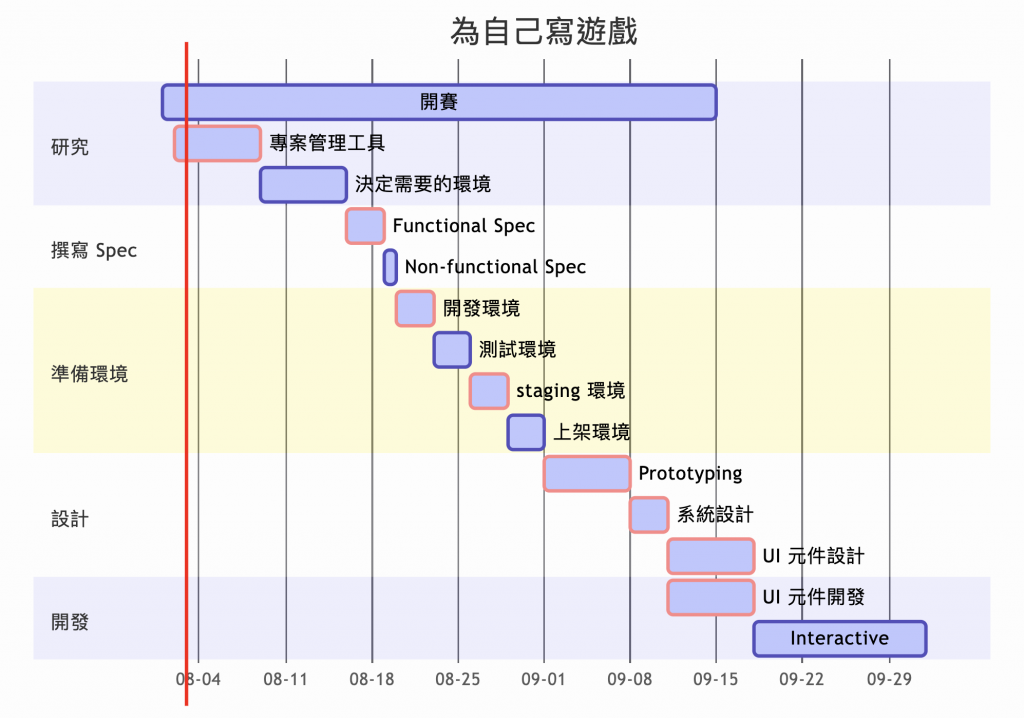
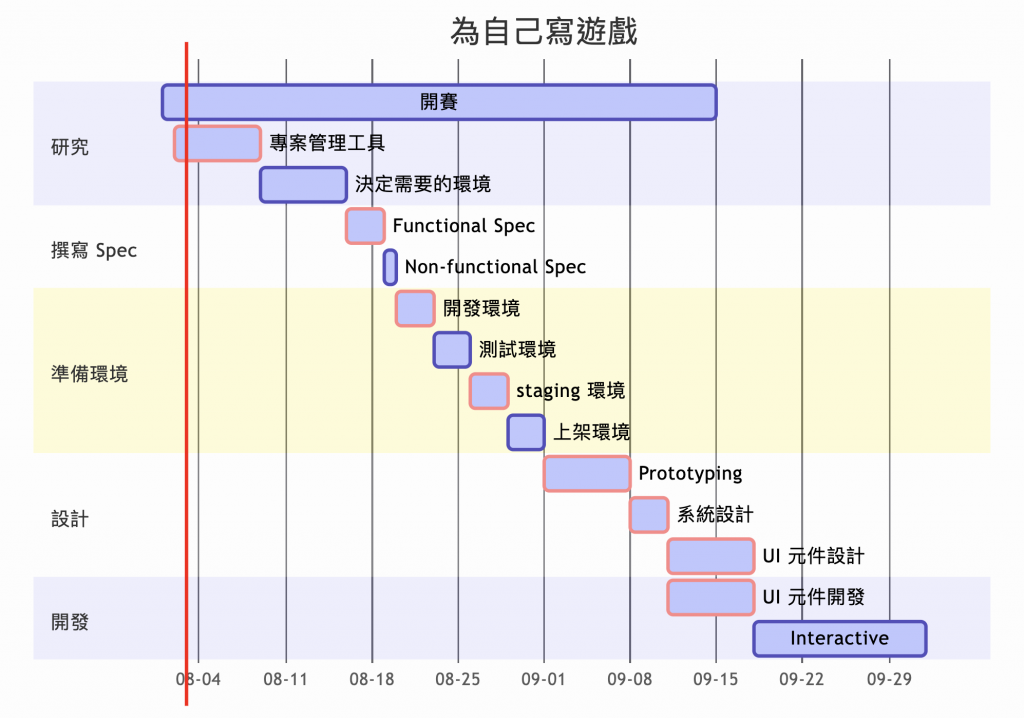
今天要來挑專案進度的管理工具
由於自己有經驗的 JIRA, Gitlab 都需要付費且強調跨團隊開發, 功能太炫炮了, 覺得不適合個人開發, 還是想要越簡單直覺越好
查到一個類似 JIRA 但開源的專案管理專案 (好繞口XD): Plane
簡介就說是開源版的 JIRA, 也有提供雲端版本, 但實際用起來不太直覺, 光 Kanban 就找了幾分鐘還找不到囧
想了想還是決定回到 GitHub 的懷抱
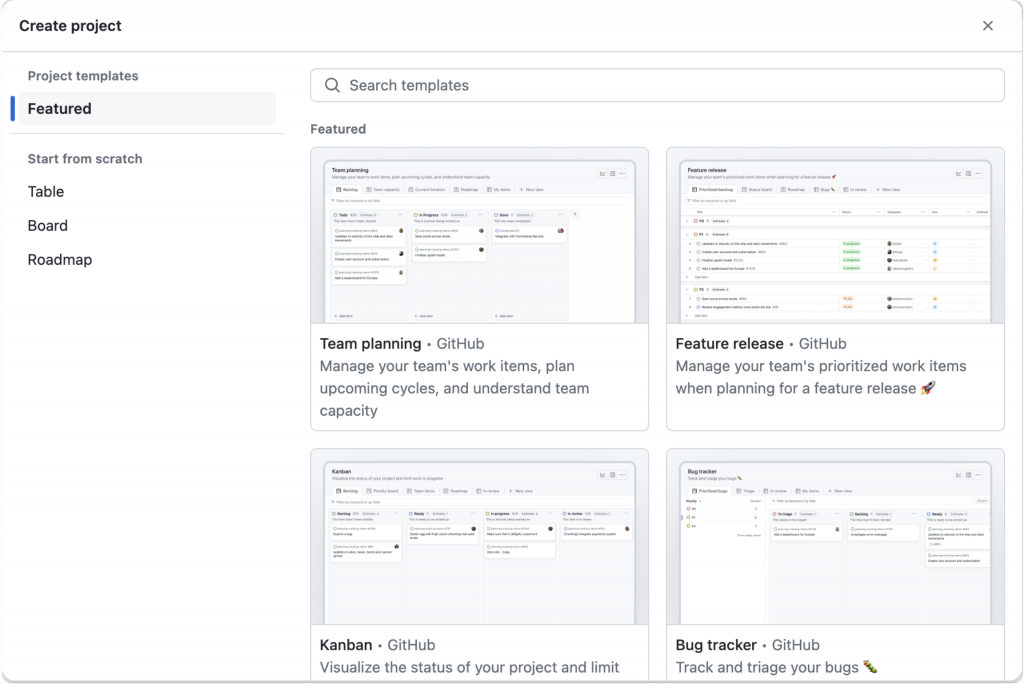
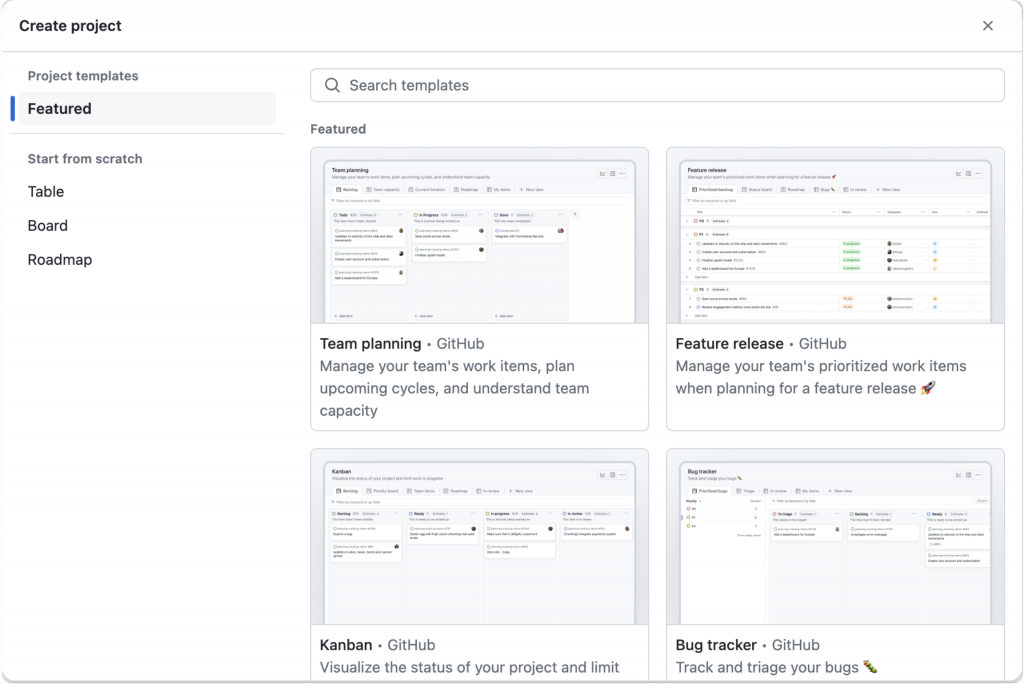
預計使用 GitHub Project 管理, 原因如下
- 可以透過 Project template 直接生成, 方便快速

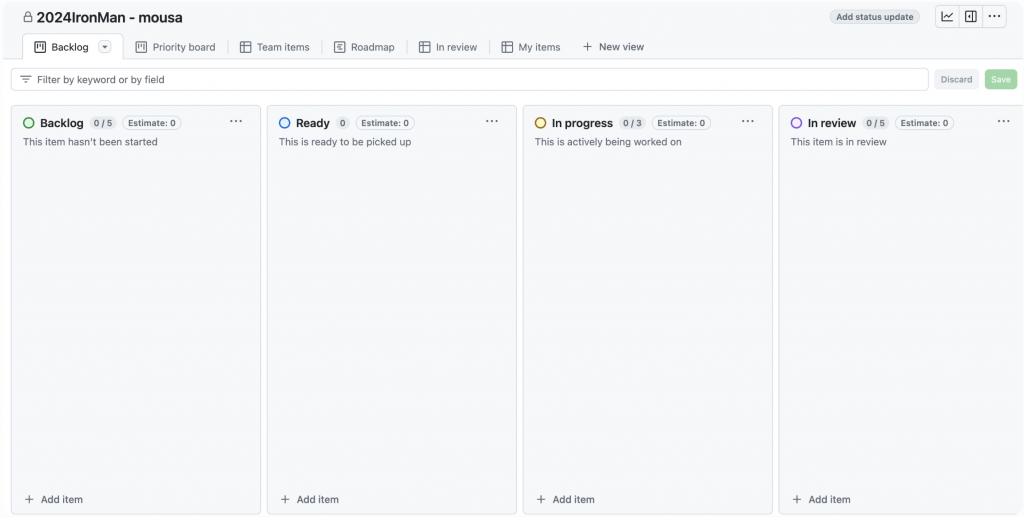
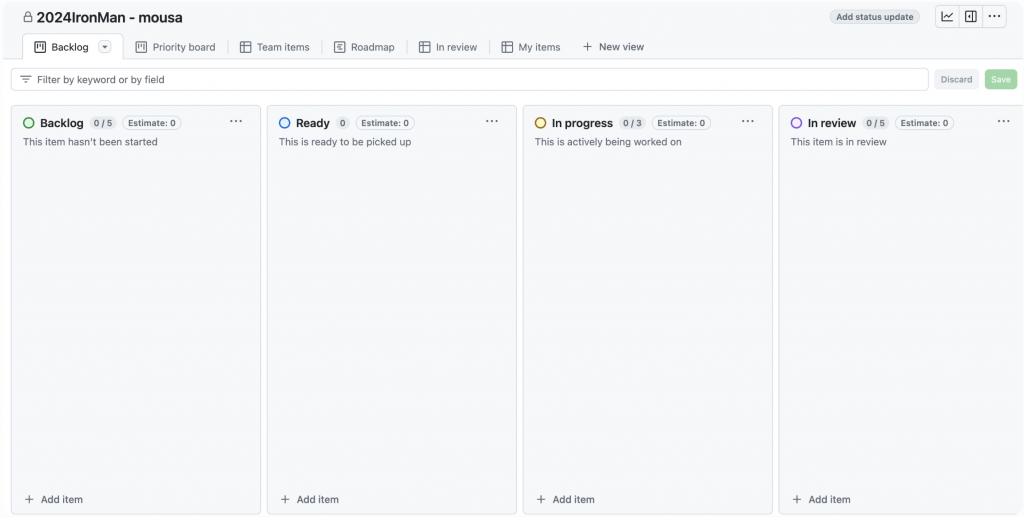
- 有 Kanban

- 有 Roadmap
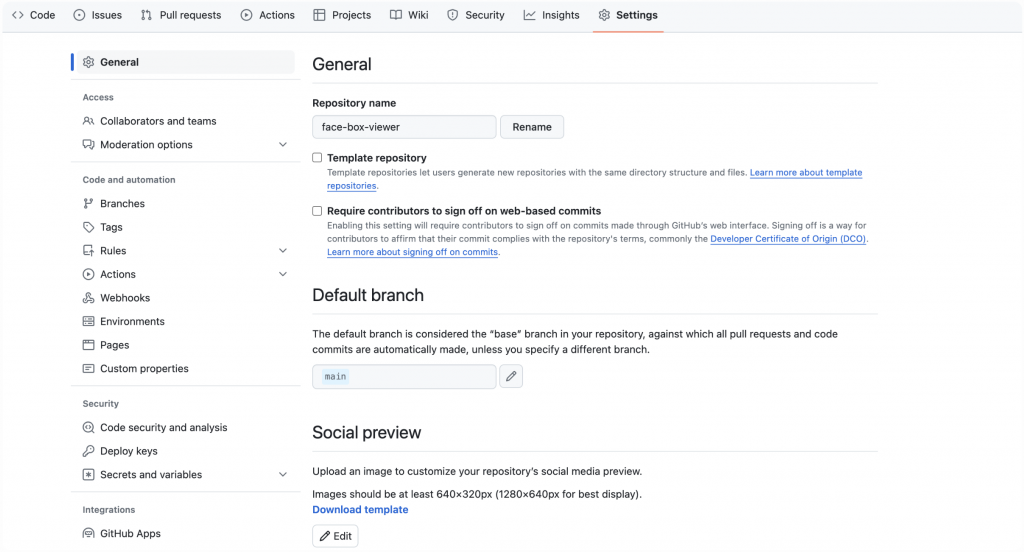
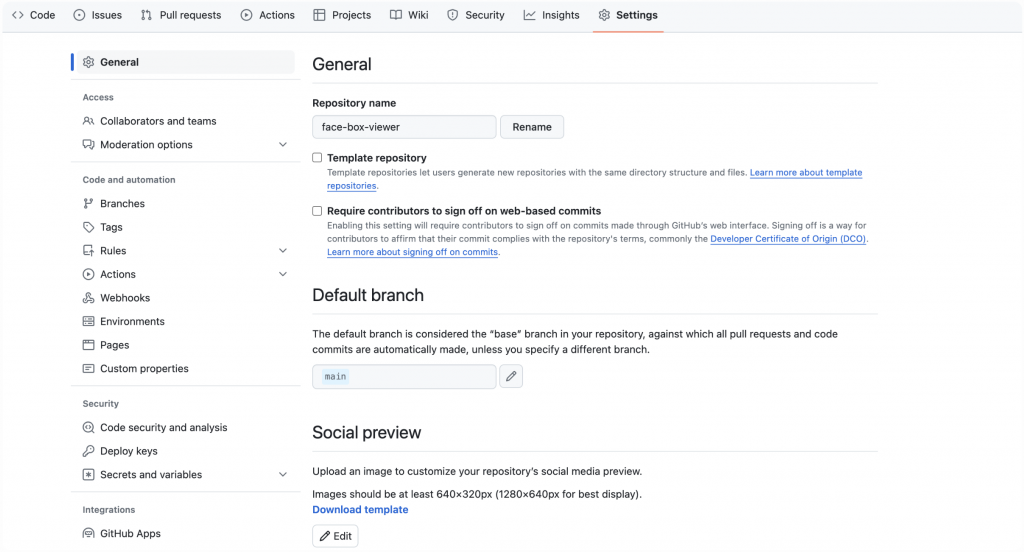
且由於是 GitHub 原生系統, 之後也可以無痛轉換到 issue board
GitHub 本身又支援 Webhook, GitHub Action, GitHub Apps 等等, 還可以和 Circle CI 整合, 讚讚

因此, 最終決定用 GitHub Project 管理進度!
明天繼續尋找設計文件的管理工具
Survey
- [ ] 管理工具
- [x] 進度 (GitHub Project)
- [ ] design
- [ ] prototyping
- [ ] issues
- [ ] spec
- [ ] 開發文件
- [ ] 環境
- [ ] 開發環境
- [ ] 測試環境
- [ ] staging 環境
- [ ] 上架環境
Spec
環境準備
- [ ] 設定環境
- [ ] 開發環境
- [ ] 測試環境
- [ ] staging 環境
- [ ] 上架環境
設計
- [ ] prototyping
- [ ] system design
- [ ] Overview
- [ ] API
- [ ] Data model
- [ ] Database
- [ ] Architecture
開發
- [ ] UI Component Design
- [ ] UI Components
- [ ] Interactive
Reference