Recraft 產生圖片,也有提供一些簡單的圖片組合或添加文字功能,這篇教學會介紹 Recraft 的 Frame 畫框與 Text 添加文字。
原文參考:使用畫框 Frame、添加文字 Text

登入 Recraft 後,點擊左上角「Create new project」建立新專案,點擊上方工具列的 Frame 按鈕,切換為畫框模式。

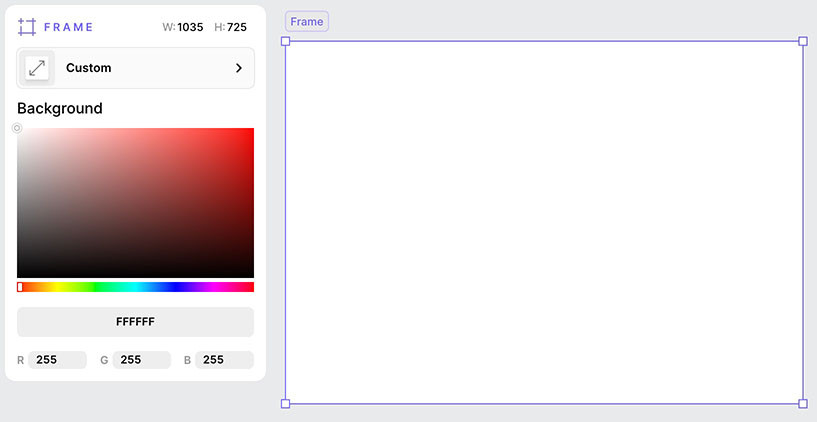
切換為 Frame 模式後,使用滑鼠點擊畫面,畫面中會出現一個「白色畫框」,左側面板也會變成畫框設定面板,可以用滑鼠拖拉畫布四周的節點,調整畫布的尺寸。

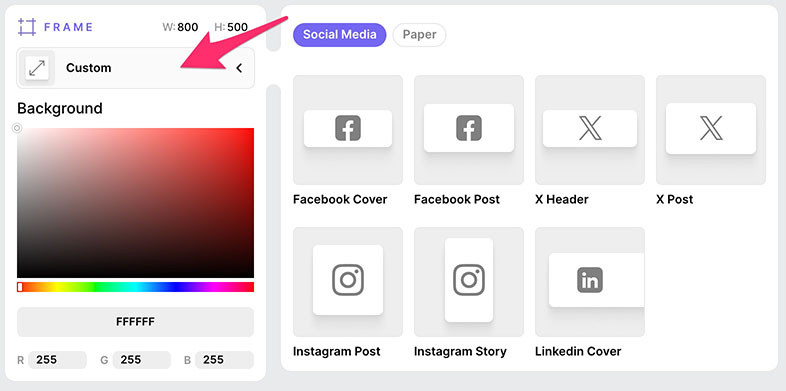
點擊左側設定面板 Custom 按鈕,第一個頁籤為 Social Media 社群分享常用尺寸。

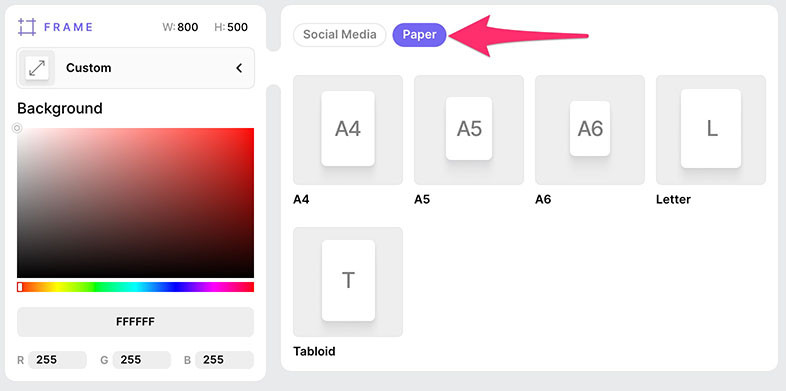
第二個頁籤為 Paper 印刷常用尺寸。

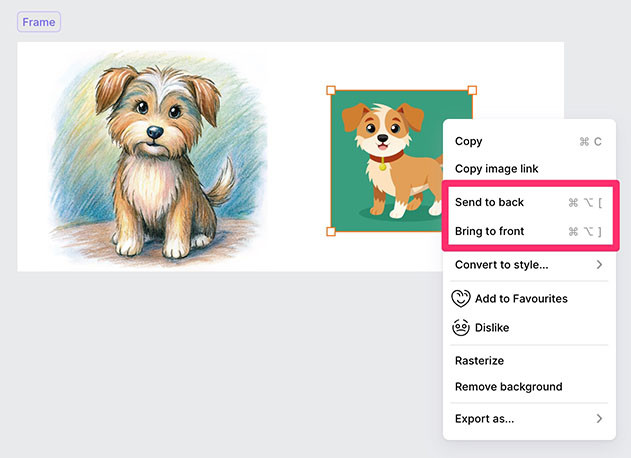
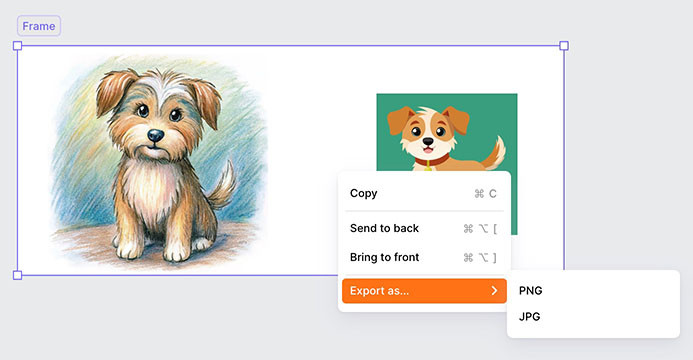
將產生的圖片或自己上傳的圖片擺放到畫框裡,就能進行簡單的拼貼組合,使用滑鼠在指定的圖片上按右鍵,透過 Send to back ( 下移一層 ) 和 Bring to front ( 上移一層 ) 的功能,也能調整圖片上下的位置。

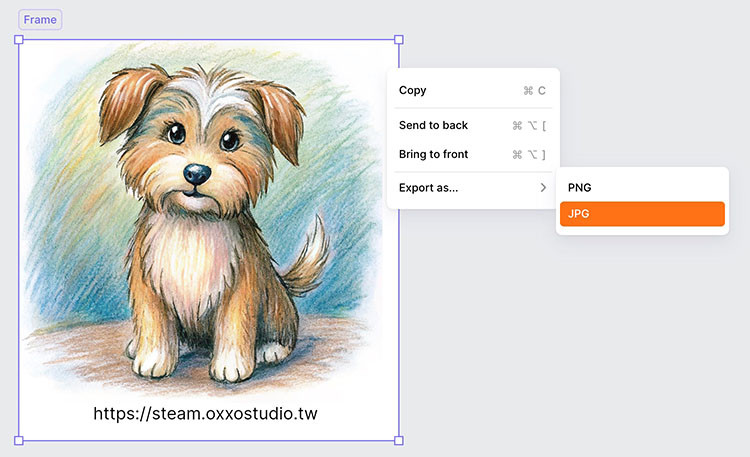
在畫框空白處按下右鍵,選擇 Export as,就能將整個畫框作為影像,下載為 PNG 或 JPG。

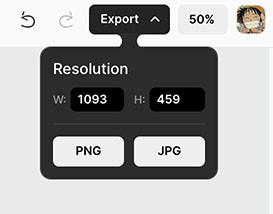
點擊畫面右上角的 Export,也能將整個畫框作為影像下載為 PNG 或 JPG。

登入 Recraft 後,點擊左上角「Create new project」建立新專案,點擊上方工具列的 Text 按鈕,切換為文字模式。

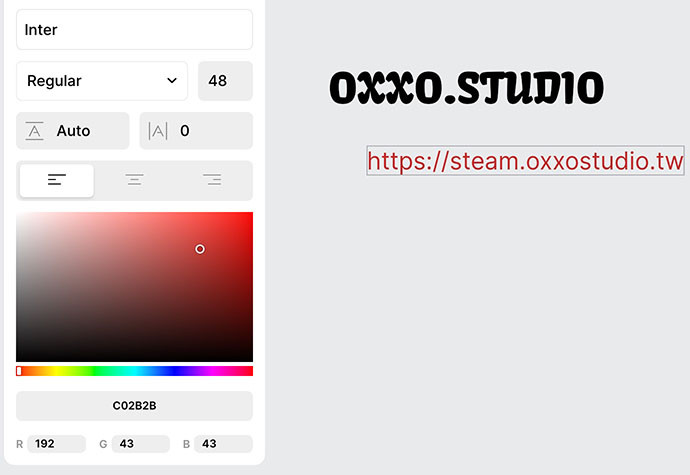
切換為 Text 模式後,就能在畫面中添加文字,左側文字設定面板可以設定文字的字體、大小、顏色等,目前只支援英文和數字。

搭配 Frame 畫框,就能將文字放到圖片裡,下方的範例將小狗圖片放在 Frame 中,並在 Frame 裡加入文字,最後使用 Export 的方式將畫框儲存為 PNG 或 JPG,所產生的圖片中就會包含文字。

Recraft 的「畫框 Frame」和「添加文字 Text」屬於很簡單的小功能,能夠快速組合出一些簡單的影像,但如果需要進階的文字合成功能,可能就必須使用 GIMP 或 Photoshop 之類的軟體了。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千三百篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
