後來就一直在處理變數問題,例如A函數要求4個變數,結果B只給了3個,或是A要求一組座標,結果B給了一個數字,諸如此類
然後在4個檔案之間跑來跑去,一點都沒有比較輕鬆。
話說學會看log debug之後,現在都直接複製錯誤訊息和code去丟chatGPT
錯誤訊息上都有檔案、行數、變數名稱,方便!(吧
De了好久
後來放棄ㄌ 給他最後留念一下
模組化之後光變數問題就搞到發瘋,最後決定保留到上firebase那一版,剩下全部打掉重來
目前進入關卡的方式是DOM,隱藏主頁元素、顯示關卡元素,但在關卡開始分化後變的整個超級複雜
最後決定重回跳轉分頁的懷抱
雖然流暢度可能有差,但結構相比之下應該可以簡單很多
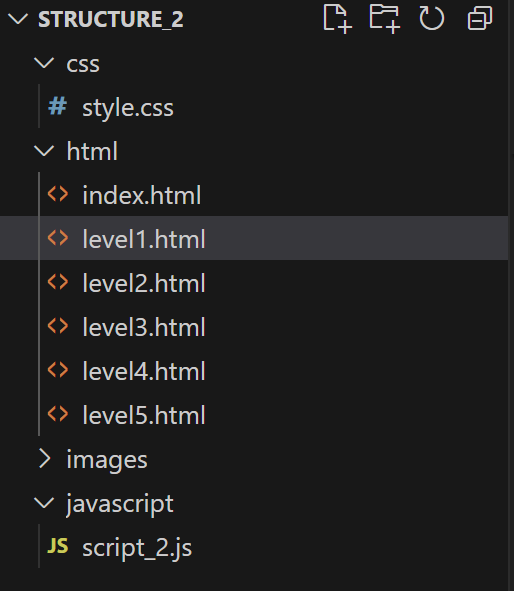
新架構
然後就開始分家,一段一段檢查,該分出去的分出去、該刪的刪
路上當然少不了chatGPT幫忙
這次也拿出了之前(D23?)生的關卡內容,請chatGPT 幫分到各關
// 關卡配置
const levelConfig = {
1: {
missions: [
{ point: { x: 100, y: 200 }, type: 'default', message: '你找到了第一關的任務點!' }
],
type: 'default'
},
2: {
missions: [
{ point: { x: 150, y: 300 }, type: 'find-correct-point', isCorrect: false },
{ point: { x: 200, y: 400 }, type: 'find-correct-point', isCorrect: true },
{ point: { x: 350, y: 250 }, type: 'find-correct-point', isCorrect: false }
],
type: 'find-correct-point',
message: '找到正確的任務點以通關!'
},
3: {
missions: [
{
point: { x: 300, y: 150 },
type: 'quiz',
question: '這是第三關的問題:',
options: ['A', 'B', 'C'],
correctAnswerIndex: 0
}
],
type: 'quiz-mission'
},
4: {
missions: [
{
point: { x: 100, y: 200 },
type: 'provide-password',
password: '秘密密碼',
message: '你獲得了通關密語!'
},
{
point: { x: 200, y: 300 },
type: 'input-password',
prompt: '請輸入通關密語:',
correctPassword: '秘密密碼'
},
{
point: { x: 300, y: 400 },
type: 'default',
message: '這是無效的任務點。'
}
],
type: 'custom-mission'
},
// 其他關卡...
};
// 碰撞檢測
function checkCollisionWithMissions(x, y, level) {
const levelData = levelConfig[level];
if (levelData) {
levelData.missions.forEach((mission) => {
const { point, type } = mission;
const distance = Math.sqrt((x - point.x) ** 2 + (y - point.y) ** 2);
if (distance < 40) {
switch (type) {
case 'quiz':
handleQuizMission(mission);
break;
case 'find-correct-point':
handleFindCorrectPointMission(mission);
break;
case 'provide-password':
handleProvidePasswordMission(mission);
break;
case 'input-password':
handleInputPasswordMission(mission);
break;
case 'default':
default:
alert(mission.message || '你碰到了任務點!');
hasCompletedMission = true; // 預設行為,直接通關
break;
}
}
});
}
}
// 處理選擇題任務
function handleQuizMission(mission) {
showQuizDialog(mission.question, mission.options, mission.correctAnswerIndex, (isCorrect) => {
if (isCorrect) {
hasCompletedMission = true;
}
});
}
// 處理找到正確任務點的任務
function handleFindCorrectPointMission(mission) {
if (mission.isCorrect) {
alert('你找到正確的任務點!');
hasCompletedMission = true;
} else {
alert('這不是正確的任務點,請繼續尋找!');
}
}
// 處理提供通關密語的任務
function handleProvidePasswordMission(mission) {
alert(mission.message || '你獲得了一條密語!');
// 將密語保存到玩家狀態中
playerPassword = mission.password;
}
// 處理輸入通關密語的任務
function handleInputPasswordMission(mission) {
const input = prompt(mission.prompt);
if (input === mission.correctPassword && playerPassword !== '') {
alert('密語正確,通關!');
hasCompletedMission = true;
} else {
alert('密語錯誤或你尚未獲得密語,請再試一次!');
}
}
...
分完之後,就開始測試ㄌ!
一開始這樣
嘗試分各關從同一個CSS抓對的東東

(溝通過程)
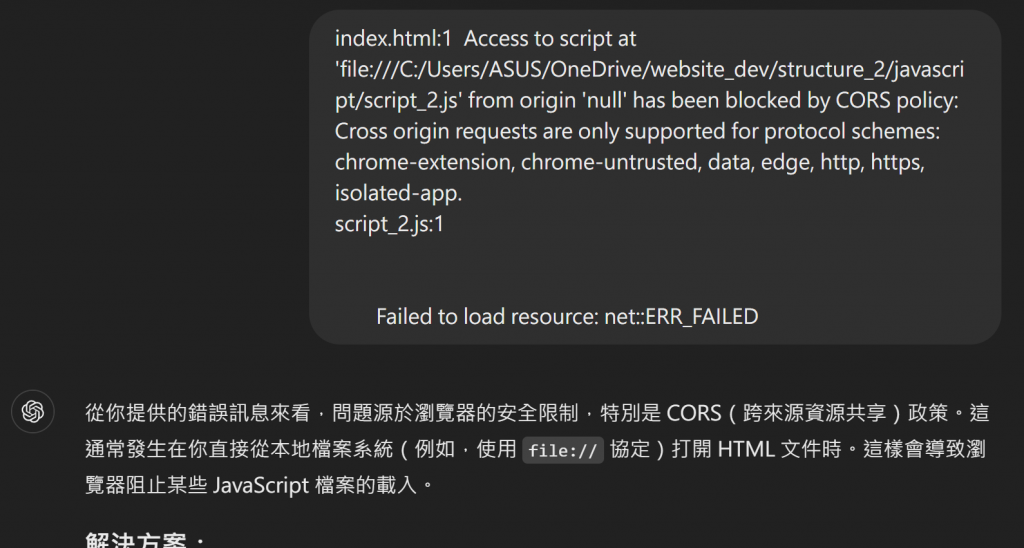
話說這次還是要用伺服器開,本地開一樣抓不到JS檔
除了第一版可以本地開,其他都不行耶,不太清楚原因
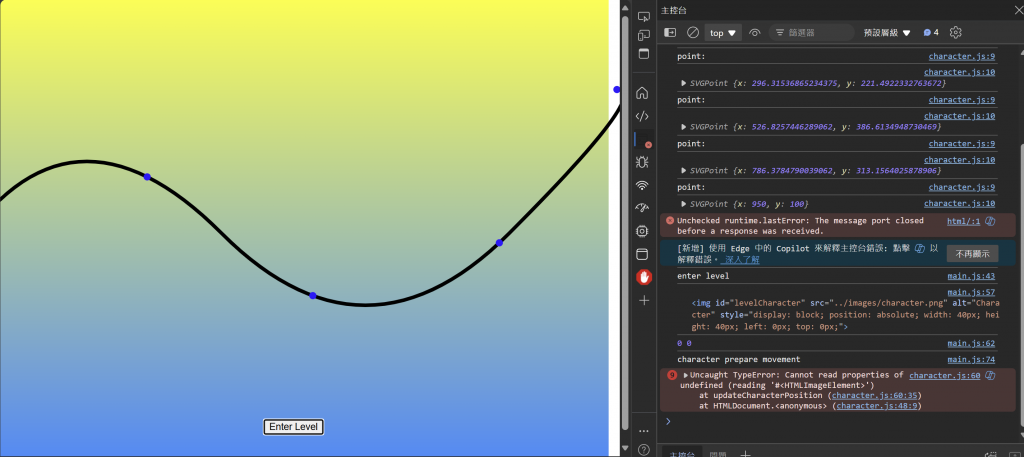
就都會跳這個
然後一關一關慢慢修,去把主角和任務點找回來...
本來想我每個HTML都去主JS檔抓東西,就不用重弄太多
修到後來發現關卡內還是一堆函數重抄,果然之前那個export 方法才能共用function(後知後覺
至少現在每一關的code又短到可以chatGPT debug了...QQ
