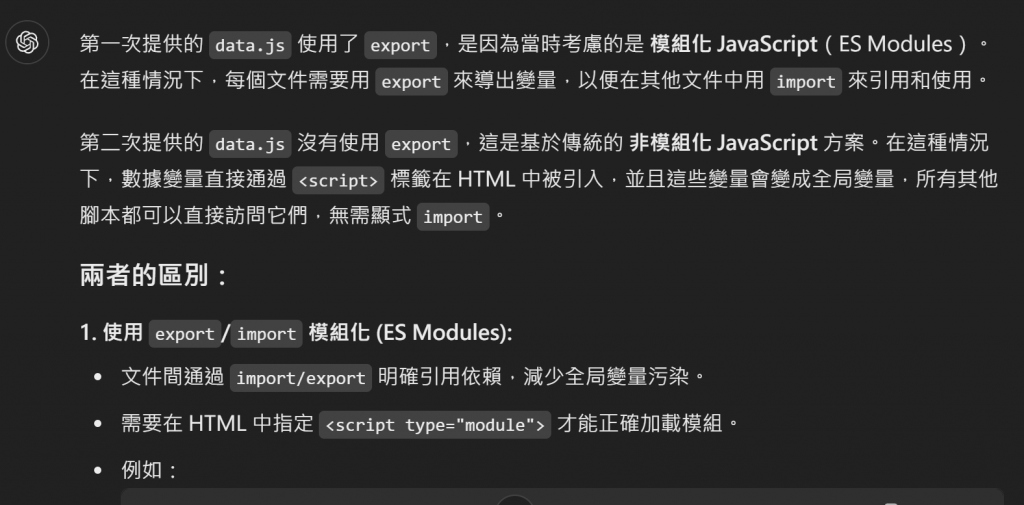
昨天後來去問 chatGPT,發現原來是有沒有提到關鍵字的問題
我第一次問的時候只跟他說「幫我分成多個檔案」,但第二次有提到「模組化」
他的做法就整個不一樣了。
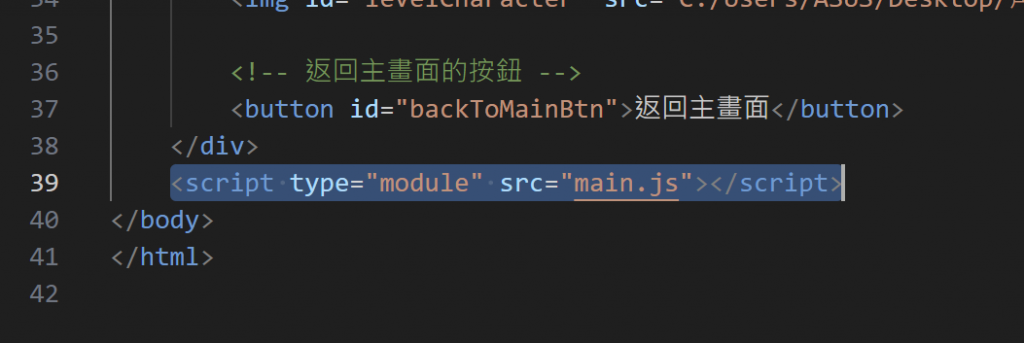
不經意地發現網站整個壞掉,結果搞半天是因為這行要放最後面
我原本把firebase的設置放他後面,就壞了
放head也會壞
後來修HTML檔的時候發現一個酷東西
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Game Levels</title>
</head>
<body>
<!-- 這裡是你的 HTML 內容 -->
<!-- 引入主腳本,使用模組化方式 -->
<script type="module" src="main.js"></script>
</body>
</html>
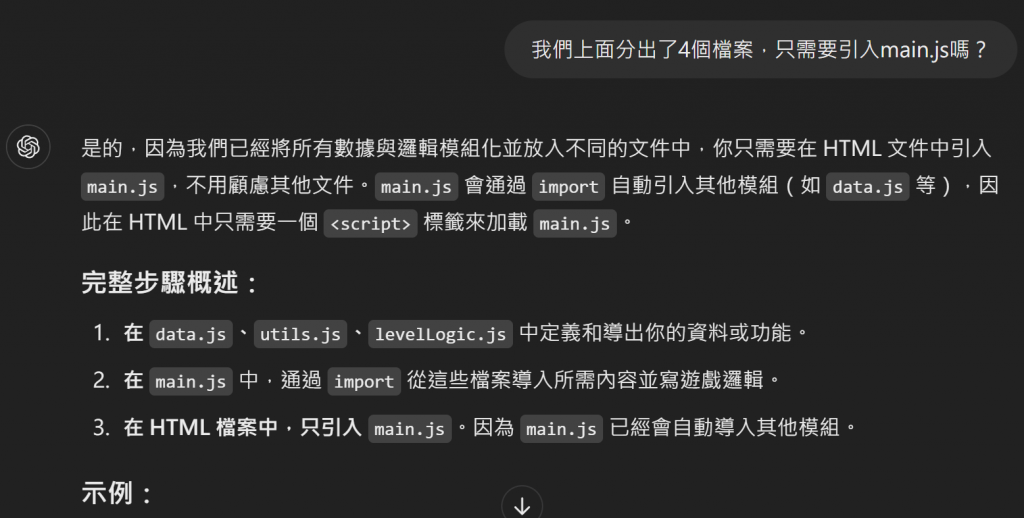
怎麼只有main.js?
上次他拆5個檔案可是引了5行的script
趕快問一下
回去main.js一看,果然有酷東西
import { initializeCheckpoints, updateCharacterPosition, moveCharacterToNextCheckpoint } from './character.js';
import { showDialogueForLevel, createMissionPoint } from './dialogue.js';
import { levelBackgrounds, missionPoints, missionPointImages, dialogues } from './data.js';
就寫在最前面
長知識ㄌ,原來模組化是這麼回事。
但是後來一直卡bug
過去幾篇一直出這種狀況,圖都不用重新截ㄌ
反正只有JS沒引到的時候就是長這樣
後來又檢查路徑,到處看來看去好幾次就是不知道為什麼
然後狂問chatGPT,分了4個檔案 + HTML五個檔輪流丟上去重看,就是修不好
問到額度都要用完了還在鬼打牆QQ
//
話說chatGPT 真的很語言錯亂
目前心得是如果我丟的字太多他會變簡體回答,但通常下幾句就會恢復繁體
然後剛剛發現我用中文問問題他突然跳英文,這不知道是怎麼觸發的了。
//
後來終於想起來去看log!
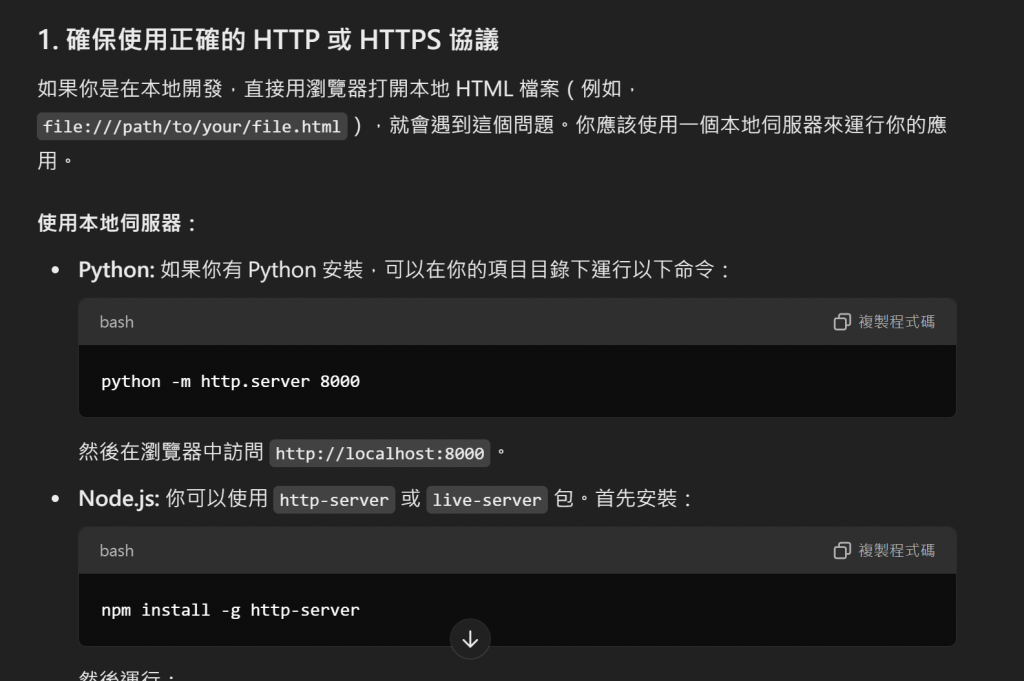
他跟我說是CORS問題,拿去問chatGPT
我:(滿頭問號)
晚上剛好有機會再次求助資工朋友,結果原來真的要用server?
原來是模組化之後就不能直接點HTML檔打開了!
後來主頁終於修好,也可以按進關卡了!
給大家看一下,現在要先從terminal 開 live server,然後會跑出這個
但打開之後圖片全部失效,各種變數的對接都有問題,超級糟的
到現在還在修整中
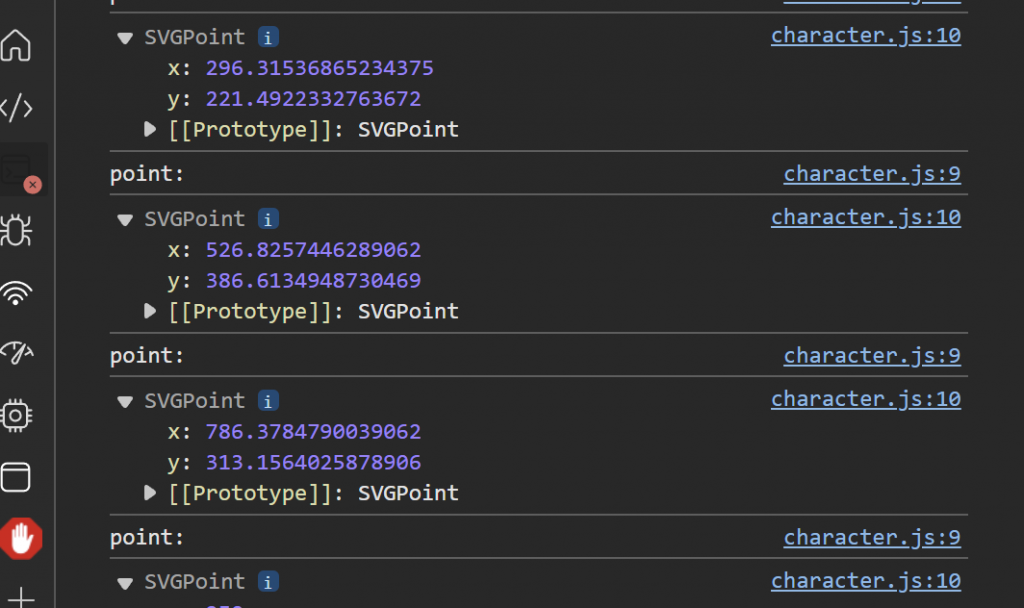
話說今天第一次知道console.log的用途
原來是會顯示在這邊
難怪chatGPT之前常叫我家這個來檢查
用console.log 來 debug
終於是看懂ㄌ
