運用 Recraft 產生向量圖時,也可以選擇產生 Icon ( 小圖示 ) 或 LOGO 的形式,這篇教學會介紹使用 Recraft 的 Vector image 功能,產生 Icon 或 LOGO。
原文參考:產生圖示 Icon 或 LOGO

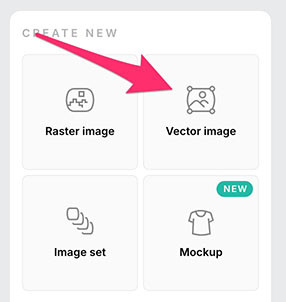
登入 Recraft 後,點擊左上角「Create new project」建立新專案,點擊 Vector image 按鈕,切換為成生成向量圖模式。

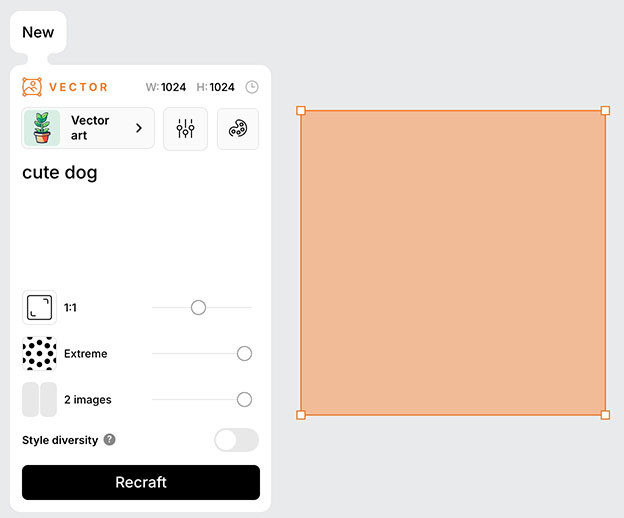
切換為 Vector image 模式後,畫面中會出現一個「淺橘色」的圖片產生區域,在左側輸入 Prompt 提示詞就能產生向量圖。
完整教學參考:產生向量圖 Vector image

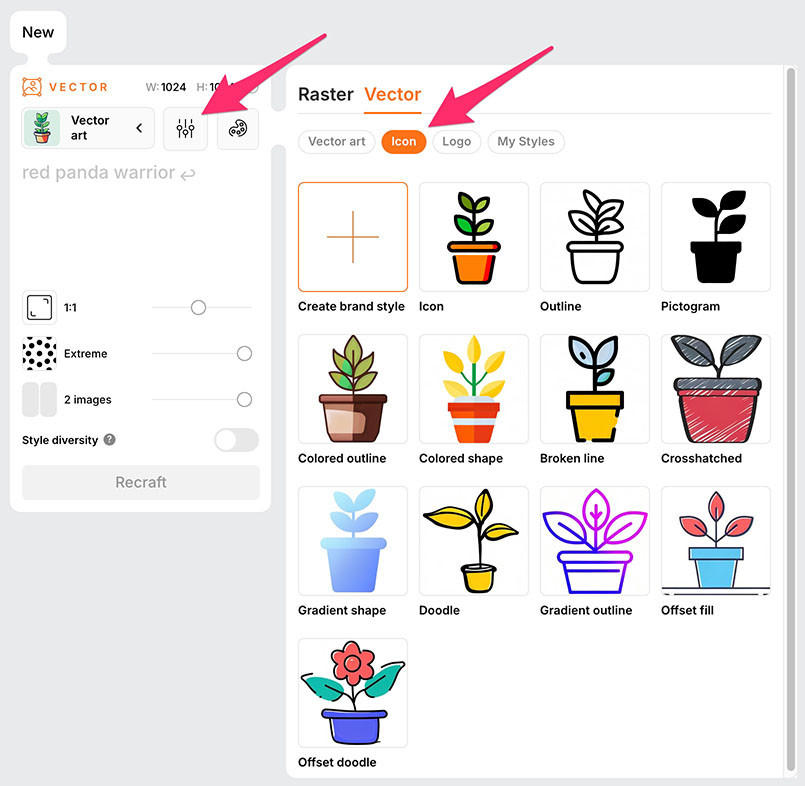
點擊「風格」按鈕,選擇 Icon 風格,就能從中選擇想要的風格。

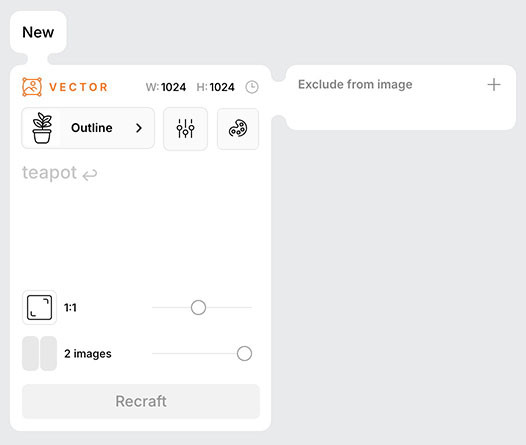
除了 Icon 和 Pictogram 這兩個風格具有各自的進階設定,其他的風格都可以直接套用,最多只需要輸入 Exclude from image 負向提示詞,例如下圖的 Outline 風格只有一個負向提示詞的設定選項。

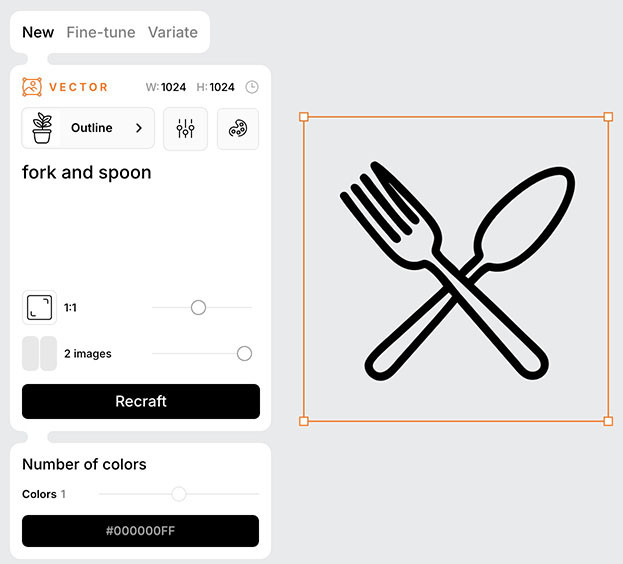
選定風格後,輸入 Prompt 提示詞,點擊 Recraft 就會產生相對應的 Icon。

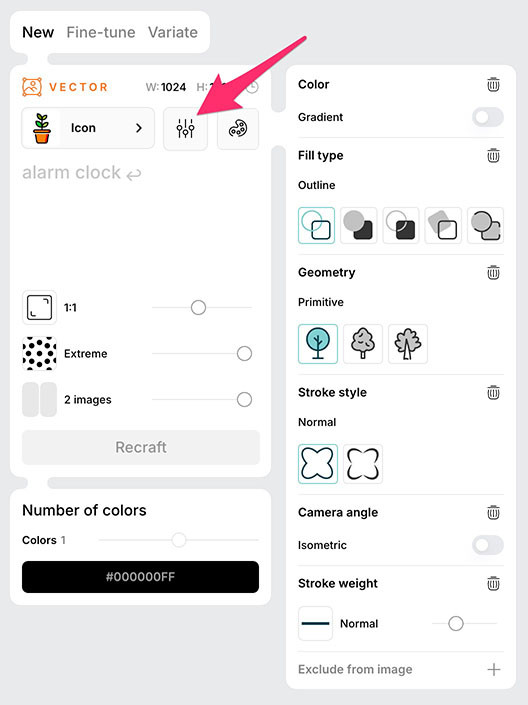
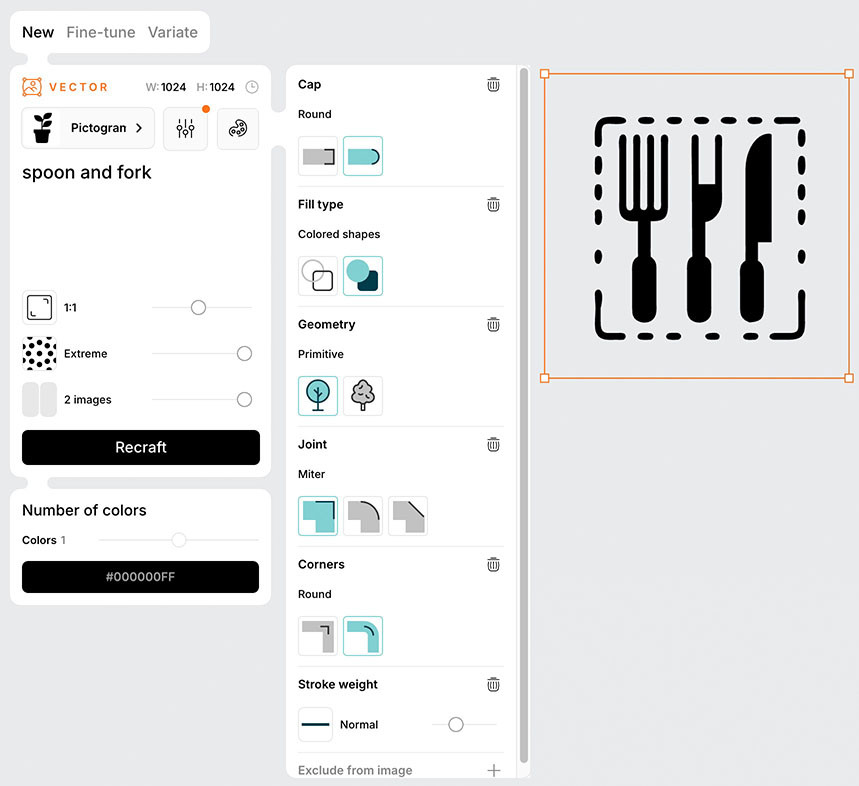
將 Icon 風格選擇「Icon」後,點擊設定按鈕,就能看到 Icon 風格的相關設定:
| 設定 | 設定值 | 說明 |
|---|---|---|
| Color > Gradient | True/False | 使用漸層色 |
| Camera angle > Isometric | True/False | 使用 45 度等距視角 |
| Level to detail | Primitive、Low、Medium、High、Extreme | Icon 細節 |
| Geometry | Primitive、Normal、Doodle | Icon 造型 |
| Fill type | Outline、Colored shapes、Filled outline、Offset fill、Broken line | 填滿類型 |
| Stroke style | Normal、Doodle | 外框線類型 |
| Stroke weight | Light、Normal、Medium、Bold | 外框線粗細 |
| Exclude from image | 負向提示詞 |

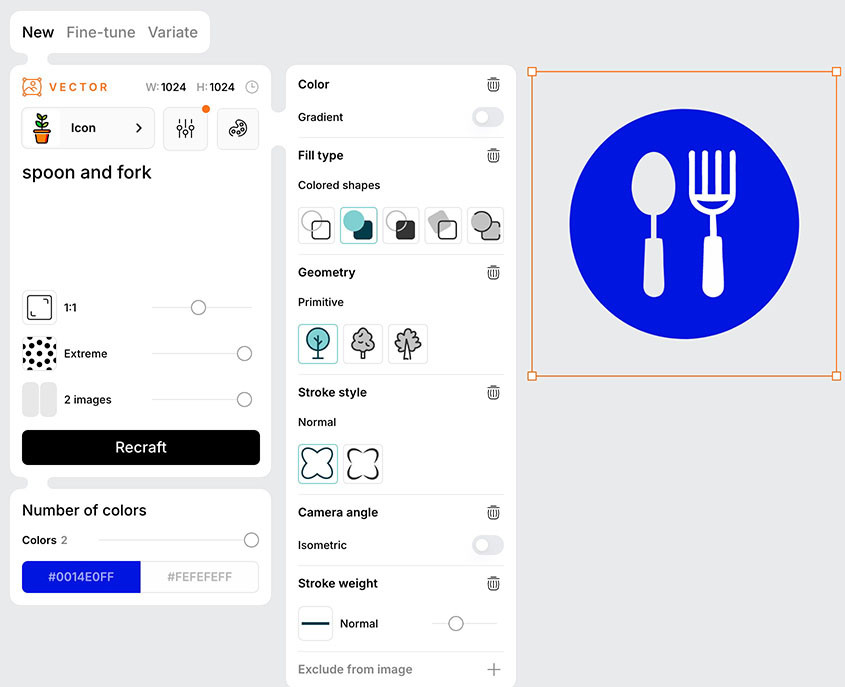
下圖使用「spoon and fork」提示詞,搭配 Icon 風格細節設定後,就能產生相對應的 Icon。

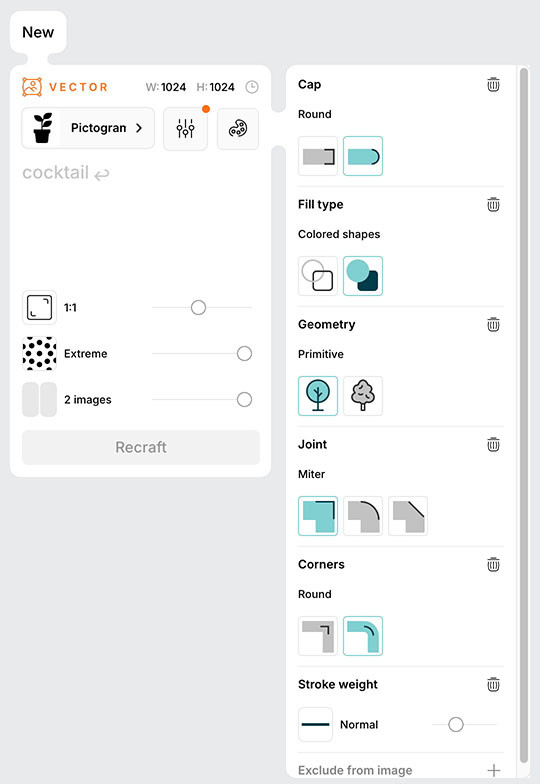
將 Icon 風格選擇「Pictogram」後,點擊設定按鈕,就能看到 Pictogram 風格 ( 象形圖文 ) 的相關設定:
| 設定 | 設定值 | 說明 |
|---|---|---|
| Level to detail | Primitive、Low、Medium、High、Extreme | Icon 細節 |
| Geometry | Primitive、Normal | Icon 造型 |
| Fill type | Outline、Colored shapes | 填滿類型 |
| Joint | Miter、Round、Bevel | 形狀轉角樣式 |
| Cap | Sharp、Round | 邊框線段結束樣式 |
| Corners | Sharp、Round | 邊框轉角樣式 |
| Stroke weight | Light、Normal、Medium、Bold | 邊框粗細 |

下圖使用「spoon and fork」提示詞,搭配 Pictogram 風格細節設定後,就能產生相對應的 Icon。

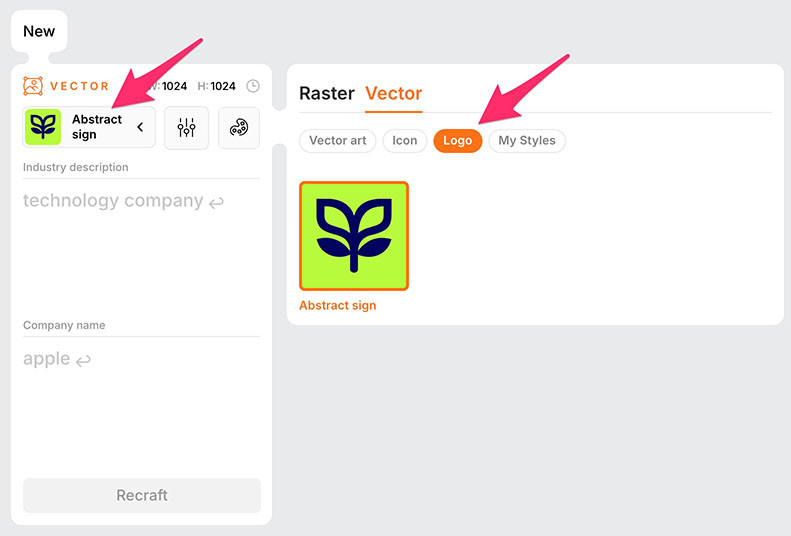
點擊「風格」按鈕,選擇 LOGO 風格,從中選擇想要的風格。

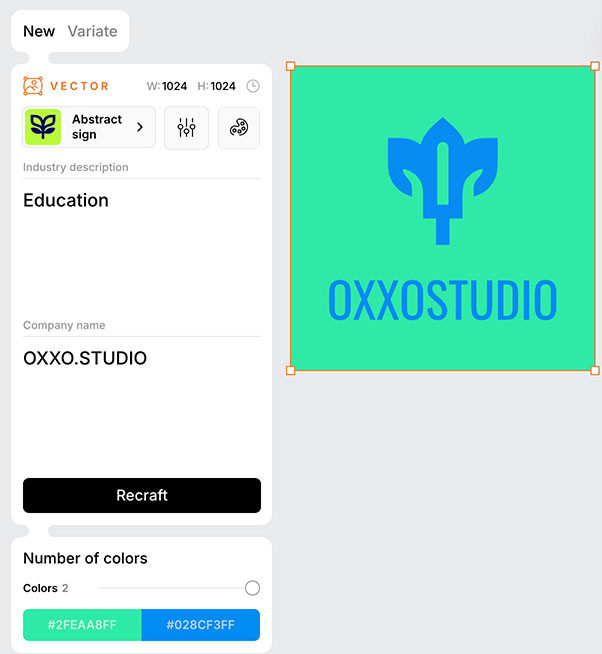
選定風格後,輸入 Industry description 行業內容與 Company name 公司名稱,點擊 Recraft 就會產生相對應的 LOGO。

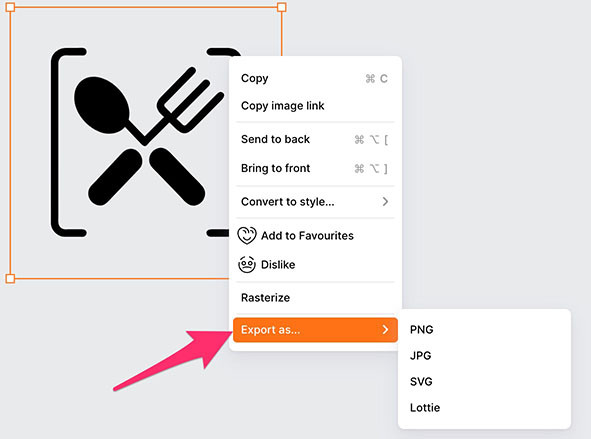
產生影像後,有兩種方法可以下載影像,第一種方式可以使用滑鼠在影像上按右鍵,選擇 Export as,就能將影像下載為 PNG、JPG、SVG 或 Lottie ( 向量動畫格式 )。

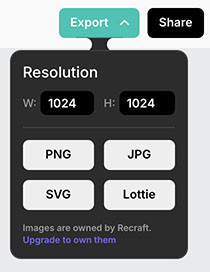
第二種方式可以先點擊影像,接著點擊畫面右上角的 Export,就能將影像下載為 PNG、JPG、SVG 或 Lottie ( 向量動畫格式 )。

運用 Recraft 的 Vector image 產生 Icon 或 LOGO,是個有趣又方便的功能,Icon 和 LOGO 與向量圖的差別,在於 Icon 和 LOGO 屬於色塊和線條相對簡單的圖形,適用的情境也與較為精細的向量圖有所不同,可以根據自己的使用情境互相搭配使用。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千三百篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
