在上一篇文章中,我們已經成功創建了一個 Backstage 應用。接下來,我們將探討如何將專案引入 Backstage,這是整個平台的核心功能之一。掌握這部分內容,能在後續開發插件及應用時更加得心應手。畢竟,Backstage 的主要特點正是整合來自各處的服務資訊,而專案引入的基本設定是整個流程中的關鍵步驟。
在開始開發之前,必須提到 Backstage 的核心之一——軟體目錄 (Catalog)。它能支援連結各種型態的軟體或平台,無論是主機、網站,還是資料庫,而其中最關鍵的功能就是將我們的專案與平台連結。這一切都是透過元數據檔案 (metadata YAML files) 來定義和管理的。你可以將這些檔案與 Backstage 專案一同部署,或者放置於網路位置 (如 GitHub) 上。Backstage 會讀取這些檔案,將內容存入資料庫,並由前端自動呈現其相關資訊。
Catalog 概念圖 / 圖片來源- https://backstage.io
由於這塊的名詞會比較多且意義相近,我們先簡單整理一下
軟體目錄 (Software Catalog):
軟體目錄是 Backstage 中的一個核心功能之一,提供了一個統一的界面,來瀏覽、搜尋和管理組織內不同的軟體和服務。
元件 (component) :
軟體目錄中的基本單位,通常代表一個可獨立部署或管理的軟體。可以是應用程式、API、資料庫、主機或其他等等。元件通常包含詳細的狀態資訊。
實體 (Entity):
在 Backstage 中任何單位或是對象,都是以實體的概念呈現,元件會有一個實體、使用者會有一個實體、團隊也有一個實體…其基底都是以元數據檔案所構成。
元數據檔案 (Metadata Files):
包含有關 Backstage 中實體的詳細信息的文件,檔案通常以 YAML 格式存在,描述了實體的屬性、關聯、配置等資訊。作為 Backstage 中最底層的概念存在,其格式的正確與否可說是牽一髮動全身。
孤立數據 (Orphaned Data):
當元數據檔案被移動、重命名、刪除,不再被任何單位引用或關聯,從而導致實體變成孤立數據,這些資料對 Backstage 沒有用處,需要定期清理以保持目錄的整潔。
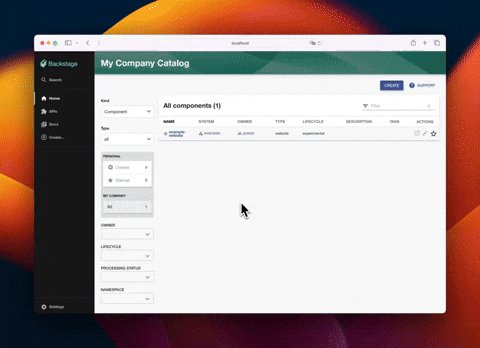
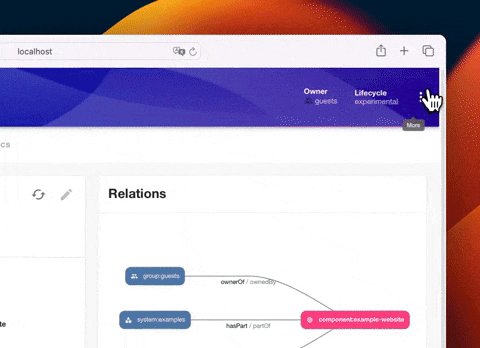
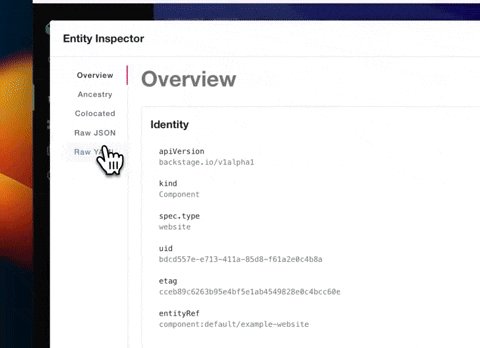
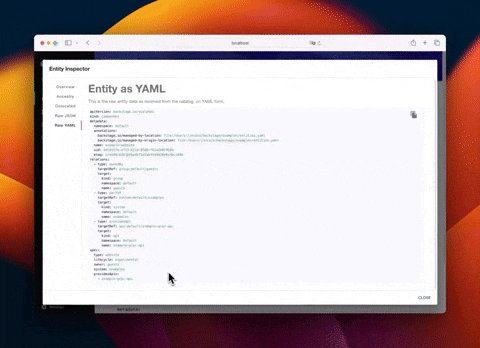
當我們首次啟動 Backstage 時,會看到範例元件 example-website,這個實體在這裡被定義為一個網站類型。另外畫面上所顯示的資訊,都是可以透過元數據進行設定的。我們也可以點擊右上方的「更多選項」圖標,選擇 Inspect entity 來查看 YAML 設定檔的樣子,其中部分設定是由 Backstage 自動產生並加入的,我們不需要手動填寫所有內容。
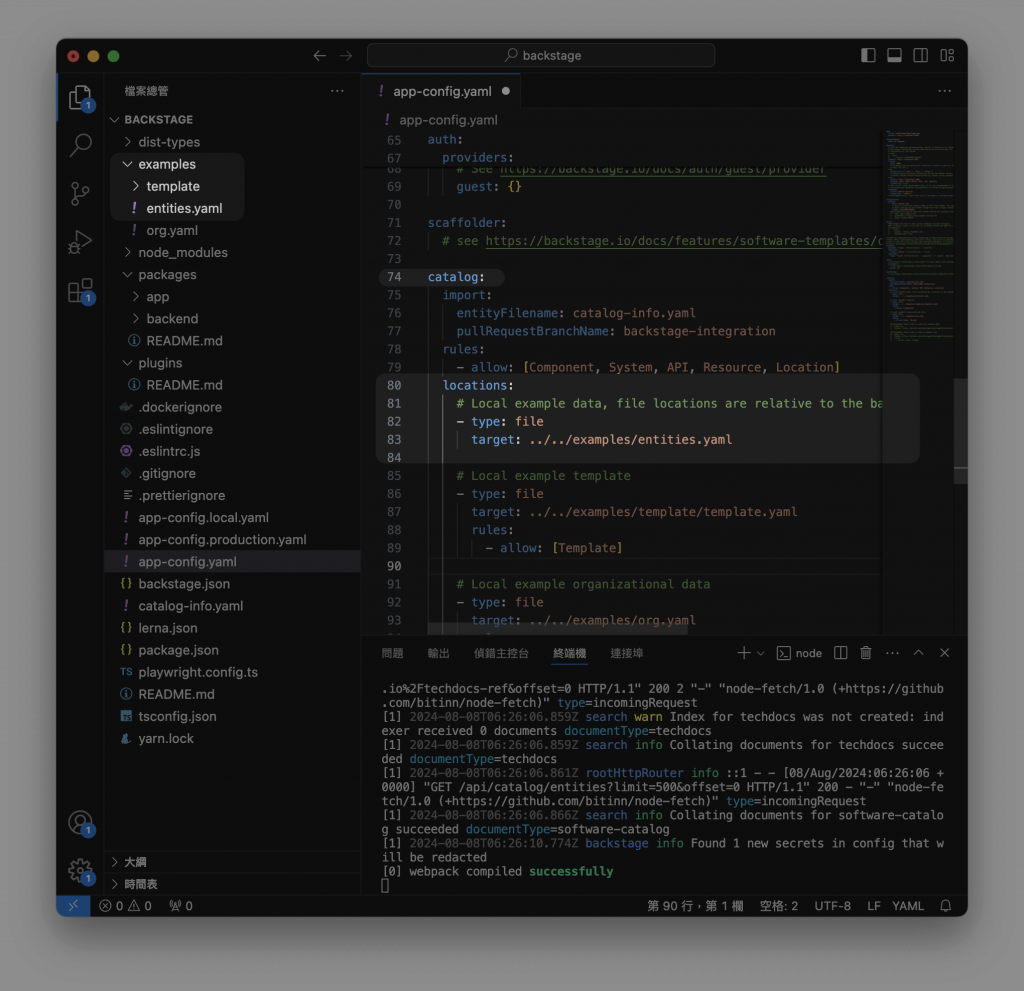
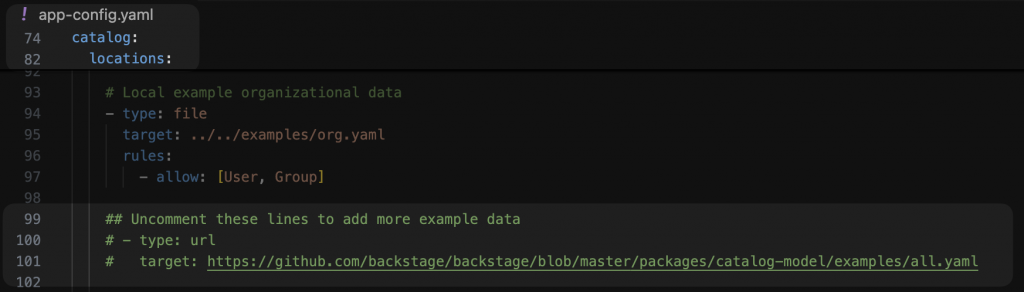
在 app-config.yaml 設定檔中,catalog 的設定幫助 Backstage 準確地找到並導入實體數據,並顯示經允許的相關分類資訊,簡單講解一下這部分的設定。
import 部分
entityFilename
用於設定從外部系統(如 GitHub、GitLab 等)導入實體數據時所使用的文件名稱。
pullRequestBranchName
當你從外部系統導入新的實體數據時,Backstage 會自動在名為 backstage-integration 的分支上創建或更新一個 PR。
rules 部分
locations 部分

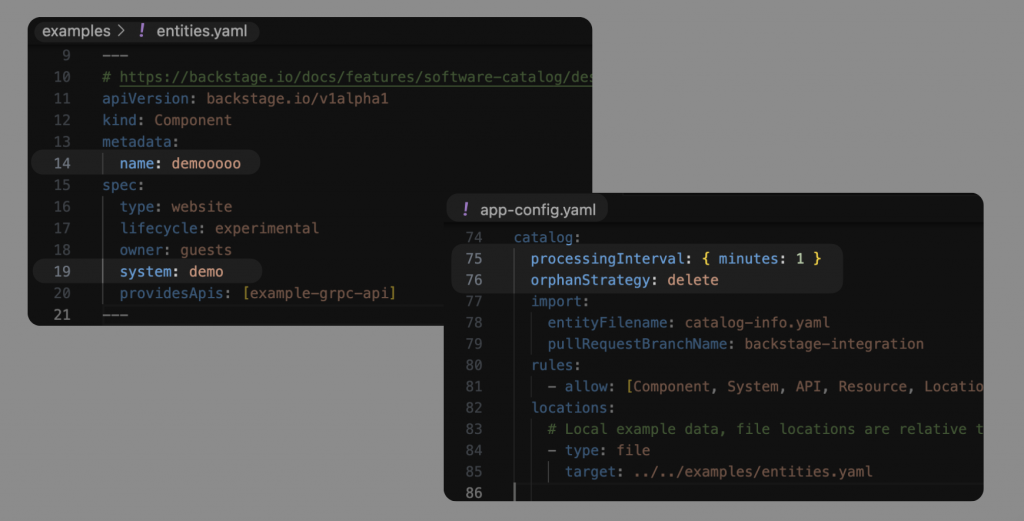
現在我們點開 examples 資料夾底下的 entities.yaml 檔案,並嘗試修改其中的名稱看看會有什麼變化。在 app-config.yaml 中加上更新時間和更新實體策略,設定每一分鐘 Backstage 會重新讀取 catalog 中定義的實體數據。
由於我們改變了元數據(metadata)中的名稱,原本資料庫中的 example-website 資料會變成孤立數據(orphaned)。依據我們的設定,它會自動從資料庫中刪除,而不是在目錄中顯示找不到實體的錯誤警告。
catalog:
processingInterval: { minutes: 1 } #每一分鐘更新一次catalog檔案
orphanStrategy: delete #若有已刪除的孤立實體則刪除

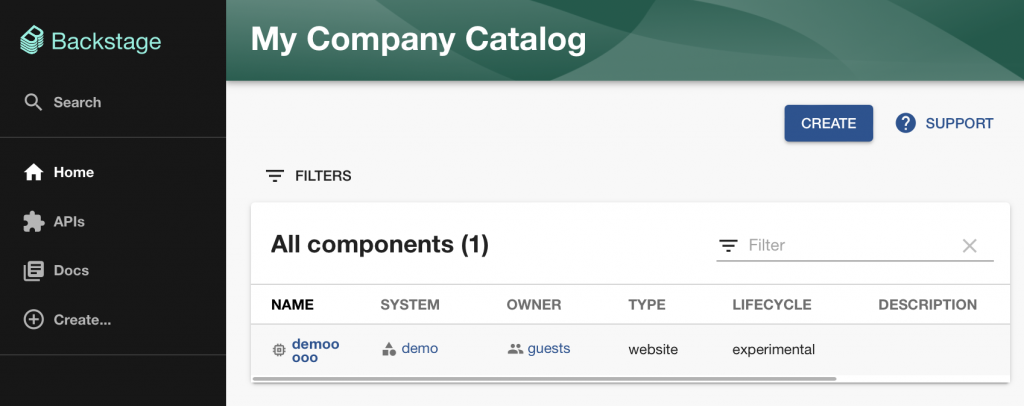
等待一分鐘後可以重新整理頁面,就會看到名稱變成了剛剛我們的設定。理所當然我們也可以自行新增這些實體檔案,關於 catalog 的模板可以參考官方文件,詳細列出了不同種類的模板支援的格式範例。
除了在 app-config.yaml 設定catalog 靜態導入實體數據,我們也能手動加入來自外部的元件。靜態的方式與剛剛相同,可以把locations 最下方的註解拿掉,Backstage 就會從該連結讀取元數據檔案加入元件到目錄。
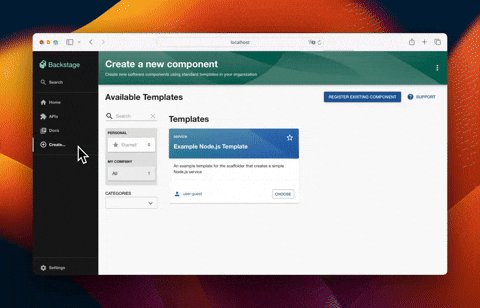
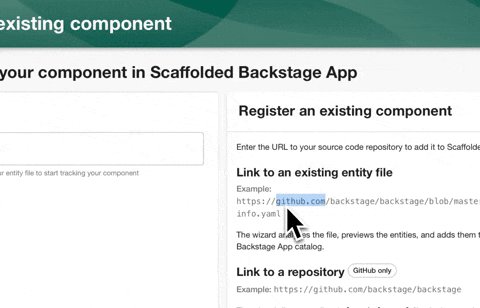
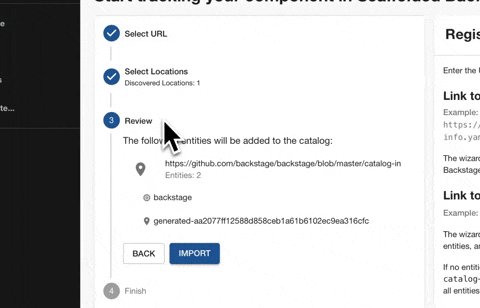
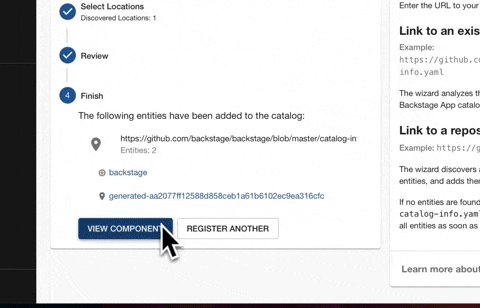
或者使用手動註冊的方法,並點擊進入左側列 Create 頁面,點擊Register Existing Component 按鈕,再將右側的 Demo YAML 連結貼上,若格式正確 Backstage 就會讀取並註冊元件。
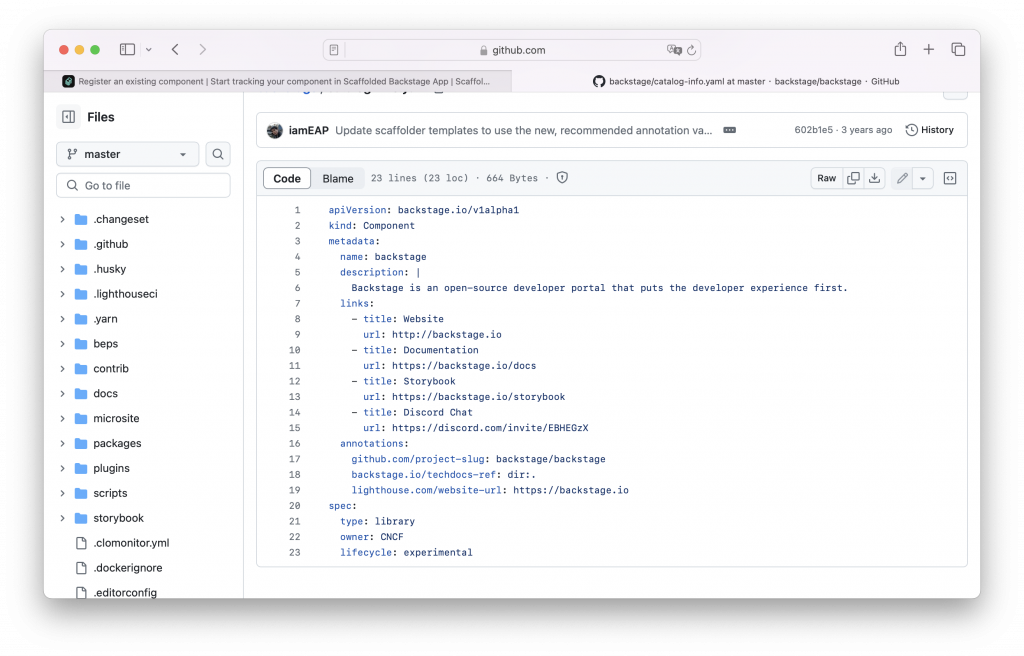
仔細看看剛剛貼上的連結,這個外部的 YAML 文件,架構是不是跟我們剛剛從本地修改的很像呢?
到這裡,我們已經掌握了 Backstage 基本的 Catalog 管理,了解如何創建和管理實體,並修改其必要的元數據檔案。在範例中,我們透過 YAML 連結了 GitHub 上的專案,並能在軟體目錄中追蹤該元件。實務上,我們公司主要使用地端 Azure DevOps,而其權限設定相對較為複雜。首先,我們將演示如何藉助插件來連接專案,從基礎的 GitHub 插件開始,透過 Backstage 與 GitHub 帳號上的專案進行互動,再進一步探討 Azure DevOps 的整合案例。這個過程的核心邏輯在於,如何透過插件來解決 Backstage 開發中的各種問題。
https://backstage.io/docs/getting-started/
https://backstage.io/docs/features/software-catalog/#creating-new-components-through-backstage
