現在做網站不太可能 PC only,都是要跨裝置呈現網站內容,也就是在不同裝置、不同大小螢幕上的 UI 佈局要彈性化,自動調整物件的位置、尺寸等等。沒錯,就是「響應式網站」(RWD or AWD)。而 Auto layout 就是用來幫助我們達成這個需求的好工具,它可以模擬設計稿在不同螢幕尺寸下的樣子,達成設計稿 RWD,那要如何製作 Auto layout 物件呢?讓我們開始吧!







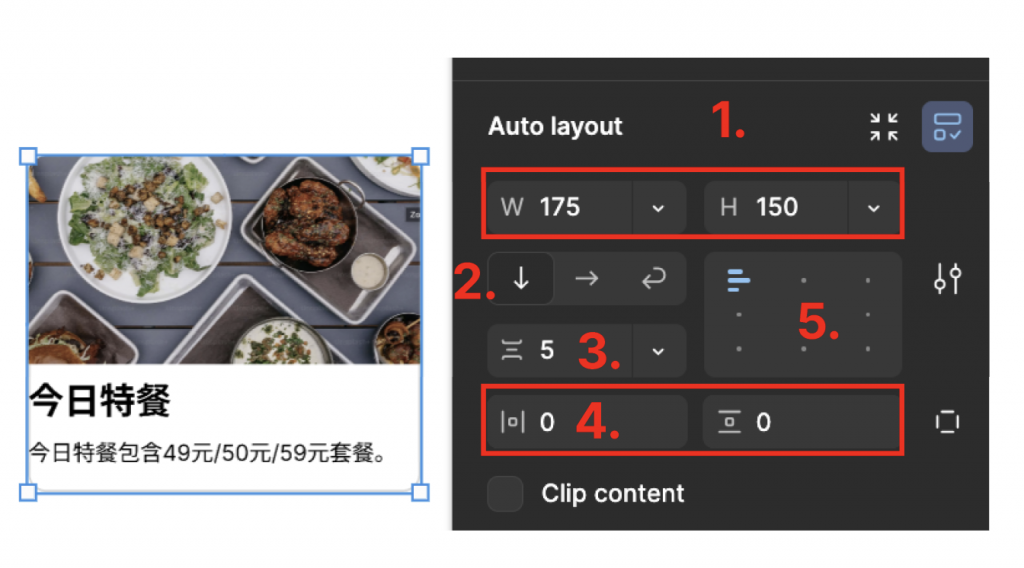
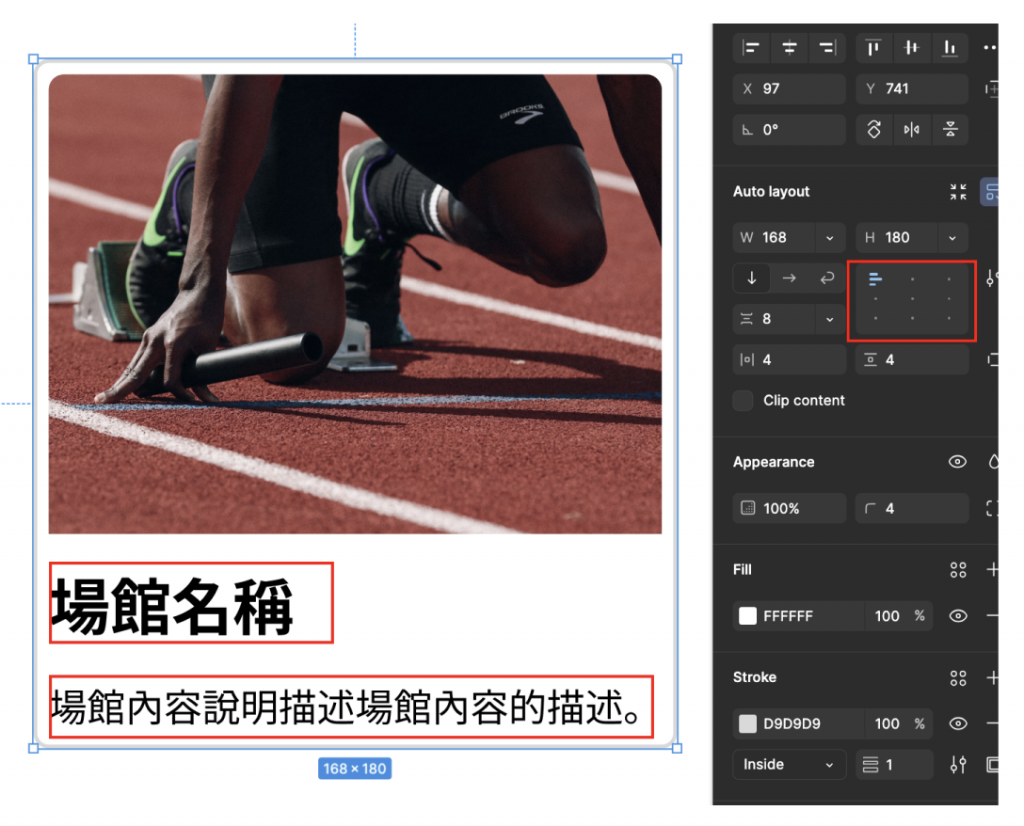
你一定想問:面版裡面的各個屬性到底有什麼不同及用法?我們來看看
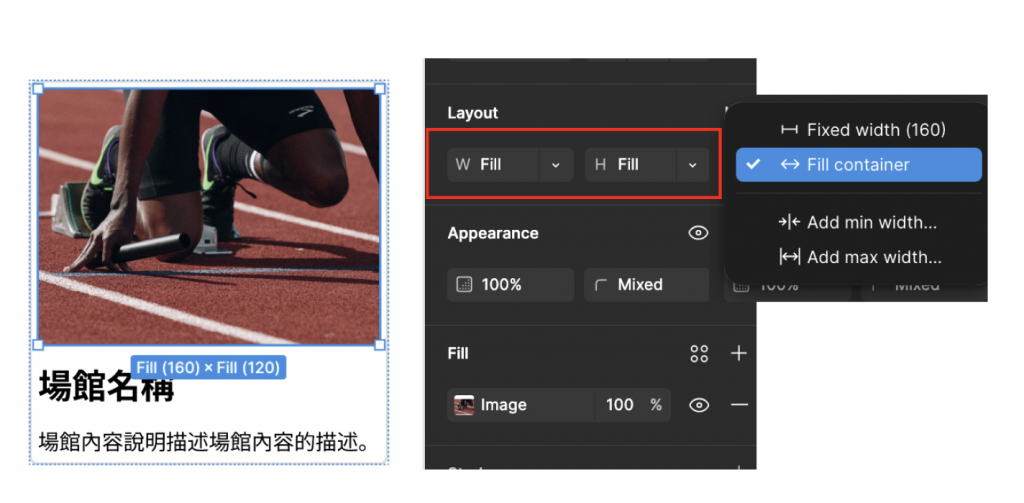
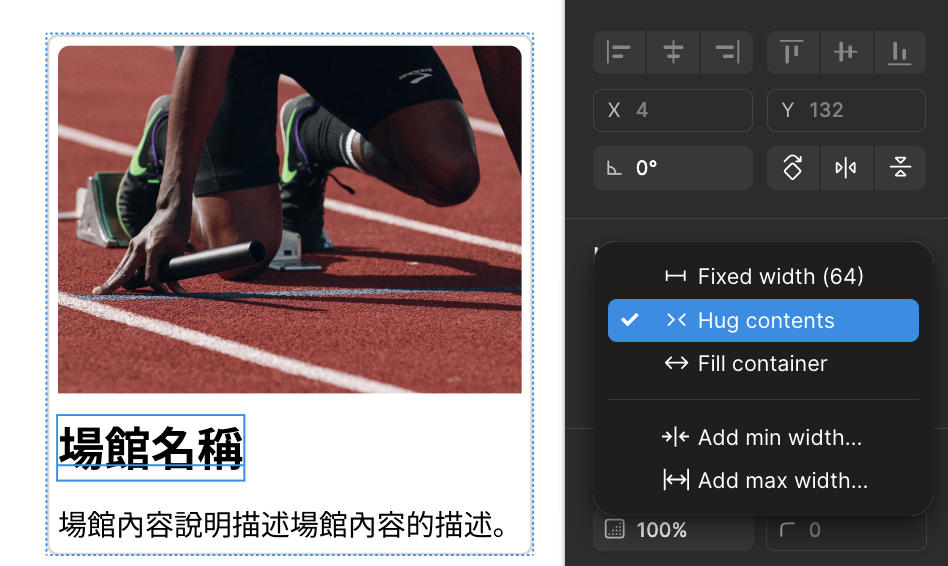
Fixed width:固定尺寸,內容不會隨著 Auto layout 改變尺寸而自動縮放或變動。
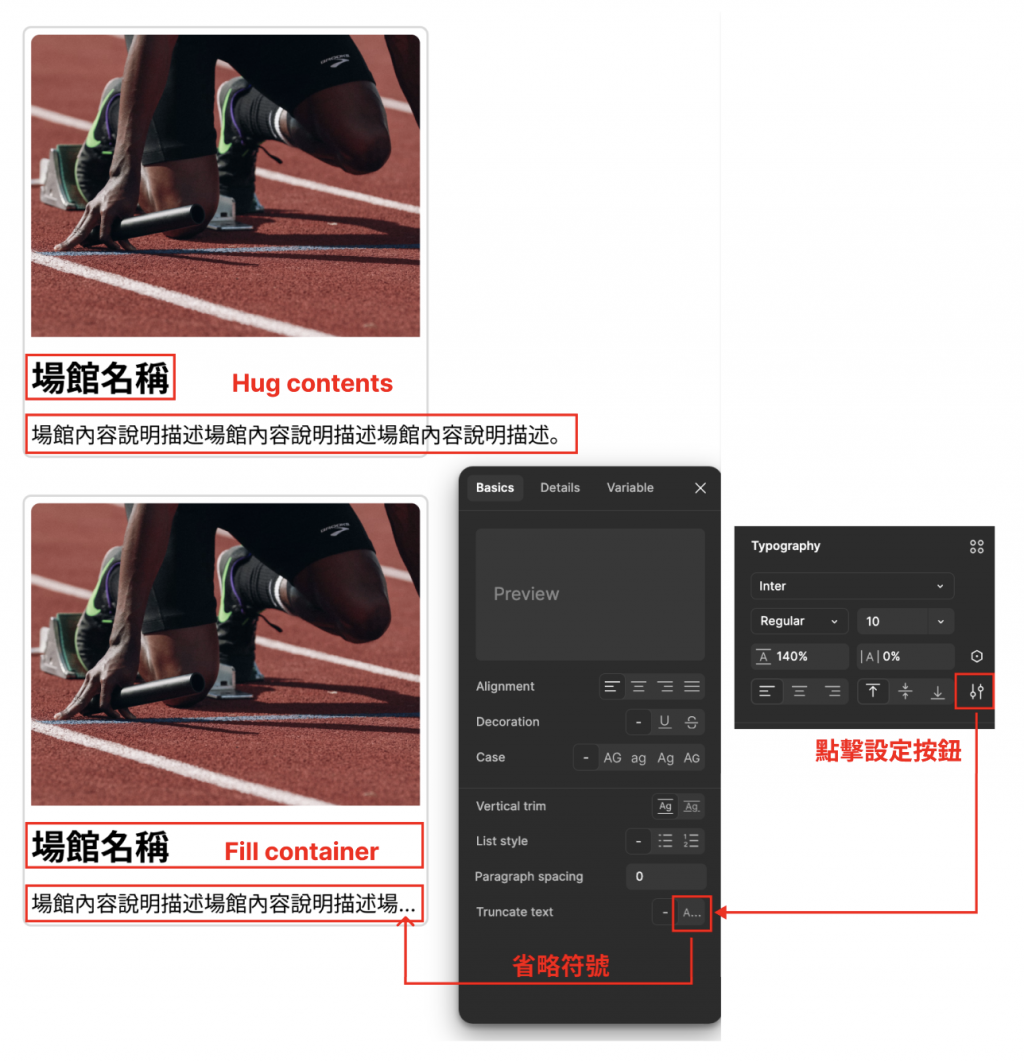
Hug contents:符合內容的寬度(高度),若 Auto layout 寬度(高度)比內容寬度(高度)還小,內容就會突出去(破版)。
Fill container:符合 Auto layout 的寬度(高度),若 Auto layout 物件寬度(高度)比文字寬度(高度)還小,內容就會折行。若內容不想折行,則可以選擇溢出的文字顯示省略符號「…」。
Add min width:將內容設定最小寬度,若到達最小寬度,Auto layout 物件不再縮小。
Add max width:將內容設定最大寬度,若到達最大寬度,Auto layout 物件不再放大。
以上是 Auto layout 最最最基本的觀念與設定,當然,它的運用很廣,也有很多變化,在學習的過程中會有很多「為什麼會這樣?」「為什麼沒有效?」「為什麼不聽話?」「為什麼OOXX@@」,相信我,這是正常的,也是必經之路,熟能生巧,過來人提一句:多練習準沒錯啦。
