原本以為移走路線是個簡單的問題,沒想到直接花了我一下午
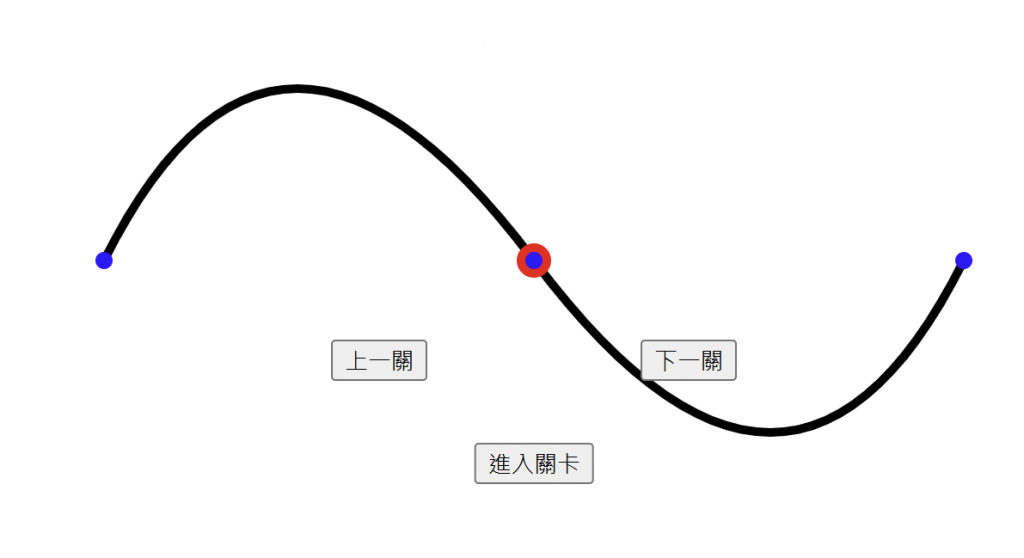
上文提到理想狀況是按鈕一區、路線置中,好好分開
於是我開始下 prompt
但結果我不太會跟 AI 講話, prompt 似乎下錯了,之後情況逐漸變糟
我的指令讓 AI 決定移走整個容器,結果按鈕和路線纏再一起的問題沒有解決,而是全部一起往上移
另外大家在前面的圖應該可以看到,曲線底部有一部份一直都是被切掉的,我想一起修正
接下來逐漸荒謬
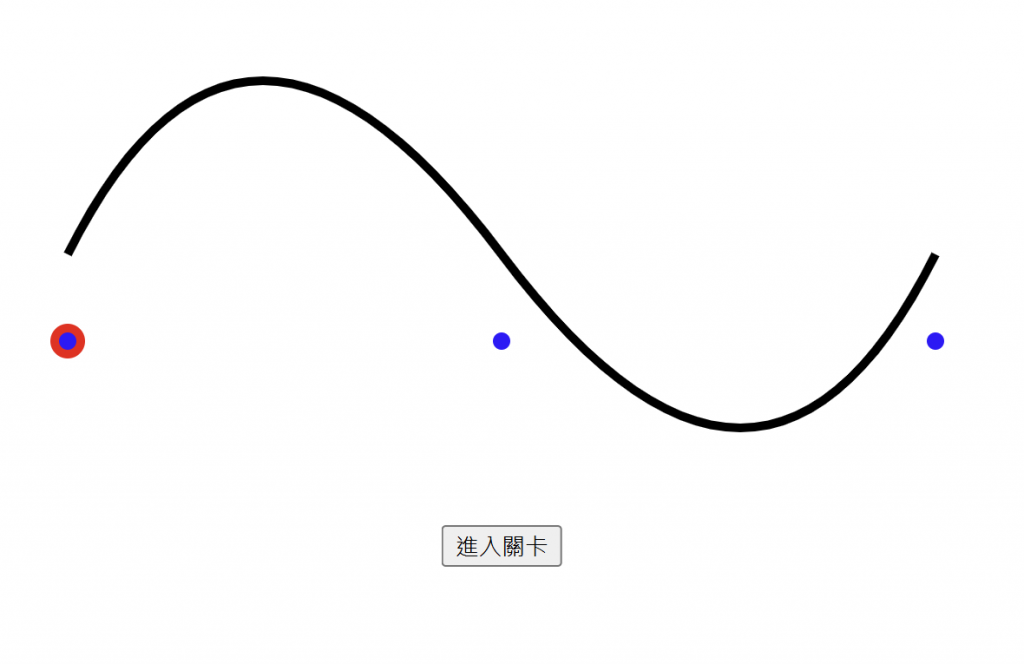
底部切掉的問題是解決了,但黑線本身移走,其他東西卻留在原地
於是繼續問 chatGPT
開始鬼打牆
繼續鬼打牆,直接上 code
chatGPT 丟回來的成果
按鈕和路線依然纏在一起,其他往前滑、往後滑、進關卡等功能正常,主要是底部被切的問題也已經修好了
怎麼好像回到原點的感覺
這時候就覺得我直接倒回前天的版本然後加大 SVG 容器就好...到底再瞎忙什麼
只能說沒基礎問題本來就多
發現忘記補上往前滑的部分
但總之我跟 chatGPT 說希望往前一關也有滑動效果,也有順利做出來ㄌ!
