Recraft 最強大的功能就是產生向量圖,這篇教學會介紹使用 Recraft 的 Vector image 功能,運用一系列產生向量圖的流程、設定和操作,透過文字產生向量圖影像。
原文參考:產生向量圖 Vector image

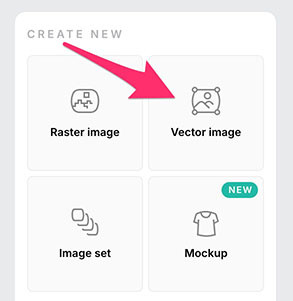
登入 Recraft 後,點擊左上角「Create new project」建立新專案,點擊 Vector image 按鈕,切換為成生成向量圖模式。

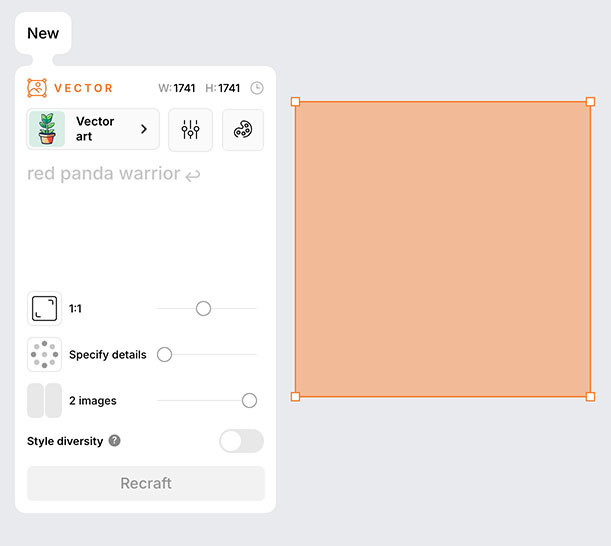
切換為 Vector image 模式後,畫面中會出現一個「淺橘色」的圖片產生區域,在左側輸入 Prompt 提示詞。

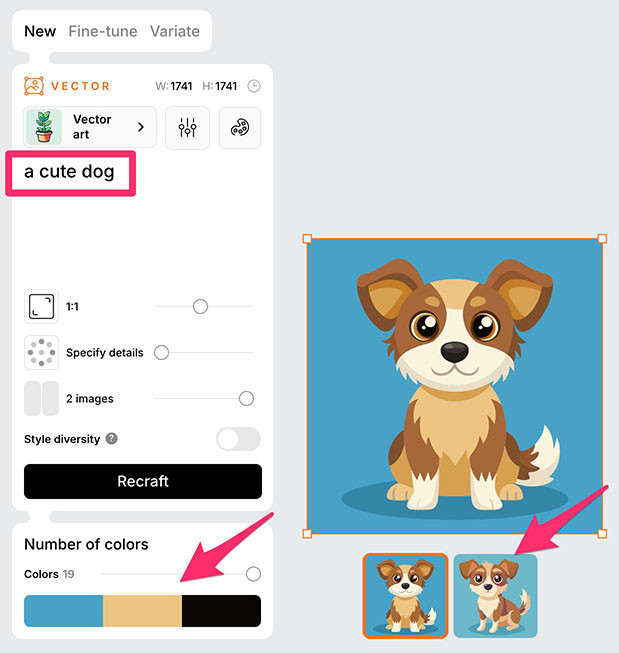
範例輸入「a cute dog」後,點擊 Recraft 就會開始產生圖片,每次會產生兩張圖片,點擊下方圖片就能切換查看不同圖片,由於產生的是向量圖,設定面板下方也會出現這張圖的顏色數量和主要顏色,點擊後就能直接調整顏色。

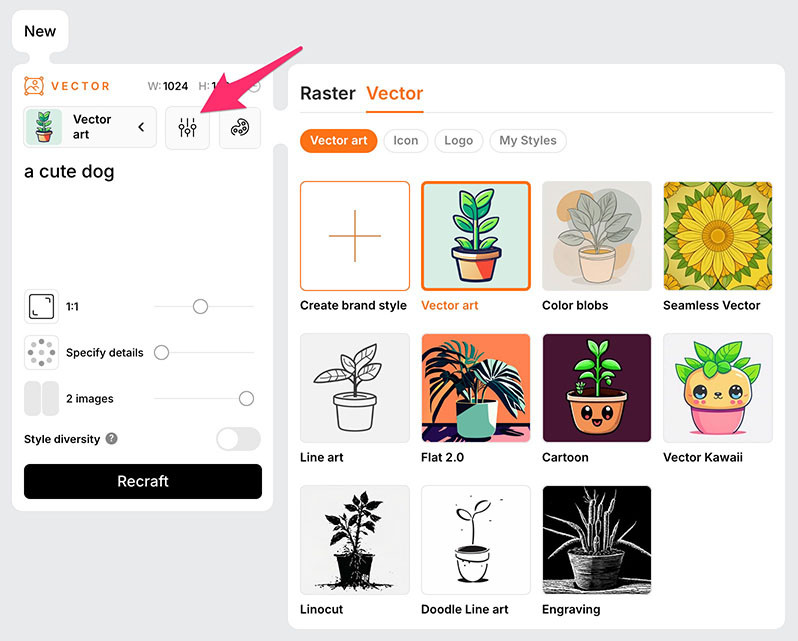
點擊「風格」按鈕開啟風格面板,就能從中選擇想要的風格。

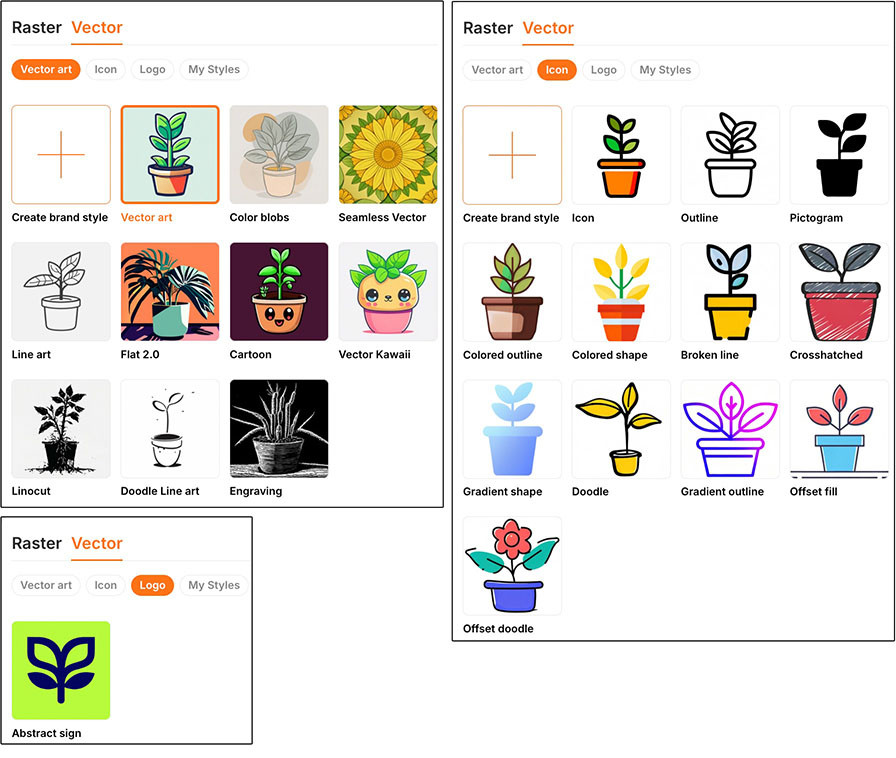
向量圖的風格主要分成 Vector ( 插畫 )、Icon ( 圖示 ) 和 Logo ( 商標 ) 三種,每種又有各自細分的風格。

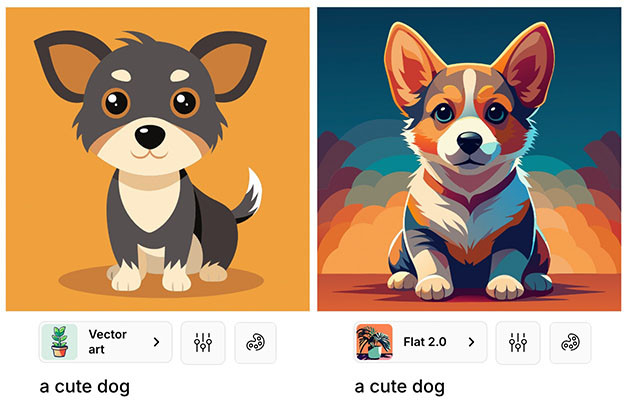
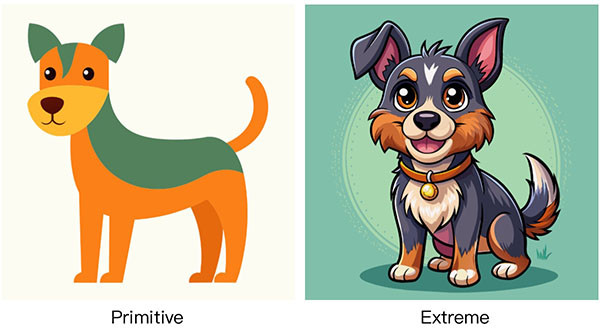
下圖展示了使用相同的提示詞「a cute dog」,但是選擇不同風格的效果。

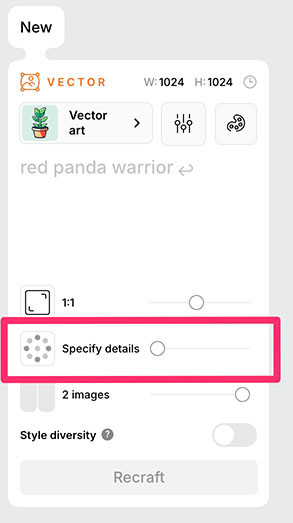
如果使用 Vector art 相關風格和 Icon 裡的 Icon 風格,都能從設定面板中可以設定產生影像的細節多寡。

影像細節共有下列幾種設定模式 ( 雖然向量圖可以設定 Extreme 最多細節,但如果要實現「像素等級、非常精細」的影像,建議使用點陣圖 Raster Image 的模式 ):
| 細節程度 | 說明 |
|---|---|
| Specify details | 預設值 |
| Primitive | 原始,細節最少 |
| Low | 少 |
| Medium | 中等 |
| High | 多 |
| Extreme | 最多 |

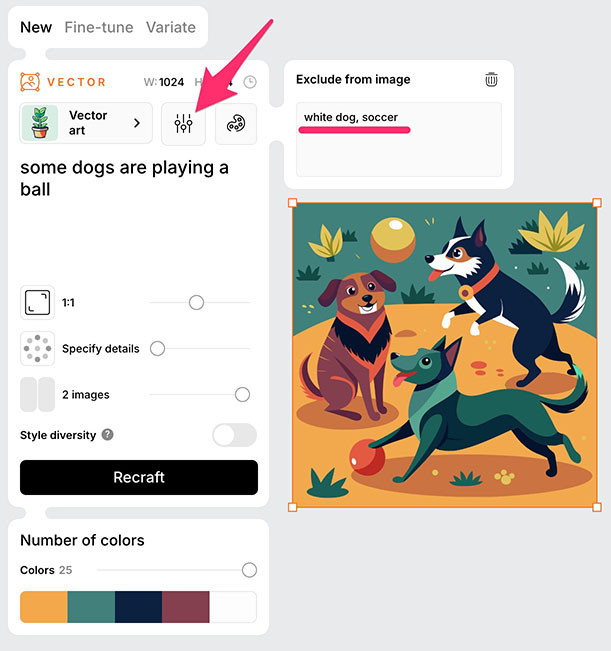
點擊「設定」按鈕,展開 Exclude from image 設定,輸入「負向提示詞」,指定要在影像中排除的物件,設定後會「降低特定物件的出現機率」,無法真正做到完全排除。下方範例使用「some dogs are playing with a ball」提示詞,並搭配負向提示詞「white dog, soccer」,就能減少白狗和足球出現的機率。

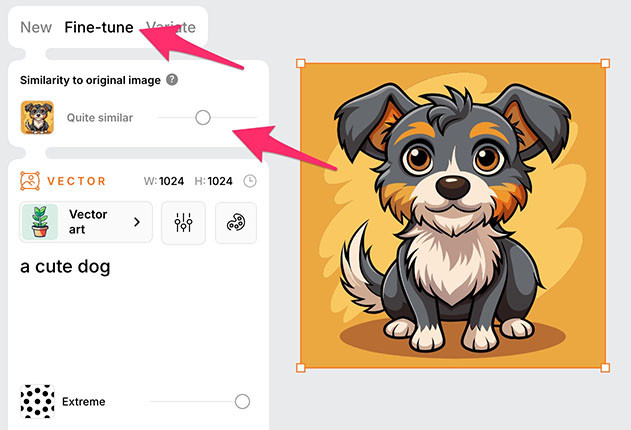
點擊畫面中的影像,接著點擊設定面板上方的「Fine-tune」,就可以開始使用「參考圖片」或「新的提示詞」修改目前的影像,面板中 Similarity to original image 表示相似強度,強度越高則會越接近原圖,設定完成後輸入「新的」提示詞。

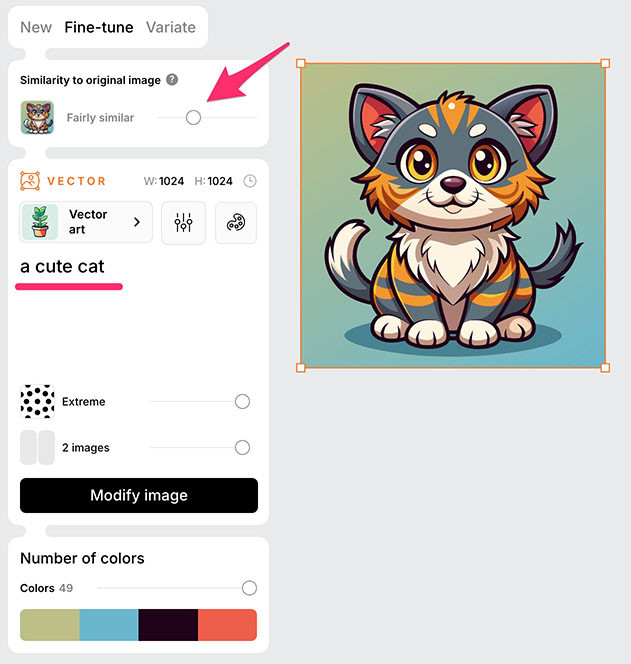
下面的範例將小狗的圖片,使用提示詞「a cute cat」與 40% 的相似強度,就會產生類似構圖與配色的小貓影像。

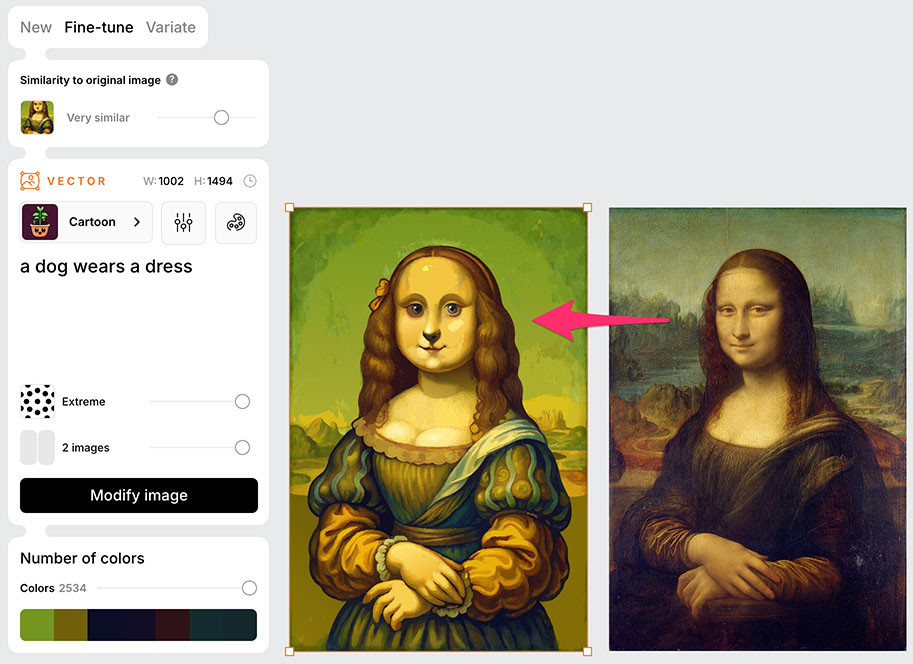
這個方法也可以套用在自己上傳的圖片,下方的範例上傳一張蒙娜麗莎的微笑,使用 cartoon 風格並搭配提示詞「a dog wears a dress」進行 70% 相似強度的混合,就會產生一張蒙娜麗莎姿勢的小狗。

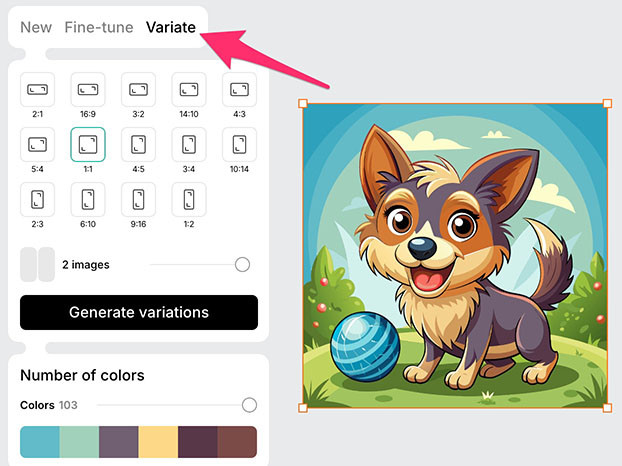
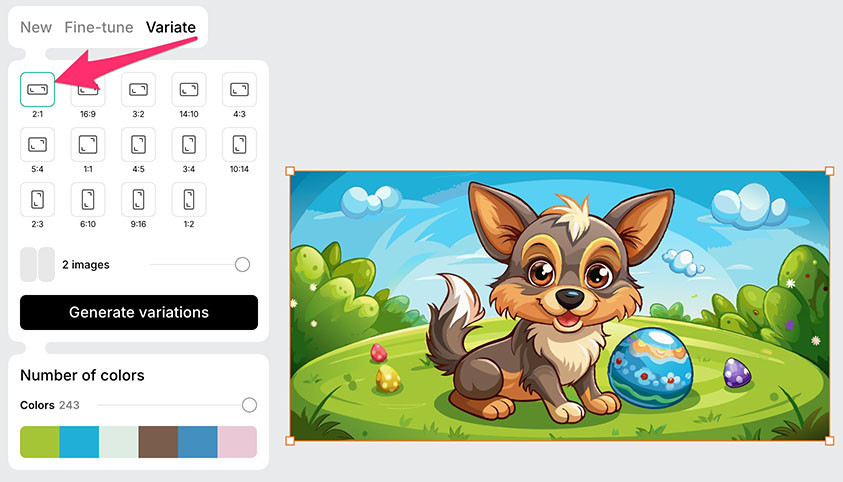
點擊畫面中的影像,接著點擊設定面板上方的「Variate」,就可以改變目前影像的尺寸比例,改變尺寸比例後,也會自動補滿並重新繪製影像。

下方範例運用 Variate 功能,將 1:1 正方形的小狗影像,改成 2:1 的長方形影像 ( 因為是重繪,所以會有些許差異 )。

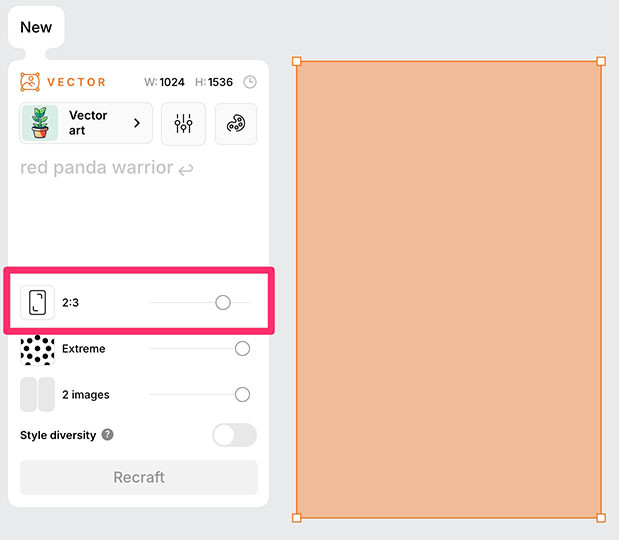
在產生圖片之前,可以運用尺寸比例設定的滑桿,調整產生圖片區域的長寬比例,設定長寬比例後,用滑鼠調整區域大小時,就會按照設定的比例進行縮放。
使用滑鼠改變尺寸時,如果同時按下鍵盤的 shift,則可以調整自訂比例的尺寸。

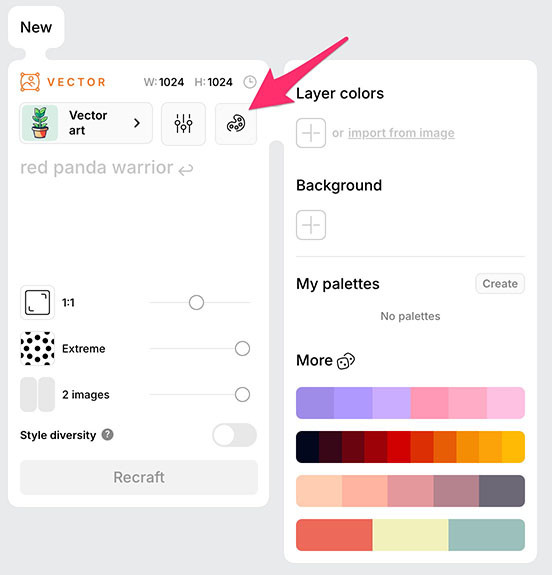
在產生圖片時,有時不能透過提示詞精準的設定顏色,但 Recraft 提供了「調色盤 ( palette )」功能,讓使用者指定影像的主要色系,點擊設定面板中調色盤的按鈕,就能開啟調色盤,調色盤具有下列的功能:
| 功能 | 說明 |
|---|---|
| Layer colors | 主角或主要的顏色,點擊 import from image 可以上傳參考圖。 |
| Background | 背景或裝飾性的顏色。 |
| My palettes | 自訂配色,點擊後方 create 可以建立自訂配色。 |
| More | 系統提供的配色,點擊「骰子」按鈕會產生隨機配色。 |

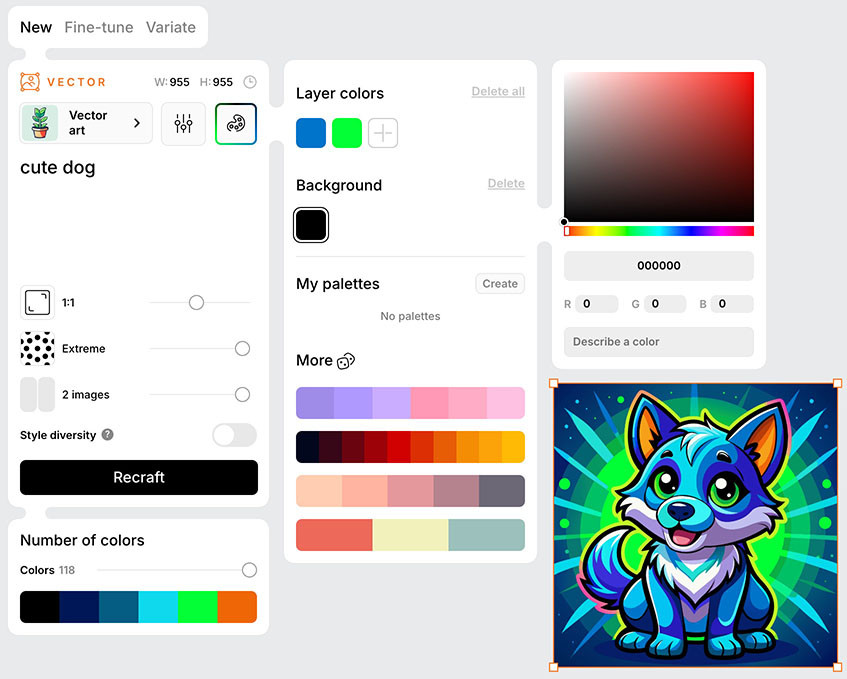
下方的範例使用藍色綠色為主色系,黑色為背景,搭配「cute dog」提示詞,就能產生黑色背景裡有一隻藍綠狗的影像。

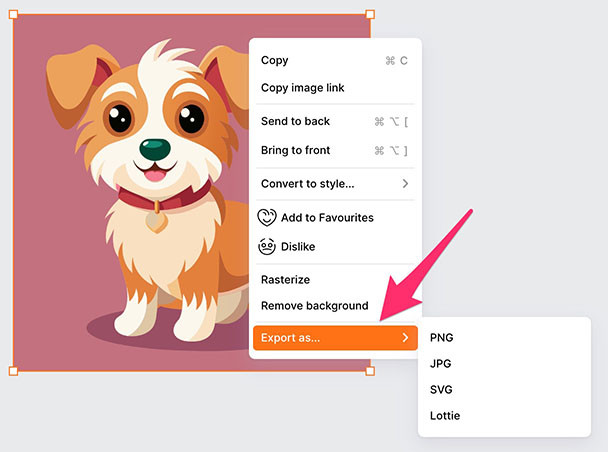
產生影像後,有兩種方法可以下載影像,第一種方式可以使用滑鼠在影像上按右鍵,選擇 Export as,就能將影像下載為 PNG、JPG、SVG 或 Lottie ( 向量動畫格式 )。

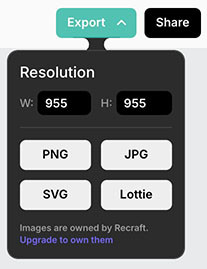
第二種方式可以先點擊影像,接著點擊畫面右上角的 Export,就能將影像下載為 PNG、JPG、SVG 或 Lottie ( 向量動畫格式 )。

實際使用 Recraft 的 Vector image 產生向量圖之後,發現 Recraft 真的非常方便,許多簡報或設計品使用的向量插圖,都能運用 Recraft 快速產生,大幅縮短了尋找素材或自己繪製的時間。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千三百篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
