這就是個chatGPT 不會說的事(?
剛做好主頁模型的我心血來潮的拿給資工朋友看
朋友表示...(吐
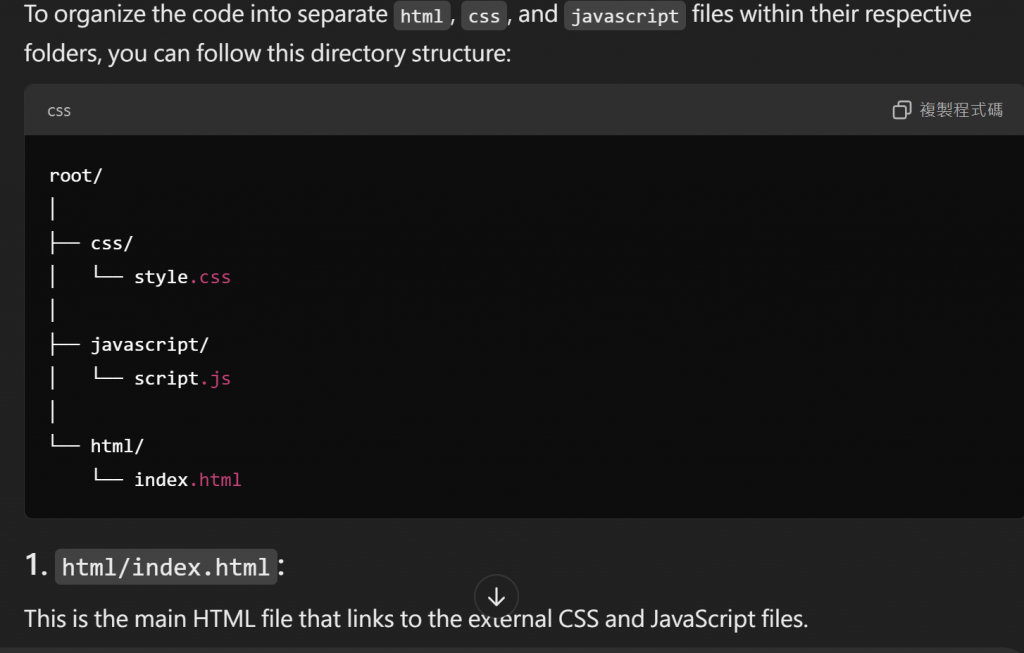
今天才知道原來 HTML、CSS、JS 可以分三個檔案分開放再互相引用
也是第一次知道為什麼別人網頁的code 打開都看起來跟我想的不一樣了
不過最後當然還是丟給 chatGPT,他有聽懂這些資料架構,然後真的分出了能跑的三個檔案!
當時看不下去的朋友直接拿 chatGPT去用,直接變全英文
然後 chatGPT到好幾天後都還是講不回中文,真是謝ㄌ
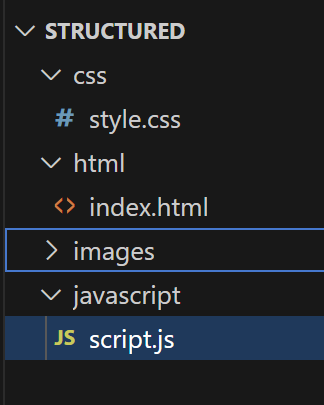
另外朋朋順便幫我建出一個目錄
現在我的 VScode 看起來變專業ㄌ!
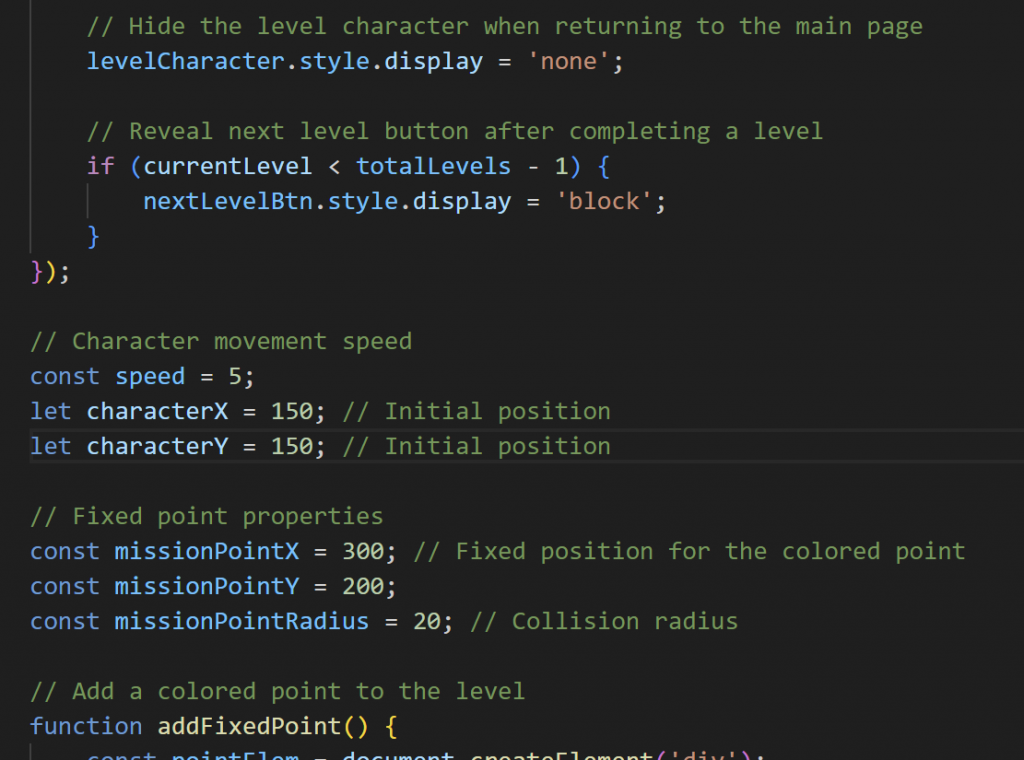
話說除了 chatGPT 本身的回答變英文,原本 code 裡面很讚的中文註解也全部變英文啦!
實在是有點想哭,不過真的不行再請 chatGPT 幫我重寫註解就好。
另外因為分成三個檔案,debug 也不像之前整個檔案直接上,變得更麻煩了
感覺要自立自強一點...
回到遊戲本人
接下來除了主頁的背景、主角圖等,也要開始想關卡內容!
不知道有沒有人有好提議?
不知道有什麼簡單遊戲能跟學校生活結合...
//
一陣子後發現我通常只要丟JS去debug,其他兩個去掉好像也沒差 笑死
