今天的內容比較簡單,我們在上一篇講述了 Backstage 的背景與優點等等,在本篇我們要實際安裝並啟用 Backstage,它雖不算是開箱即用,但官方已經盡可能讓過程能夠一鍵化。在我們安裝完畢開啟 Backstage 後會有一個像官方 Demo 的樣板,我們可以刪除它並加入自己的專案進入,後續文章將先使用 Github 作為範例,後面再加入公司的使用地端 Azure DevOps 管理專案。
💡 本篇教學將使用 MacOS 示範,所有安裝操作都與 Windows 平台大同小異,我平時都是在 Windows 上使用居多。
為了在電腦上執行 Backstage,首先我們需要安裝以下工具,因應每個人的環境不同,我們省略這塊的說明,請先在電腦上安裝好它們 😉。
要建立 Backstage 有兩種方案,我習慣使用第二種,讓它自行跑完相關環境的依賴安裝。
直接從官方 GitHub repository clone 下來
git clone https://github.com/backstage/backstage.git
透過 npx 指令安裝建立專案
npx @backstage/create-app@latest
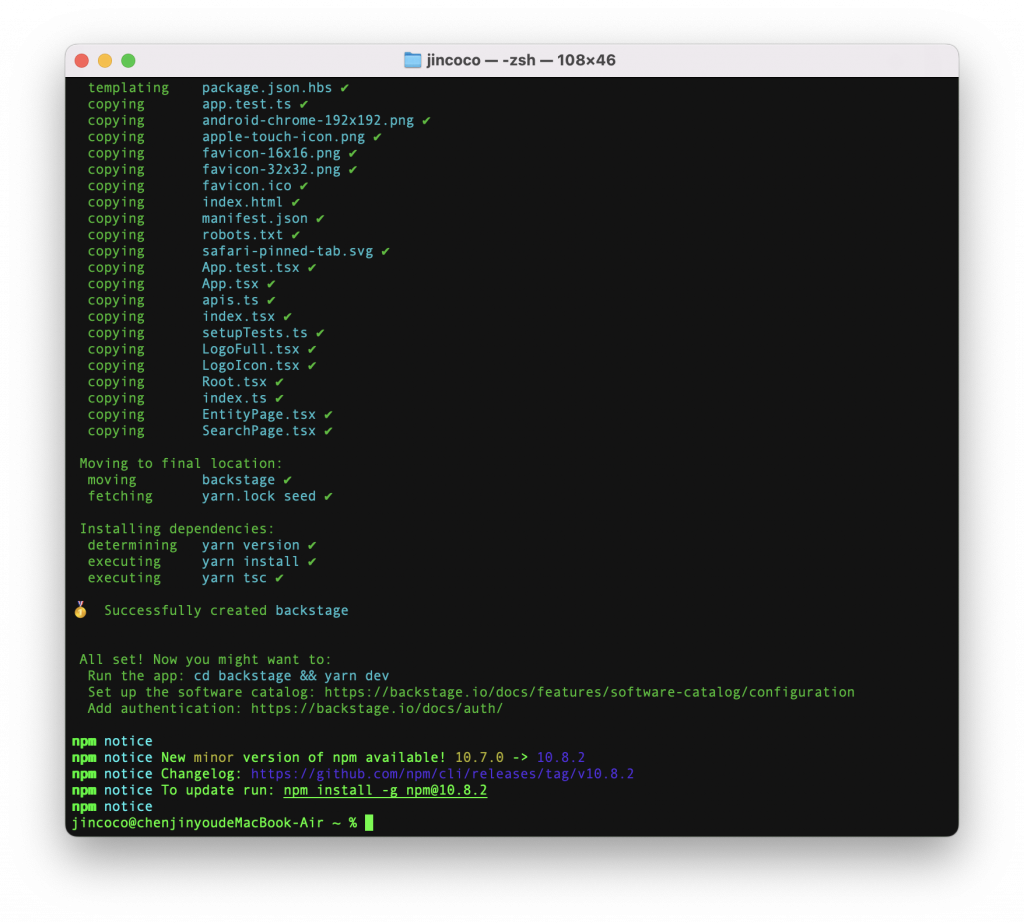
完成安裝後我們可以直接輸入以下指令,這將會跑好一陣子。
這邊我習慣直接按 Enter 讓資料夾名稱為預設值 : backstage
💡 在某些環境中,可能會在 yarn install 的步驟遇到問題,需再額外設定 isolated-vm 來安裝相關依賴,隨後再手動執行一次 yarn install。
預期的成功結果,當顯示 Successfully 就完成建立新的 Backstage 專案了,並且默認使用 SQLite 來作為資料庫,我們可以在正式部署時再進行替換。
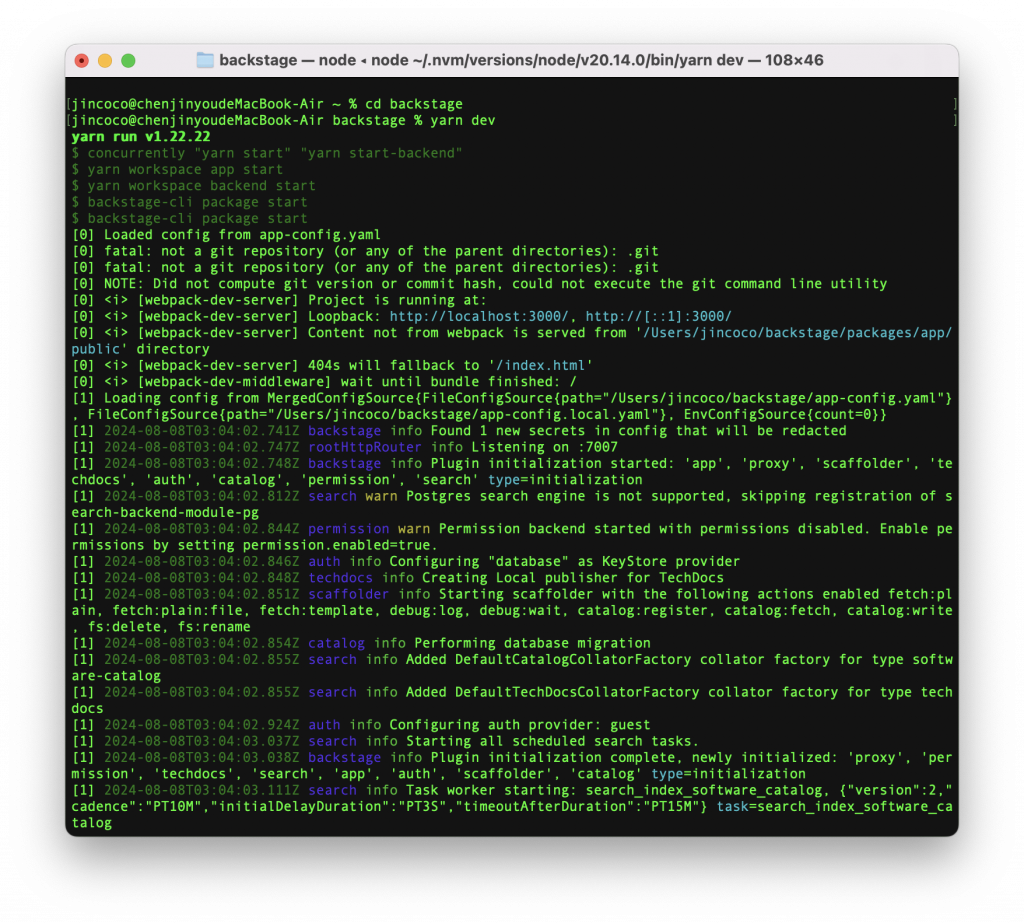
接下來我們可以移動到專案資料夾目錄中,輸入以下指令啟動,預設 Backstage 啟動時會自動開起瀏覽器,沒有的話可以前往 http://localhost:3000 預設應用端口查看。
yarn dev

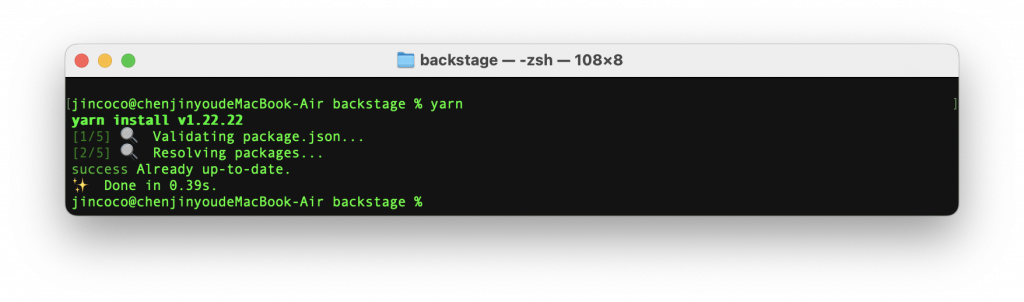
若啟動中似乎與到問題等等,可以先在目錄底下輸入 yarn 來檢查有沒有正確安裝,我在開發測試前很習慣用它檢查一下,通常它都可以幫你解決大多無法啟動的問題。
yarn

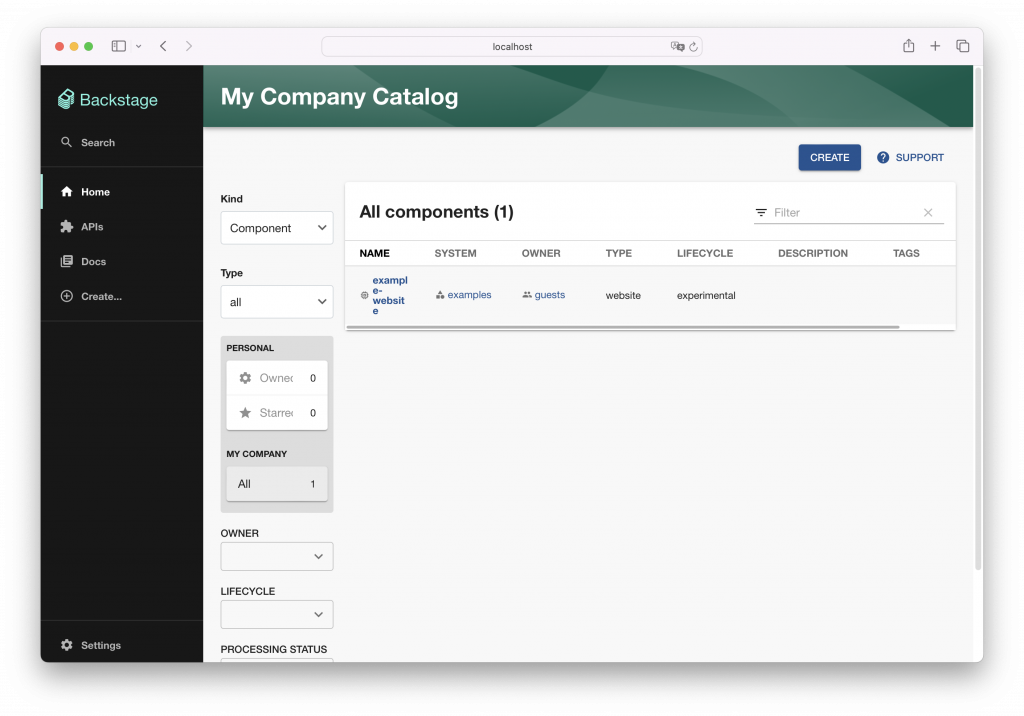
正常情況就可以看到以下介面,圖中的目錄是預設的範例資料,嘗試點擊進入若是正常顯示資訊就是成功啟動囉。
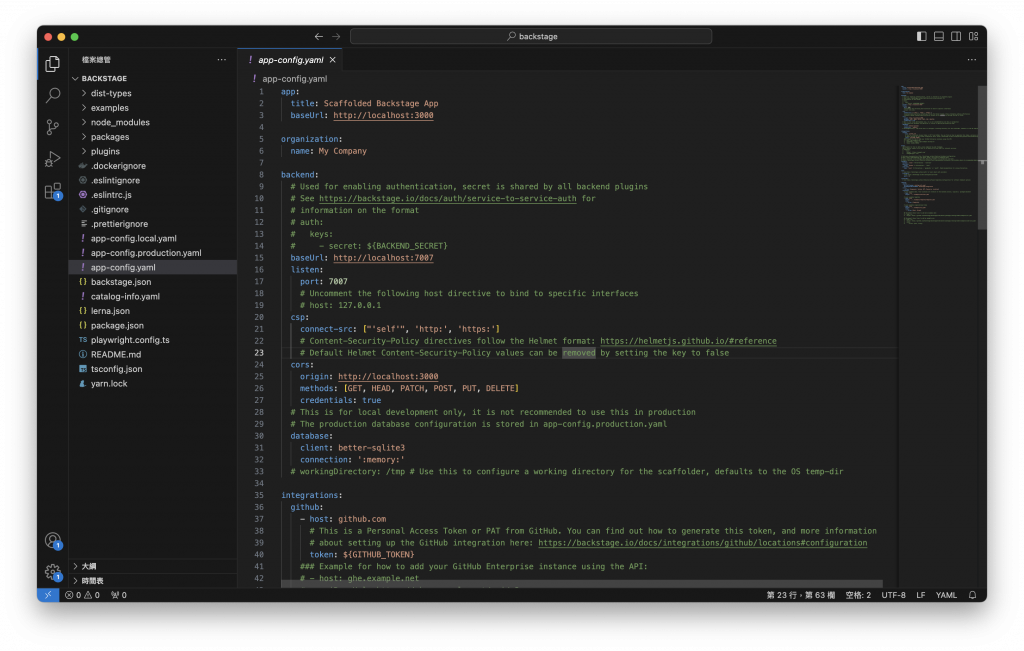
後續開發中我習慣使用 Vscode 來開發,我們最後簡單介紹一下 Backstage 專案的重點目錄檔案。首先重點提及的是 app-config.yaml 這個設定檔案,Backstage 啟動時的核心設定檔案,未來在開發時,幾乎每一次都會修改到這邊的設定。可以看到我們過剛剛訪問的應用頁面就是 http://localhost:3003 當然我們也可以在此自行修改。
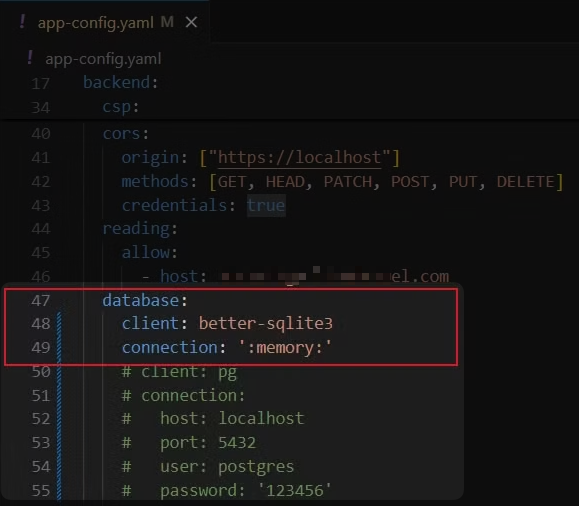
Backstage 專案建立時預設使用 SQLite 資料庫,讓我們能夠快速啟動服務。另一個選擇是搭配 PostgreSQL,我們將在後續介紹。這裡先以設定 app-config.yaml 檔案為例說明。
其他比較重要的檔案,我們後續會時常看到他們。
backstage (專案根資料夾)
├── app-config.yaml (主設定檔)
│ Backstage 的運作核心
│
├── package.json
│ Node.js 專案配置文件,管理依賴和腳本。yarn dev 就是其中一個腳本
│
├── packages
│ ├── app
│ │ 存放前端相關代碼,可以在此修改使用者介面
│ └── backend
│ 存放後端相關代碼,處理 API 請求和業務邏輯
│
└── plugins
存放插件的資料夾、包含前後端插件,也可以將Backstage內建的插件拓展出來自訂。
本篇說明了如何建立 Backstage 應用,若環境沒有太大問題的話,應該可以很快速完成啟動。先熟悉一下專案的目錄架構,以及最重要的 app-config.yaml 運作邏輯,後面再開發上過可以避開非常多的坑。
https://backstage.io/docs/getting-started/
