橫跨了整整一年,debug了無數次都無果之後,我!終於!在!今晚!修好了!!!!!
(發自內心的歡呼)
這次真的是GPT幫不了,連資工朋友都找不到,然後老實講我修好了也不是很清楚為什麼。ㄏ。
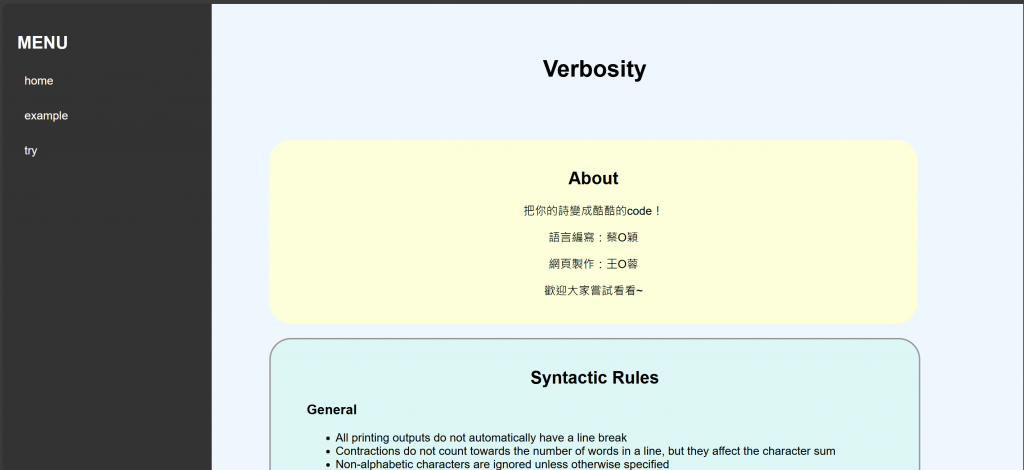
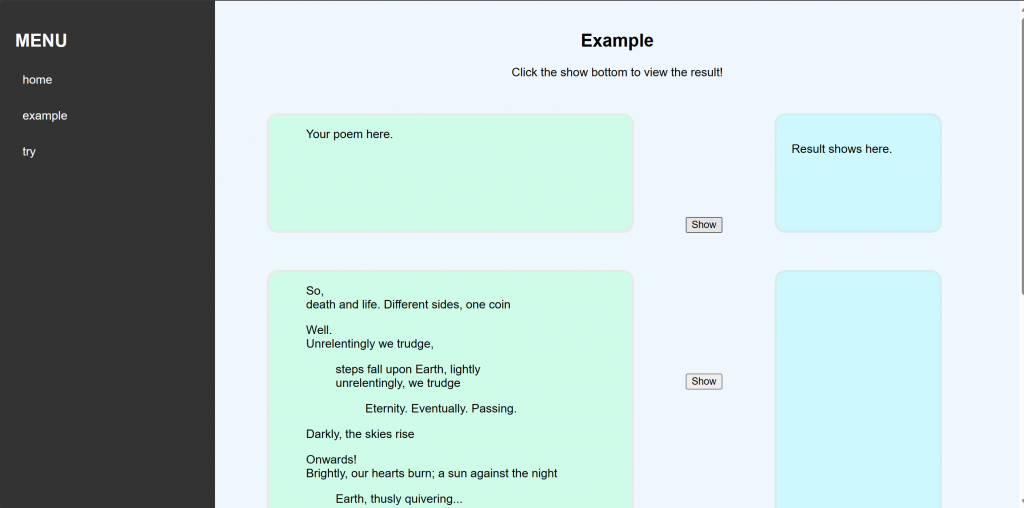
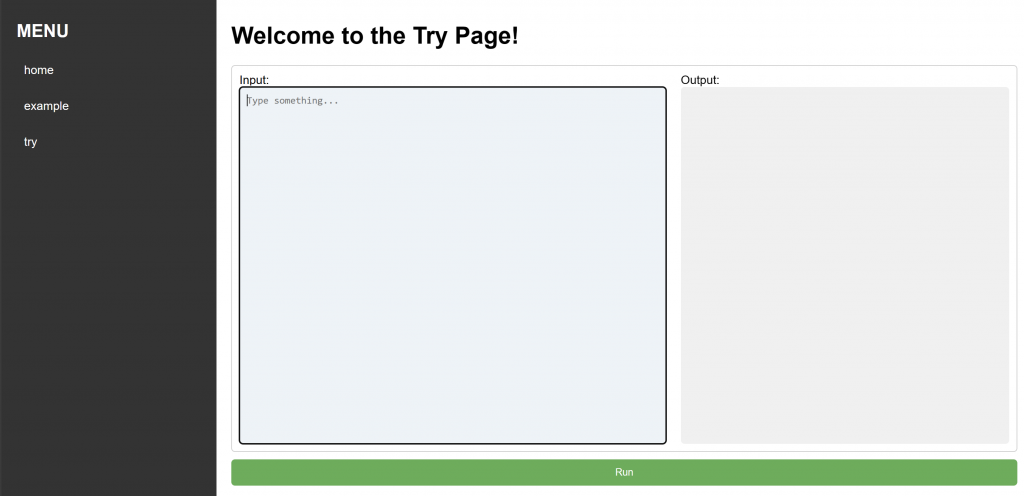
先上他原本三個頁面的狀況
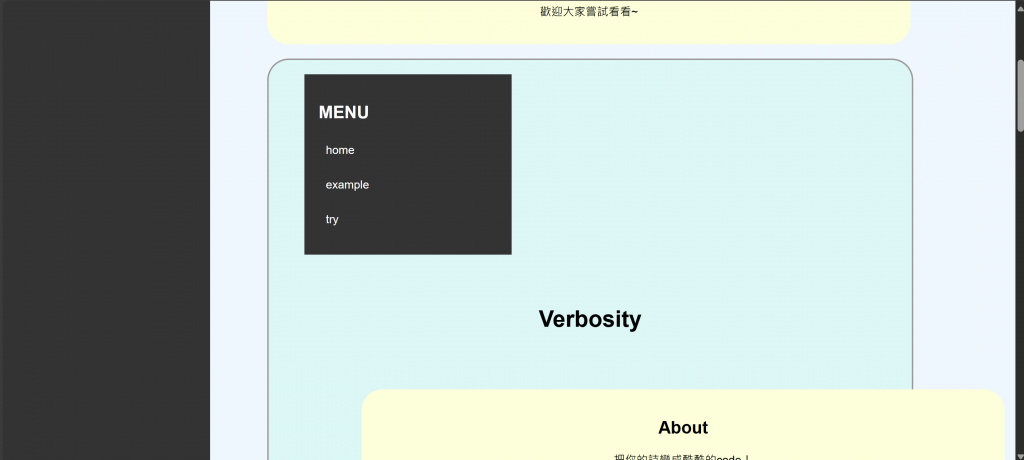
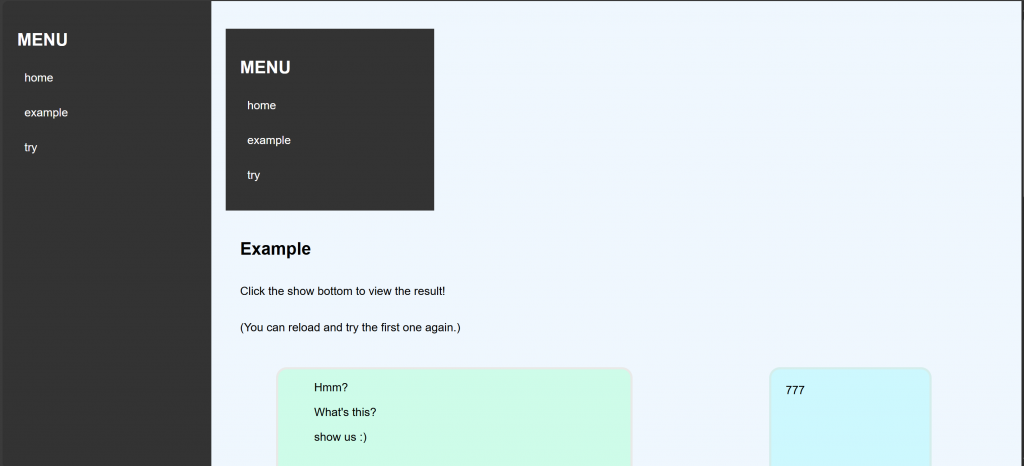
從本機檔案直接打開:


從firebase打開:


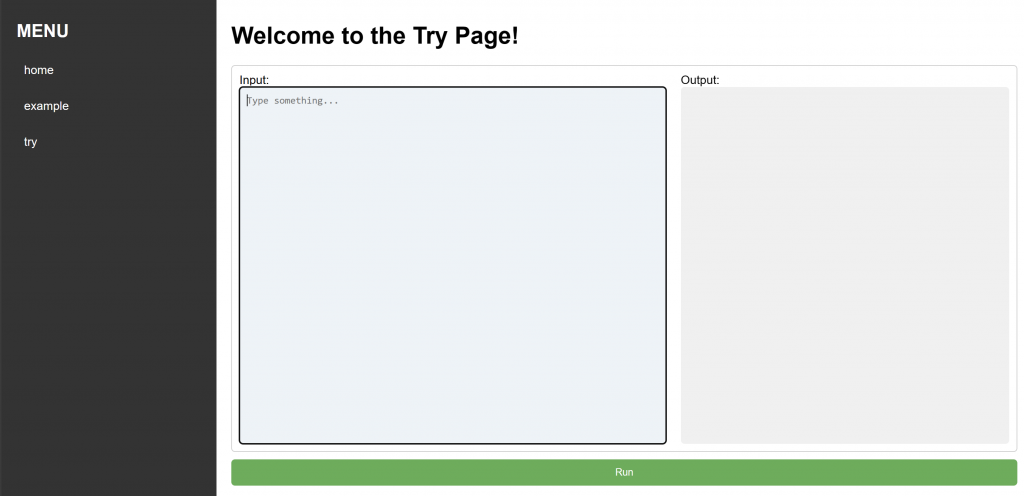
之前就有發現三個頁面裡只有第三個是好的
今天照例先去跟chatGPT問問,一如往常的玫什麼幫助後,我決定直接打開第三個頁面的檔案,誰不一樣就抓出來打(???
一開始當然是從style開始抓,但其實修了那麼多次,基本上可以確定這些CSS的東西都沒問題。
後來突發奇想,昨天剛學會用 live-server,今天來給他複習一下
結果!用 live-server 打開會出現一模一樣的問題!!!
也就是 firebase 沒有問題啦...(雖然我也不知道憑什麼懷疑他)
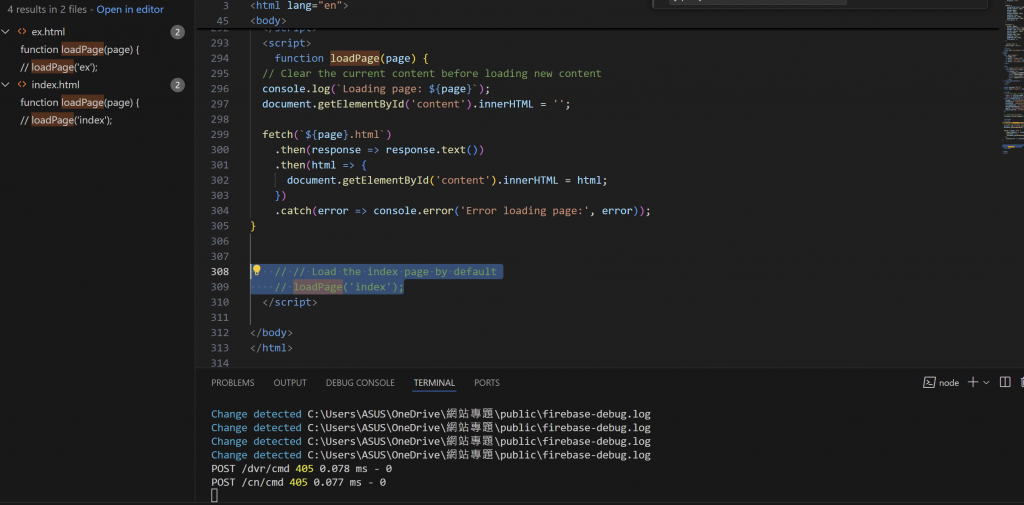
所以加上昨天剛學會用的 ctrl+shift+F(謝謝資工朋友,每找他一次都受益良多ㄟ),正式開始肉搜(?)所有不一樣的東東
先後把各式各樣的東西都試了一遍,從html檔的第一行開始找,什麼都給他試試看
多一行 height: 100vh; 也試試看
他功能需要加的 script src="https://code.jquery.com/jquery-3.6.4.min.js"></script
都拿來給他試試看,大概到這種程度
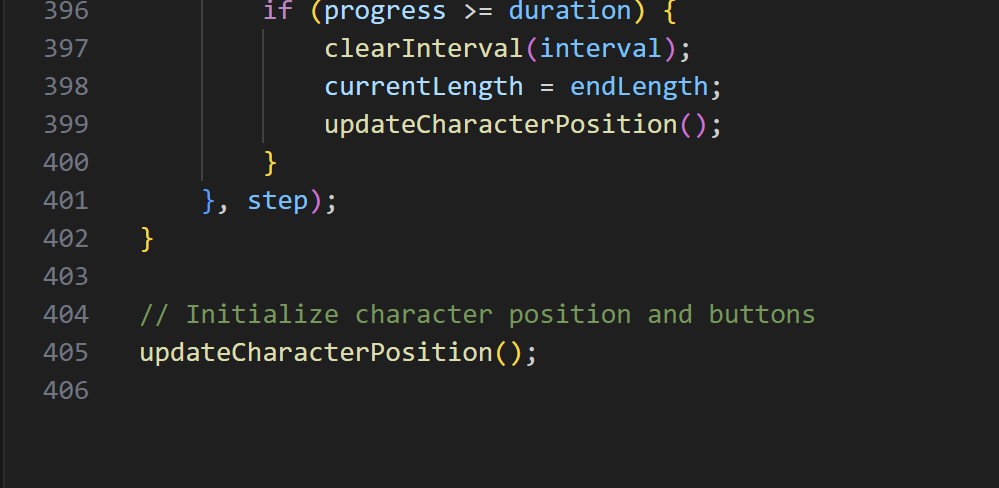
最後,滑到底部時有了一個重大發現:
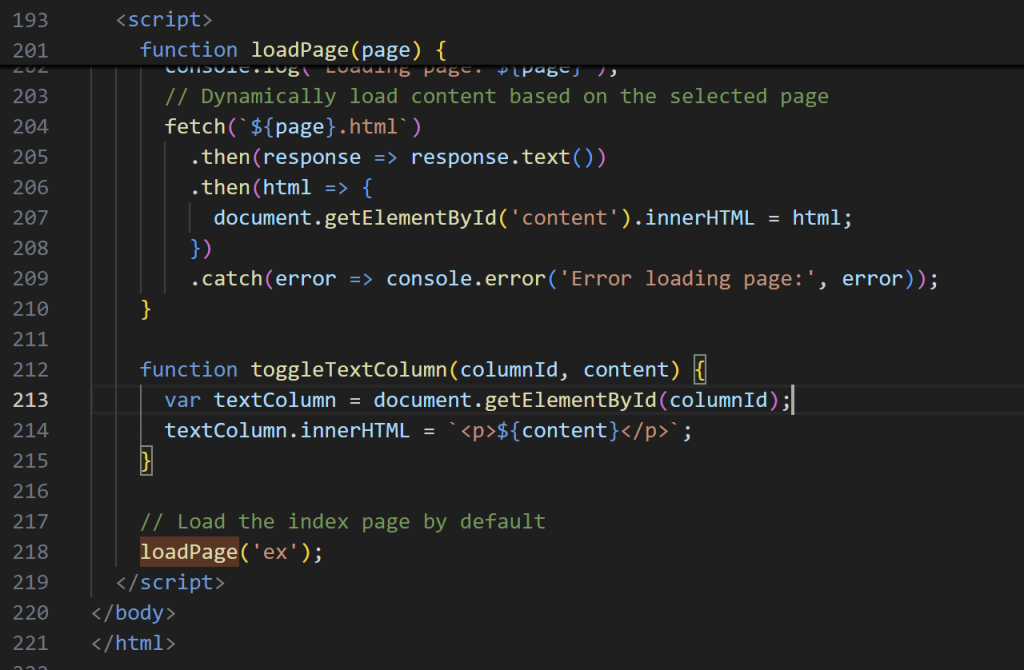
三個頁面中,只有try.html,也就是完全沒問題的那位,完全沒有 loadpage 這個東西!
於是我就理所當然地幫其他兩個頁面都給他註解掉ㄌ
順便附上我蹦蹦跳跳的 live-server
終於,在修到最後一行的時候 Congratulation 啦!好ㄌ!!!
給大家看看我的127.0.0.1
太讚了,我再也不用管他了(ㄟ
不過還是不確定他的原理,因為我現在在寫的那個也有這種類似 loadpage 的東西
沒關係,等我多做幾個就會知道ㄌ(自討苦吃
