Canva 除了可以設定分享權限進行分享,也可以將 Canva 的簡報嵌入到網頁中,這篇教學會介紹如何把 Canva 簡報放到網頁 HTML 裡,讓自己的部落格或網站可以播放 Canva 簡報。
原文參考:在網頁中嵌入簡報

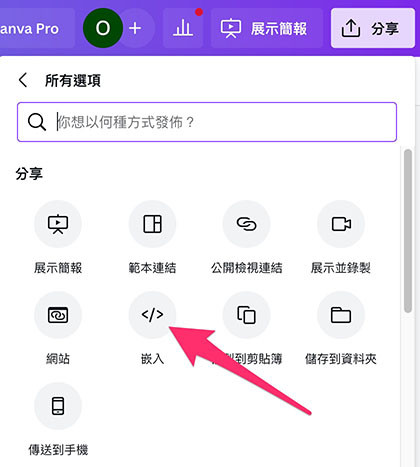
登入 Canva 之後後前往自己的專案,開啟要分享的 Canva 簡報,點擊右上角的「分享」,在選單中選擇「嵌入」。

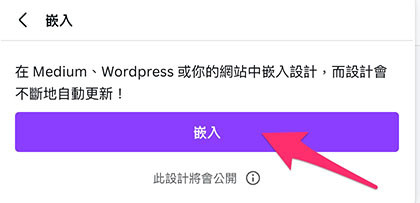
點擊「嵌入」後,就會將這個專案公開 ( 觀看者會擁有檢視權限 )。

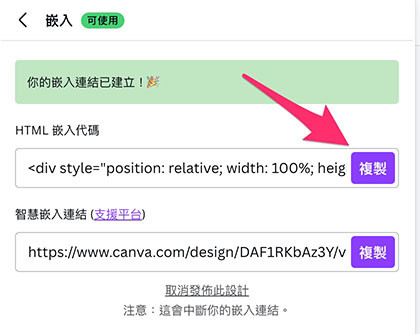
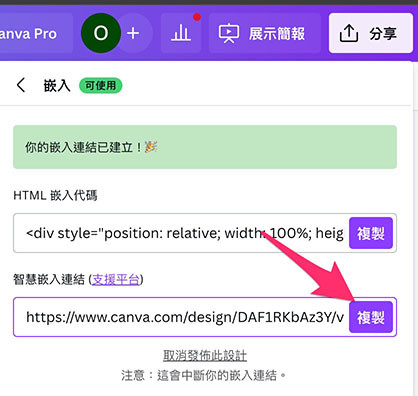
專案公開後,會產生要嵌入網頁裡的 HTML 程式碼和網址,點擊複製「HTML 嵌入代碼」。

複製 HTML 程式碼之後,將內容貼到網頁中的 <body> 裡需要嵌入的位置 ( HTML 可以使用筆記本或編輯器編輯,存檔存成 .html 結尾的網頁檔案 ),範例程式碼如下:
參考:HTML 教學
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>OXXO - 嵌入 Canva</title>
</head>
<body>
<div style="position: relative; width: 100%; height: 0; padding-top: 56.2500%;
padding-bottom: 0; box-shadow: 0 2px 8px 0 rgba(63,69,81,0.16); margin-top: 1.6em; margin-bottom: 0.9em; overflow: hidden;
border-radius: 8px; will-change: transform;">
<iframe loading="lazy" style="position: absolute; width: 100%; height: 100%; top: 0; left: 0; border: none; padding: 0;margin: 0;"
src="https://www.canva.com/design/DAF1RKbAz3Y/view?embed" allowfullscreen="allowfullscreen" allow="fullscreen">
</iframe>
</div>
<a href="https://www.canva.com/design/DAF1RKbAz3Y/view?utm_content=DAF1RKbAz3Y&utm_campaign=designshare&utm_medium=embeds&utm_source=link" target="_blank" rel="noopener">設計者</a>:oxxo.studio
</body>
</html>
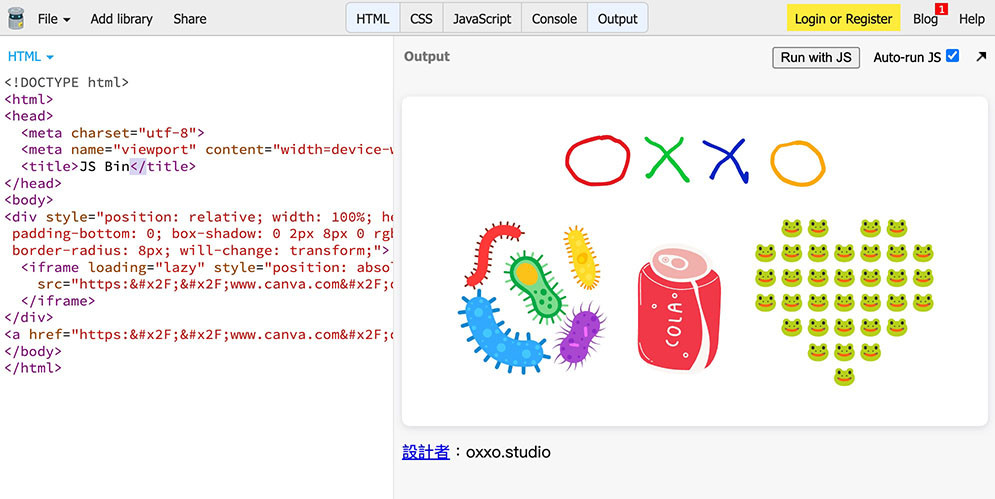
下圖使用 JSBin 線上網頁編輯工具測試,在 HTML 區域貼上程式碼後,output 預覽區就會看見出現 Canva 簡報。

觀察嵌入的 Canva 簡報 HTML,可以發現主要的 <iframe> 放在 <div> 裡,因此如果不想要使用 Canva 預設的樣式,可以單純取出 <iframe>,並修改 style,就能增加嵌入 Canva 簡報的彈性,此外,如果不需要連結資訊,只要移除 <div> 的下方額外的連結資訊即可。
點擊複製「智慧嵌入連結」的網址,並在後方加上「?embed」,完成後的網址如下:
範例:
你的網址?embed

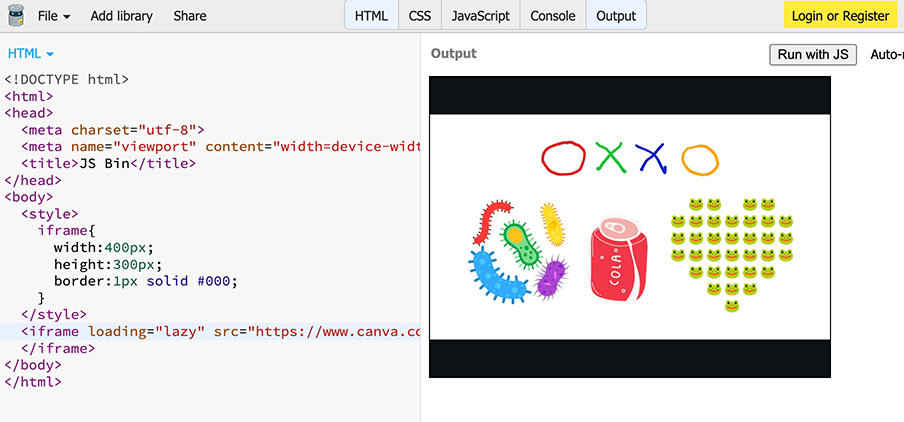
下方的範例移除了將不需要的部分,並移除 <iframe> 原本的樣式,使用其他樣式取代。
<style>
iframe{
width:400px;
height:300px;
border:1px solid #000;
}
</style>
<iframe loading="lazy" src="https://www.canva.com/design/DAF1RKbAz3Y/view?embed" allowfullscreen="allowfullscreen" allow="fullscreen">
</iframe>

在網頁中嵌入其他資源是非常常見的網頁功能,如果熟悉網頁 HTML 語法,就能輕鬆地在自己的網頁或部落格中分享 Canva 設計專案囉。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千三百篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
