
本參賽內容將聚焦於 Backstage——一個專為開發者打造的企業內部平台。在這30篇教學中,詳細介紹了如何從無到有搭建 Backstage,涵蓋專案建置、插件整合、權限管理等核心概念,並探討了實際應用場景中的設定與優化過程。隨著公司成長,各部門使用的工具和系統日益多樣化,資訊孤島成為一大挑戰。Backstage 提供了一個集中化的解決方案,有效提升了跨部門協作效率。文章中分享了許多自製插件與第三方工具的整合經驗,讓讀者能在實踐中學習更靈活的應用。
隨著公司發展,我們累積了許多來自不同部門的服務與系統。各個部部門擁有不同的習慣和使用工具,導致資訊不流通,無論是取得相關資料還是跨組協作,都存在一定難度。此外,在維運這些服務時,由於資訊分散在多種工具上,工程師需要花大量時間與精力在平台間切換。若能統一這些資訊,不僅能提高工作效率和管理便捷性,更能讓團隊專注於完成任務,從而提升整體生產力。
Backstage 在開源社群中更新迅速,目前仍處於成長期,並且有許多可改善之處。加上網路上中文討論資源稀少,這對我而言又是首次接觸的技術組合,過程中確實遇到不少瓶頸。希望藉此機會整理自己的開發心得,與其他有相同需求的開發者分享,同時深化自己的境界。能夠參與 Backstage 專案的開發讓我學到許多,目前專案也順利進入內部推廣階段。期待它未來能夠繼續成長茁壯。
本文將介紹 Backstage,從專案建置到完整上線的過程,探討實際應用場景與相應設定。同時,我們也會穿插討論第三方插件的整合以及自行開發的解決方案。

Backstage 提供一個統一的開發者入口平台,能夠徹底改變開發者的使用習慣,使開發和維運過程更加高效便捷。如圖所示,Backstage 就像一張地圖和任意門,將分散的工具和資源整合成一個集中式平台。開發者可以輕鬆通過 Backstage 的導航,快速存取所需的資源和應用程式。
Backstage 如同開發者日常工作的橋樑,其核心設計理念在於簡化操作流程,減少在不同工具間的切換。這避免了開發者在尋找資訊和管理設定等繁瑣事務上耗費過多精力和時間,從而幫助他們專注於核心目標。
跨團隊協作
Backstage 是中大型企業跨團隊、跨部門協作的理想解決方案。它提供了一個統一的平台,讓前端、後端開發人員、運維工程師和專案經理能夠無縫協作和共享資訊。透過精細的權限分配,每個角色都能精準存取所需的功能和資料。
內部開發者生態系統的構建
作為構建內部開發者生態系統的核心,Backstage 將公司的各種開發資源整合到一個易於管理的平台上。這讓企業能夠輕鬆為內部開發者社群提供全方位的資源,例如技術文件、服務工具、教學指南等等。


圖片來源 - https://backstage.io
"An open platform for building developer portals" — Backstage 是 Spotify 內部釋出的開源專案,旨在建置一個面向企業內部開發者的入口整合平台(IDP)。它以高效的方式統一來自不同軟體的資訊,整合技術文件、專案,甚至統一微服務模板。Backstage 透過更透明化的模式提升協作和營運效率,並提供了一個搭建好的舞台,讓開發者能專注於插件功能開發。我們可以自由修改和建造這個框架,為每個企業的獨特需求量身打造最適合的系統。
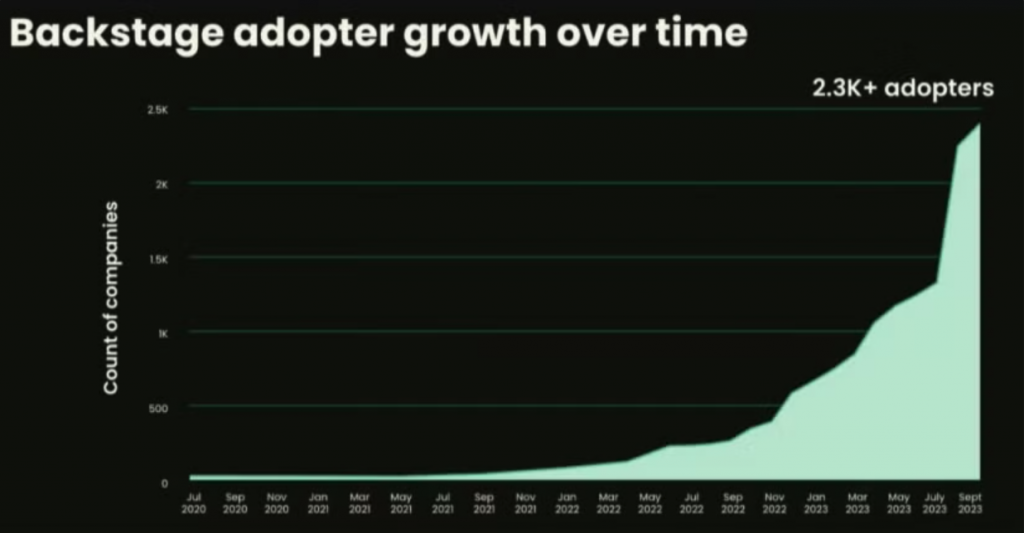
Spotify 於 2020 年 3 月開源了 Backstage,隨後成為CNCF 的孵化項目。截至 2024 年初的資料顯示,約有超過 2,200 家企業嘗試採用。在本文撰寫時,Backstage 在GitHub 上已累積約 27 萬顆星星。其中不乏知名企業的成功案例,如 Toyota 和 Shutterstock。

企業採用數量圖表 / 圖片來源 - https://www.ithome.com.tw/news/160607
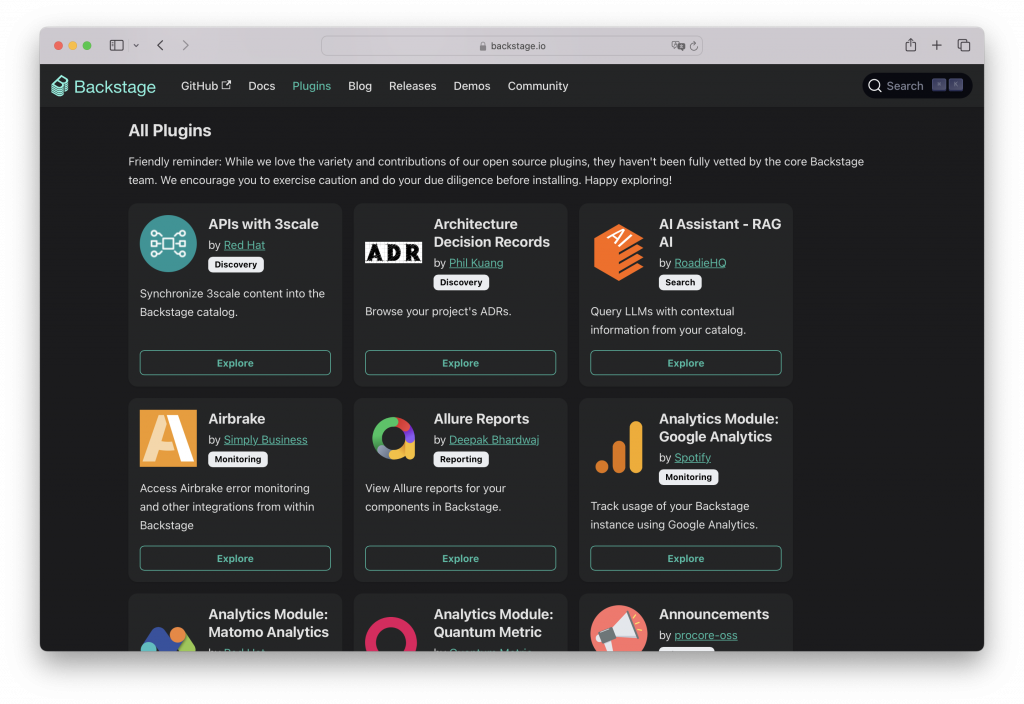
Backstage 的一大特色在於其豐富的插件生態系統。在這個開源應用市場中,使用者可以輕鬆安裝插件,並透過簡單的設定即可整合至 Backstage。其中包含來自 Red Hat、VMware、CircleCI 等知名企業開發團隊提供的插件。值得一提的是,Red Hat 更基於 Backstage 推出了自家的企業級版本:紅帽開發者中心(Developer Hub)。
我們也可以針對現有的插件進行修改,或直接針對 Backstage 來開發插件,然後發布到 npm 或請求社群收錄。開發者的創意是 Backstage 的靈魂——沒有這些插件,它就只是一個空蕩蕩的舞台。
Backstage 插件市場 / 圖片來源 - https://www.ithome.com.tw/news/160607
Backstage 是一個以 TypeScript 開發的應用程式,採用前後端分離的架構,使前後端能獨立開發和測試。後端預設在 7007 端口運行,前端則透過 API 請求與後端插件互動。在開發過程中,可啟用特定插件進行測試。整體架構分為三個主要層面:資料層、邏輯層和展示層。每個層面各司其職,且可進行客製化修改。
主要技術:PostgreSQL
資料層負責管理和儲存所有應用資料,包括使用者資訊、插件設定和系統日誌等。Backstage 採用 PostgreSQL 作為主要的關聯式資料庫,並提供封裝好的方法,讓開發者能夠快速開發和操作資料。
主要技術:Node.js + express
邏輯層實現 Backstage 的後端業務邏輯和 API 接口。這一層使用 Node.js 和 Express 框架構建,提供高效且可維護的後端系統。
主要技術:React + Material UI
展示層採用 React 框架構建前端介面,並結合 Material UI 提供統一美觀的風格。React 的組件化架構使介面開發和維護更加高效。內建的前端範本提供了資訊卡片、表格和圖表等元件,讓開發者能快速引入並保持一致的設計風格。
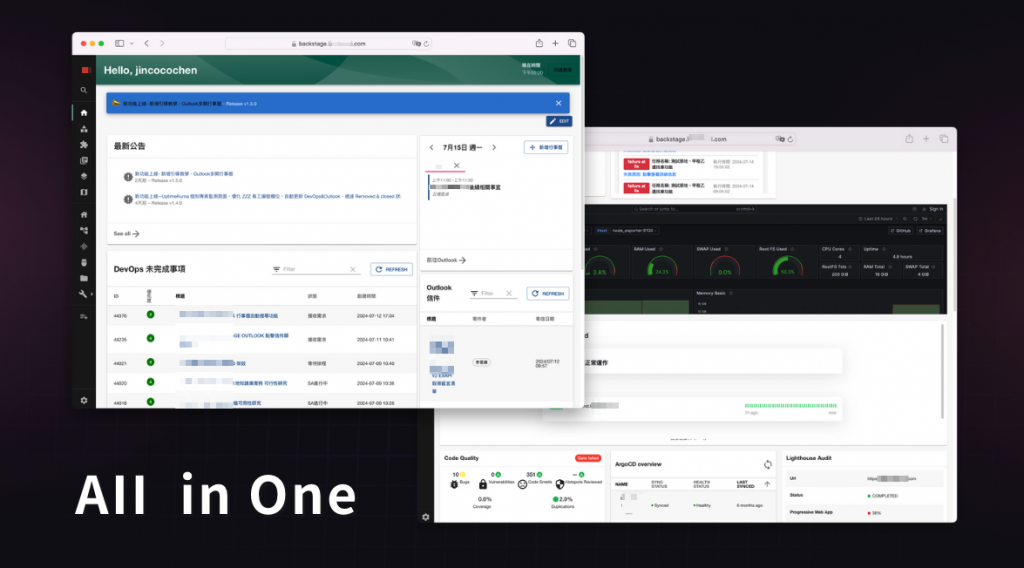
想像一早上班打開 Backstage 首頁,映入眼簾的是小組行事曆、DevOps 工作卡片、Outlook 郵件清單,甚至公司內部 ERP 的私訊留言。所有重要資訊一目了然,伺服器服務的機器狀態和各種應用的監測紀錄也盡收眼底。讓我們能快速掌握每日事項和關鍵資訊,為一天的工作做好充分準備。
Backstage 透過整合不同組別的專案資訊和技術文件,徹底改變了團隊協作方式。以往,了解其他專案功能或取得相關資訊時,往往需要花費時間詢問負責人或等待對方提供資料。如今只需在 Backstage 中使用搜尋功能,即可快速找到所需的組別、人員和文件資訊。這不僅提升了工作效率,還增加了資訊透明度,進一步促進知識共享。
透過標準化模板功能,無論是建立新專案或拓展新功能,開發人員都能減少重複性工作,無需從頭開始設定與學習。這些預設流程確保了程式風格、架構和設定的一致性,使專案更易於維護和協作。模板不僅幫助團隊成員快速上手,還能縮短學習曲線,同時確保品質並提升效率。
本文最終將介紹如何使用 Linux(Ubuntu)、Docker 和 Nginx 部署 Backstage。我們將所有微服務打包其中,通過 Docker Compose 實現一鍵快速部署和啟動。儘管實際生產環境可能有所不同,但這種方法適用於大多數開發和測試場景。
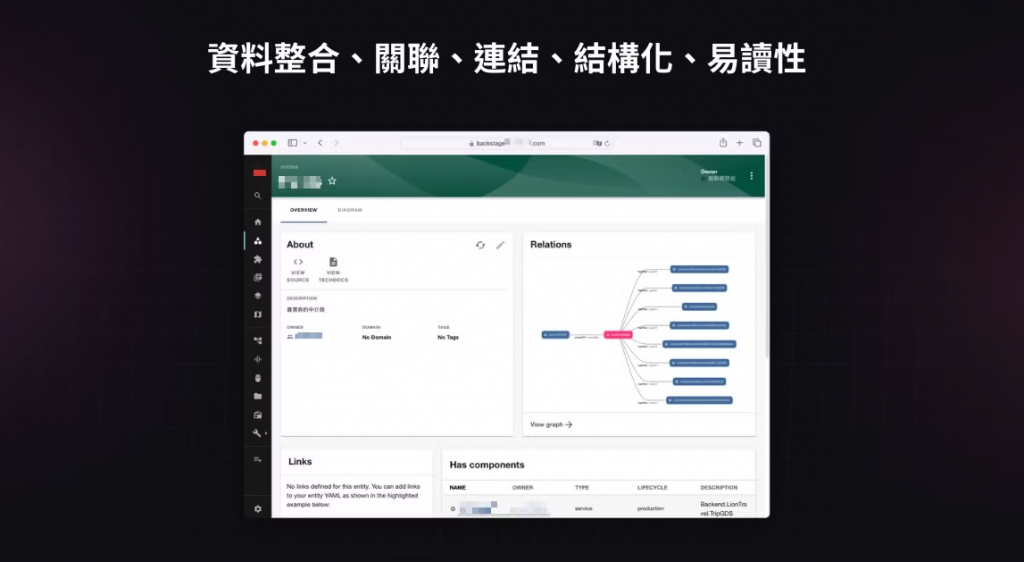
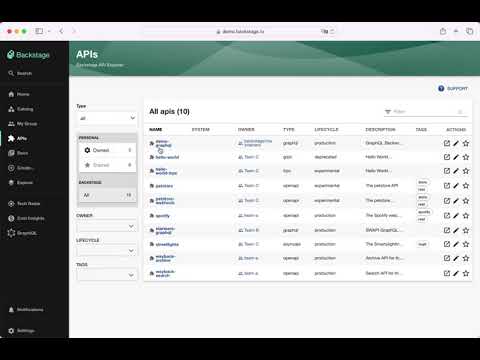
以下展示的是官方 Demo 網站,整合了專案、相關文件和團隊成員清單。使用者只需在單一頁面操作,即可輕鬆瀏覽所有資訊。除此之外,還有許多功能可以探索。Backstage 的實際效果完全取決於我們如何靈活運用並發揮插件的潛力。
官方Demo網站 / 網站參考 - https://demo.backstage.io
https://backstage.io/docs/overview/background/
https://internaldeveloperplatform.org/developer-portals/backstage/
https://www.cncf.io/projects/backstage/
https://www.solo.io/blog/backstagecon-2024-recap-paris/
https://thenewstack.io/spotifys-backstage-roadmap-aims-to-speed-up-adoption/
https://backstage.spotify.com/discover/blog/how-shutterstock-utilizes-skill-exchange-for-hacking
https://backstage.spotify.com/discover/blog/adopter-spotlight-toyota
https://developers.redhat.com/learn/openshift/install-and-configure-red-hat-developer-hub-and-explore-templating-basics
