接上篇,接下來就一個一個關卡獨立做了
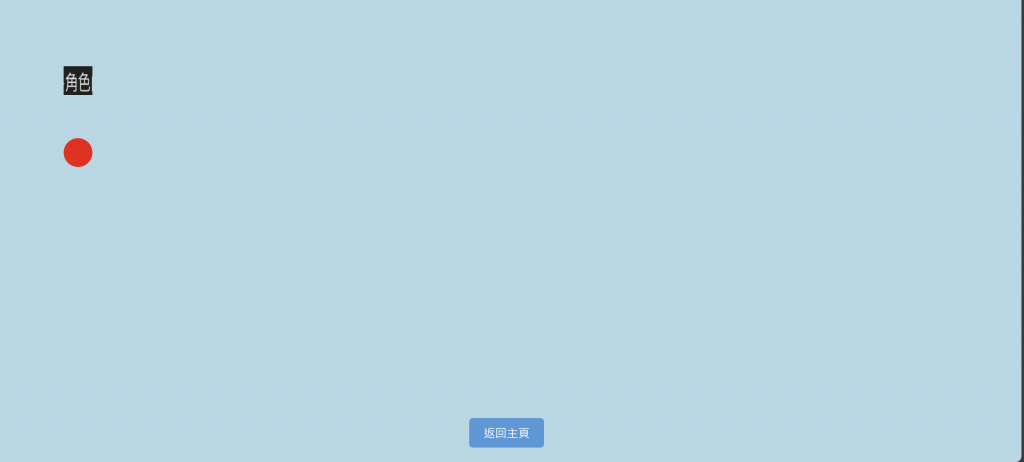
目前第一關狀態:
任務點出現,角色也會動了
但任務點抓不到圖、撞任務點沒反應
先處理撞了沒反應的部份
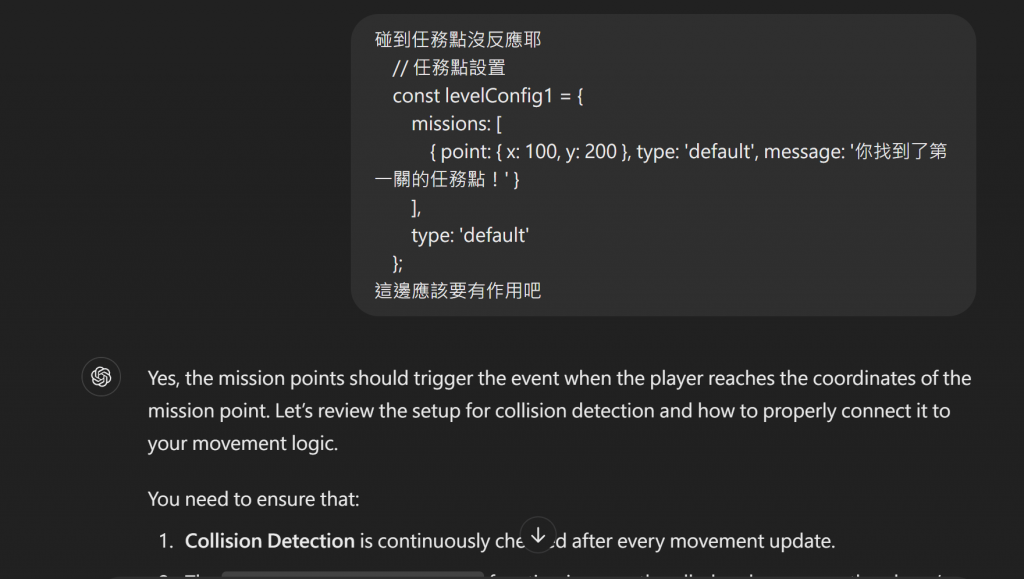
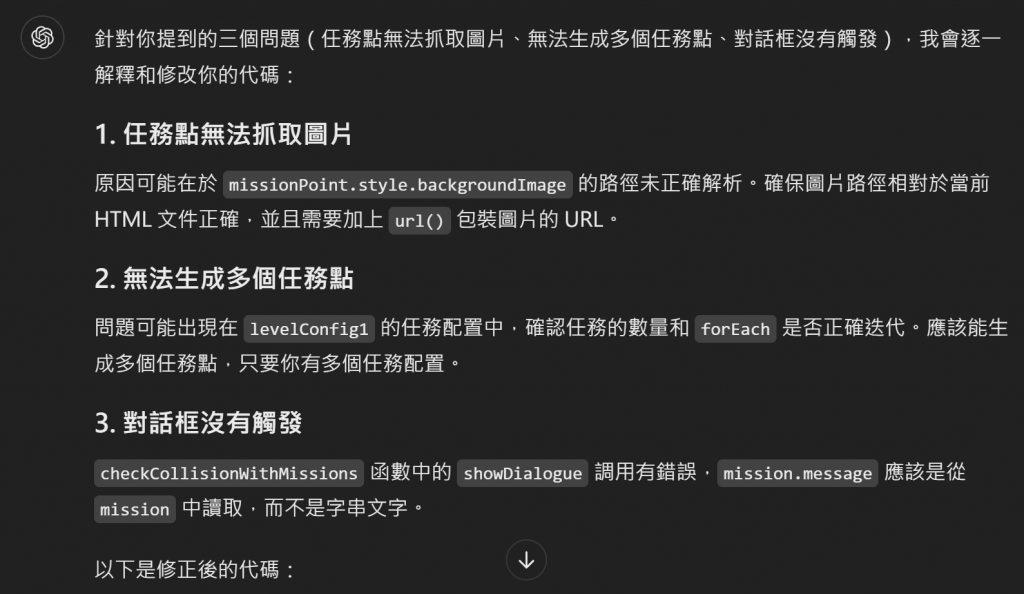
直接問:
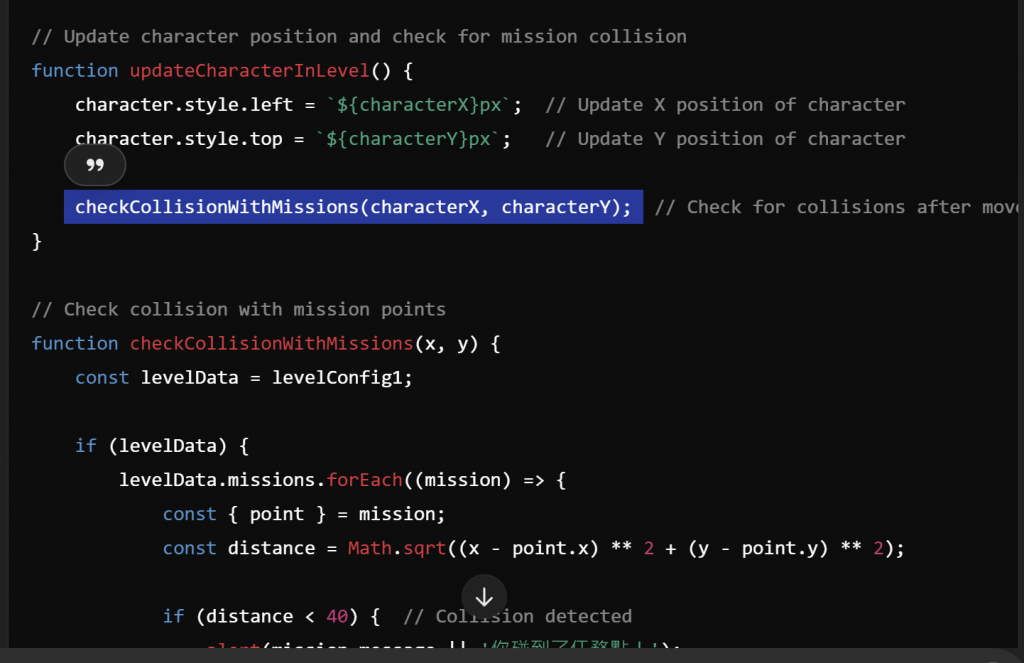
然後他幫我加了這個
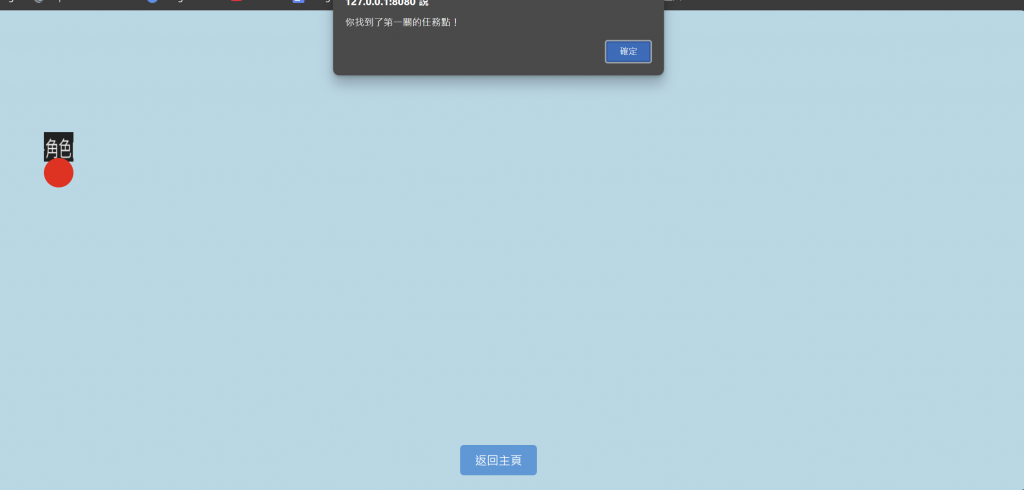
修改完成!獲得一個初級版通知
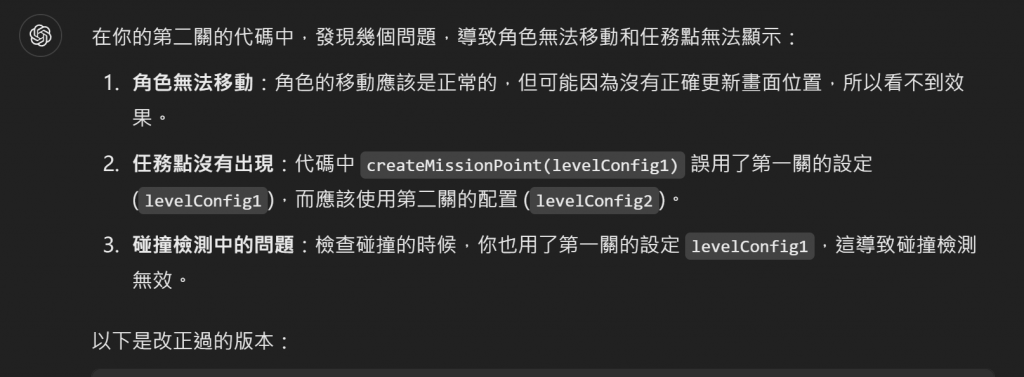
然後再丟chatGPT
一次解決!
後續關卡基本上直接第一關貼過去,只保留各關任務內容、各自使用的圖片等
例如第一關
const levelConfig1 = {
missions: [
{ point: { x: 100, y: 200 }, type: 'default', message: '你找到了第一關的任務點!', imageUrl: '../images/DSC_8770.JPG' },
{ point: { x: 200, y: 300 }, type: 'default', message: '你找到了第二個任務點!', imageUrl: '../images/DSC_8739.JPG' }
],
type: 'default'
};
到第二關:
const levelConfig2 = {
missions: [
{ point: { x: 150, y: 300 }, type: 'find-correct-point', isCorrect: false, imageUrl: '/images/DSC_8737.JPG' },
{ point: { x: 200, y: 400 }, type: 'find-correct-point', isCorrect: true, imageUrl: '/images/DSC_0286.JPG' },
{ point: { x: 350, y: 250 }, type: 'find-correct-point', isCorrect: false, imageUrl: '/images/DSC_0288.JPG' }
],
type: 'find-correct-point',
message: '找到正確的任務點以通關!'
};
// 處理找到正確任務點的任務,使用對話框替代alert
function handleFindCorrectPointMission(mission) {
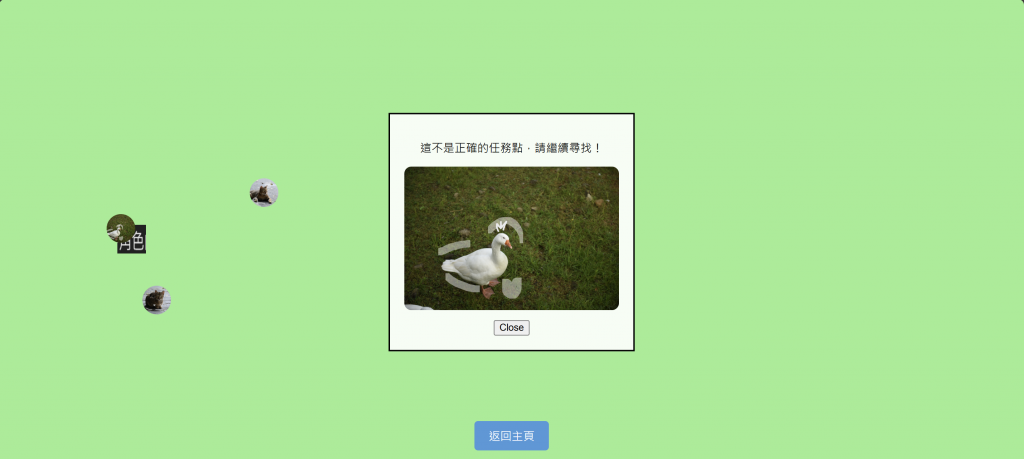
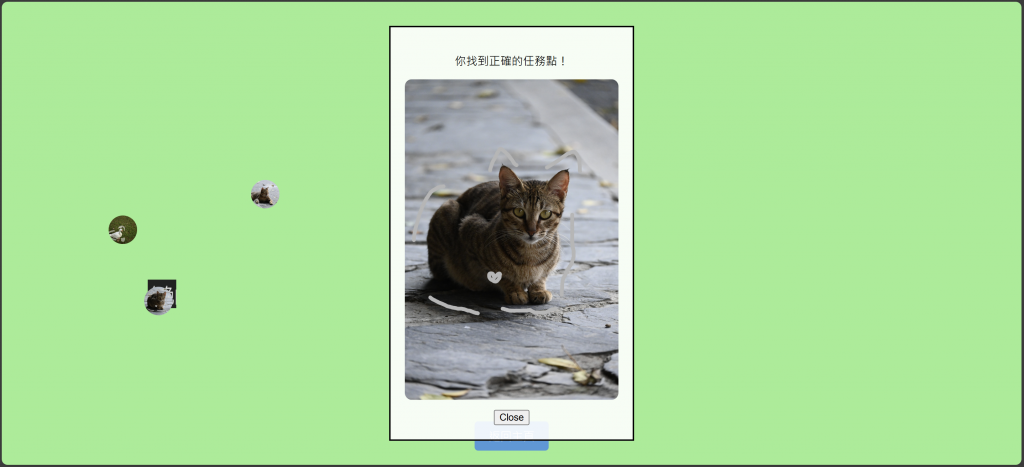
const message = mission.isCorrect ? '你找到正確的任務點!' : '這不是正確的任務點,請繼續尋找!';
showDialogue(message, mission.imageUrl);
}
加上一些相關function
目前各關似乎都已經只靠自己檔案內的東西在運作,主JS檔內的任務點建造、上下左右移動等,關卡內作用的function基本都無效了
要用大概要靠前幾天那個export?
總之就是東西都搬到各關去了,任務點建造、上下左右移動這些完全重複的也就給他貼過去。
另外為了後續幾關的檢查,之前設置的通關檢查先關掉,保持隨時可以去下一關看看
第二關貼上之後犯蠢:
到第三關就學乖ㄌ
直接找所有1檢查過去,要換的換掉
然後提醒他我要對話框,前面改的時候被他刪掉ㄌ(又打錯字)
給大家看第二關的成品!

接下來如法炮製,貼上後換掉關卡內容與圖片等,再丟chatGPT整修
剩下都都是比較簡單的變數銜接問題,直接一次列出來就好(code裡面所有要用的資源都不能少,例如圖片出問題一定要讓他一次看出「是這個url對不到那個function」,這樣修起來才會快又精準)
另外code生出來不急著貼,先檢查
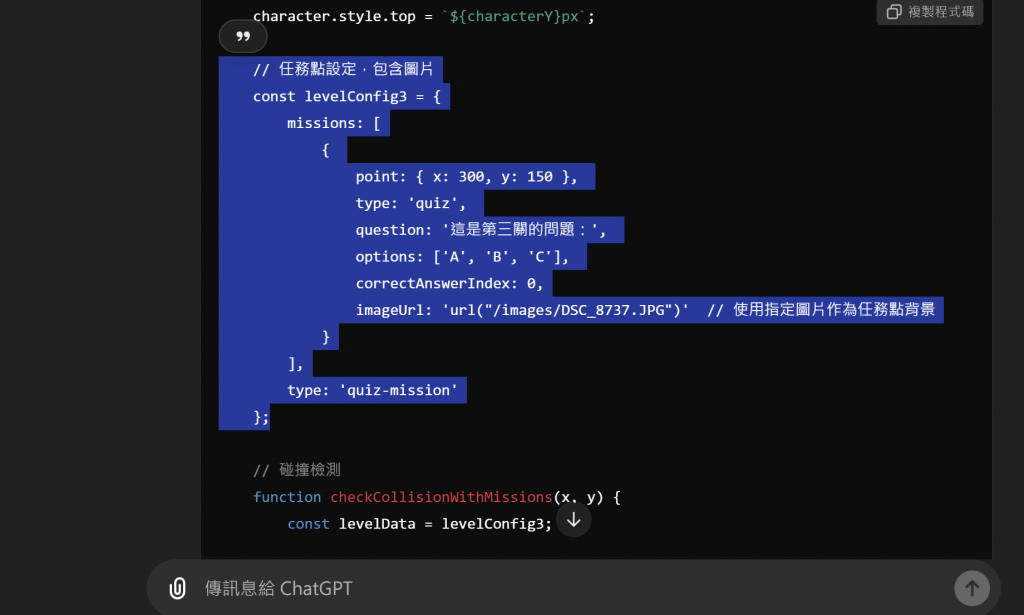
例如這邊
看起來沒有對錯答案之分,就先問他一下
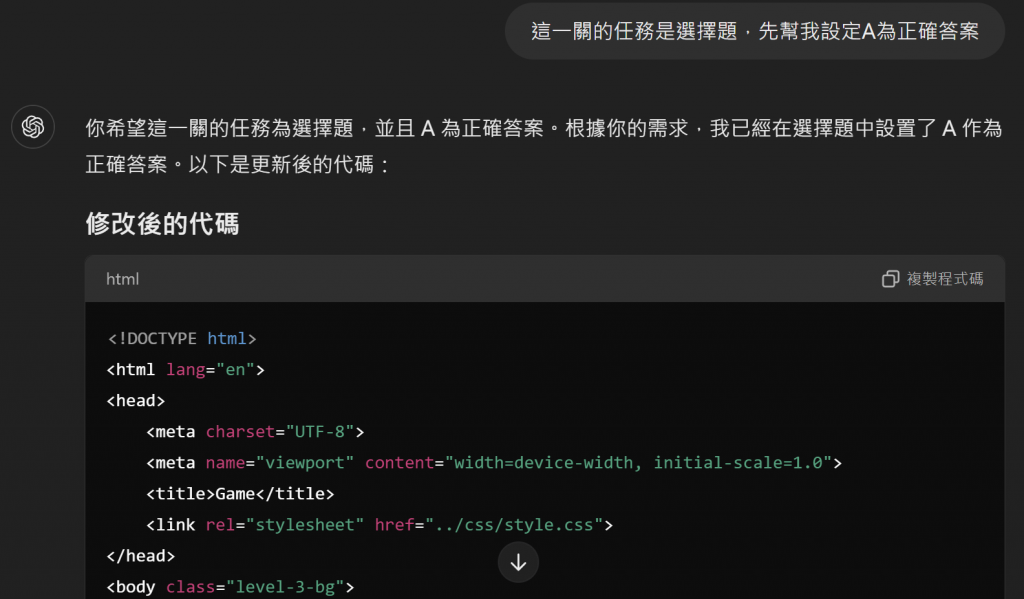
他就把東西都加上去了
const levelConfig3 = {
missions: [
{
point: { x: 300, y: 150 },
type: 'quiz',
question: '這是第三關的問題:哪一個選項是正確的?',
options: ['A', 'B', 'C'], // 選項
correctAnswerIndex: 0, // A 是正確答案 (index 0)
imageUrl: 'url("/images/DSC_8737.JPG")' // 使用圖片作為任務點背景
}
],
type: 'quiz-mission'
};
// 處理選擇題任務
function handleQuizMission(mission) {
showQuizDialog(mission.question, mission.options, mission.correctAnswerIndex, (isCorrect) => {
if (isCorrect) {
alert('回答正確!你已完成這一關的任務。');
} else {
alert('回答錯誤,請再試一次!');
}
});
}
包含對應function
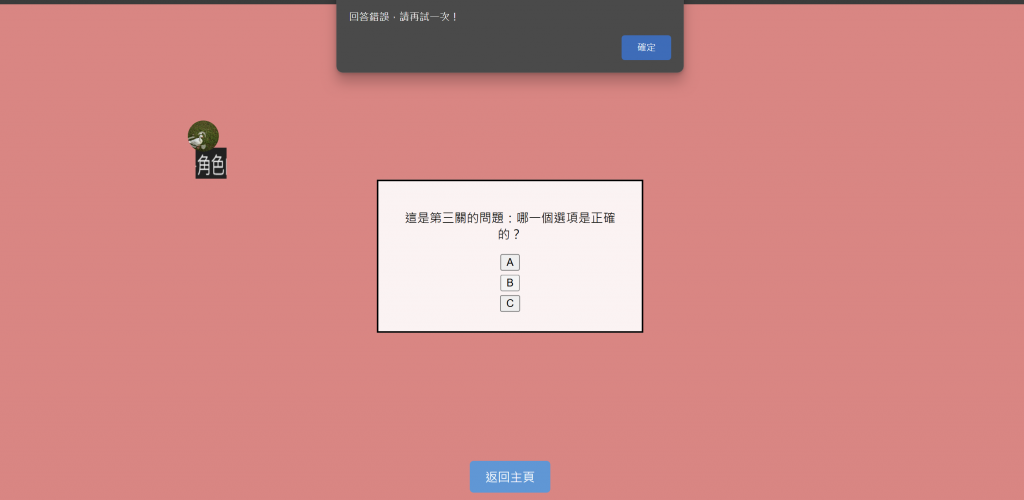
一樣看一下成果
接下來要做第四關之外,也要回去處理主頁問題
現在各關和主頁分離,導致很多新問題,例如
1.不管到第幾關,出來都跳回第一關(跳轉頁面造成每次回來都是重新載入)
2.關卡通關和主頁下一關按鈕顯示的對接(目前還不確定他們能不能跨檔案溝通)
以上還沒問過chatGPT,打算關卡內容先處理完再問
但感覺第二點會特別麻煩...
