
(圖片來源:DRBARTPM.COM)
當然沒那麼簡單定版⋯ 利害關係人們看了 UI Mockup 後,因為近一步推進到實際畫面,往往更加釐清自己的想法,有新的意見 😭
有時一場畫押性的會議(_final_reallyfinal_final),也會迭代出新的需求。
調整的範圍可能大、可能小,可能規劃出全新功能,或是移除一整個的功能。

這時設計師與前端除了保持良好的溝通,也需要為了保持一致的認知而互相幫助。
不過,雖然每次會議會留下會議紀錄、Email,但總有遺漏的時候。
如何追蹤需求和設計的變動?我們的設計師與工程師在一起討論後發現,在即將進入前端開發——一個要定不定版之際,各方都會將目光投注在 Figma 暫時?定版? 的設計稿上。
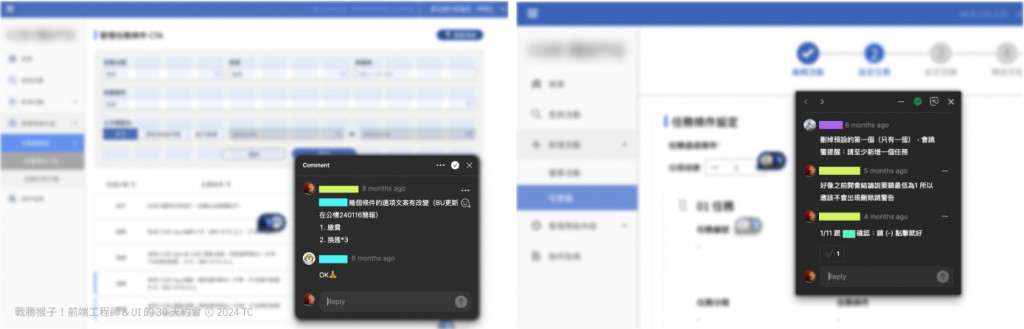
因此我們決定直接在 Figma 的 UI 設計檔案中以 「comment(評論)」 功能註記需要互相溝通的事項,並 「@ 標記」 負責該功能的對應工程師/設計師。像是:業務需求、概念,或是設計異動的原因、業務需求的調整。
透過 comment,除了能直覺知道修改的位子、能直接讓人直接收到通知(Email)、讓專案的所有人同步收到資訊,也能註記調整的時間點,留下修改紀錄!