AI 這麼厲害,圖片都可以直接辨識,隨便一個文件圖片都可以 OCR 解析並做摘要,那丟一張設計稿給 AI 看,也可以直接幫我寫出程式碼吧?
歹誌當然沒有這麼簡單…,不過我們還是秉持著好奇嘗試的心態,還是試試看直接把圖稿丟給 AI ,看會發生什麼事吧!
上次在這篇:Day7 — 跬步千里 | 畫個圖吧,把需求給具現化! 已經把 Side Project 的一開始的需求,化為使用者故事了,這樣前置作業已經完成。
在先前已經準備好 Side Project 要做的事,把需求大致上都列出來,但只有這樣還不夠!實際產品畫面總不能讓 AI 「自由想像」。就像我們最討厭的就是「只給需求,剩下自己通靈」出來,AI 當然也不喜歡,只給模糊的文字需求,AI 自然也是把畫面給腦補,將程式碼自動生成出來,這樣的程式碼你八成會不滿意。
備註:其實也是有試過直接把文字需求餵給 AI,沒附上圖片做視覺輔助,得到的結果是頗為差強人意…。
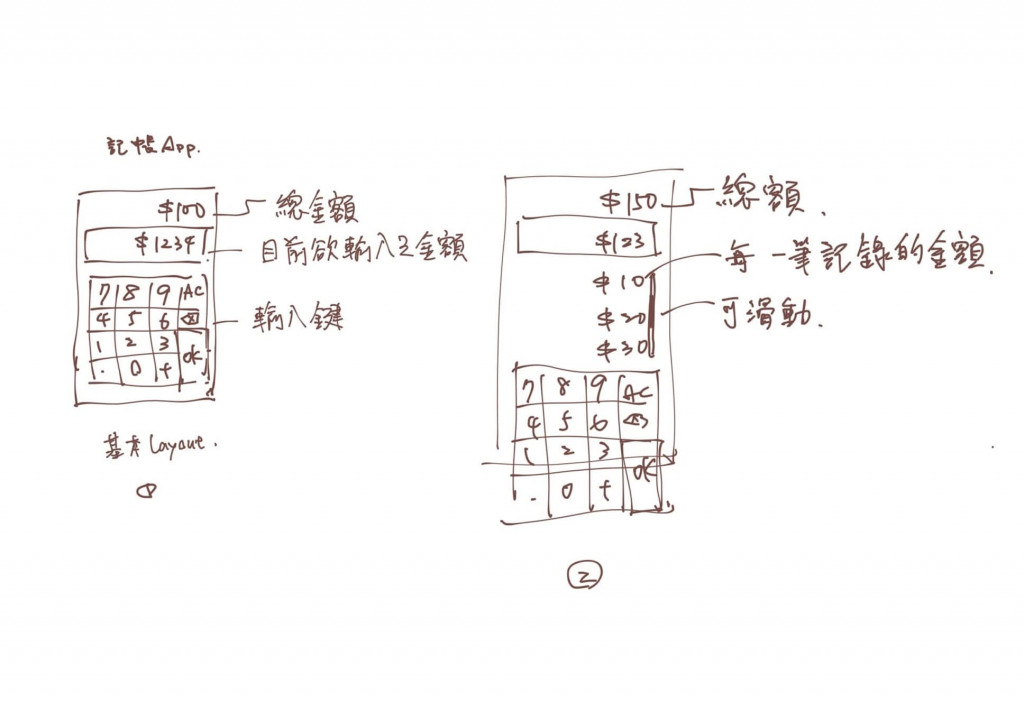
首先是手繪出 UI 線框圖,上次我們已經在之前的文章(到時候看是用連結還什麼方式,把連結弄過來)把大致上要做的需求先列出來了,已經迫不及待動手實作一番(畢竟是工程師嘛,總會想要直接寫 Code 做出來)
不過這次先勉強自己緩一緩,先別急著寫 Code 啊,拿筆跟紙畫一下想像中產品會有的樣子,我知道大家可能不擅長畫畫,但腦中總會有個產品的雛形。
而在折騰一陣子之後…,介面畫起來長這樣:

獻醜了,不過手稿看起來還是挺有模有樣的,而且還附上了說明,很貼心吧(自己說)。
如此清楚且精美的設計手繪圖丟給 AI ,它應該就知道我要做什麼東西了吧?來,試試看,有請強大的最新 LLM 發揮一下。
上傳了剛剛畫的草稿+指令:「Help me to create an accounting App(using React), just like UI in image.」
等了一會兒… Claude 給我這樣的東西(因為是 AI 生成,生成之程式碼會因人而異,以下僅為示範)
App.jsx
import React, { useState } from 'react';
import Calculator from './components/Calculator';
import TotalDisplay from './components/TotalDisplay';
import './App.css';
function App() {
const [total, setTotal] = useState(0);
const [entries, setEntries] = useState([]);
const handleCalculation = (value) => {
setTotal(prevTotal => prevTotal + value);
setEntries(prevEntries => [...prevEntries, value]);
};
return (
<div className="accounting-app">
<TotalDisplay total={total} />
<Calculator onCalculate={handleCalculation} />
<div className="entry-list">
{entries.map((entry, index) => (
<div key={index}>{entry}</div>
))}
</div>
</div>
);
}
export default App;
Calculator.jsx
import React, { useState } from 'react';
function Calculator({ onCalculate }) {
const [display, setDisplay] = useState('0');
const handleButtonClick = (value) => {
if (value === 'Enter') {
onCalculate(parseFloat(display));
setDisplay('0');
} else if (value === 'C') {
setDisplay('0');
} else {
setDisplay(display === '0' ? value : display + value);
}
};
return (
<div className="calculator">
<div className="display">{display}</div>
<div className="keypad">
{/* 添加計算器按鈕 */}
</div>
</div>
);
}
export default Calculator;
嗯…光看程式碼,也不用本地 serve 起來看畫面,光看這一些程式碼就可以知道沒有完整做好。AI 只給我一個大略的製作方向,幫我把組件給建立好,留著等我詳細進去實作。就像是先寫好了「抽象介面」,而實作細節部分則因為 AI 「猜不出來」(或是因為效能問題而懶得猜),就留待使用者自己實際撰寫。
不過光憑草稿和一句 Prompt 指令就能做到這樣,已經非常厲害了。不過我相信 AI 還能做到更好,可以用更清楚的圖形和清晰具體的指令,生成更完整的程式碼。
厲害歸厲害,但今天我們的目標是「大部分程式碼都請 AI 幫我寫」。
如果只做到這邊,光看以上的程式碼還要做好多事,還要動手寫這麼多,根本是自己打臉。
不過別擔心,後續會繼續介紹,該怎麼更精準地向 AI 提問,讓它光憑設計稿和指令,就可以咻咻咻地產出真的能用會動的程式碼囉!
