前端為了更健康的網頁架構,在開發時會追求程式模組化。
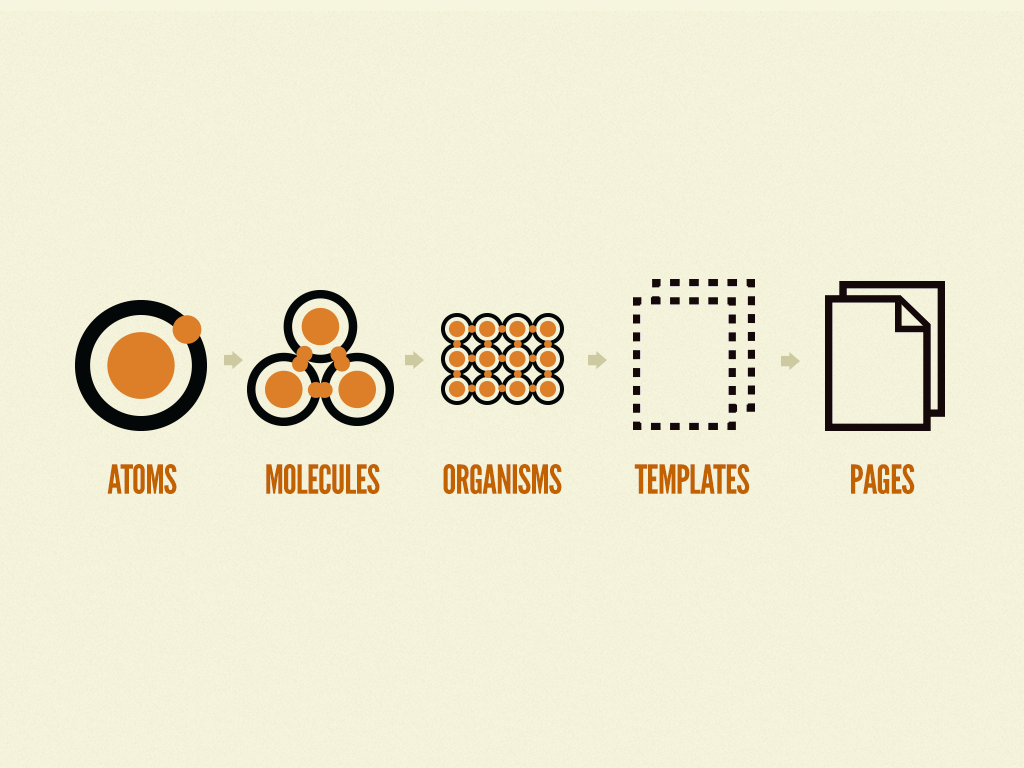
而設計師們除了建立元件庫外,我們會將重複使用的網頁模組組合成更大的設計模組(Pattern)-- 在原子設計概念中的「Organisms(有機體)」。
透過建立設計模組、積木式的開發方式,能夠大幅提升構建和迭代產品的效率,減少設計師和工程師在開發過程中的摩擦,像是每次都重工或重複討論!
(圖片來源:bradfrost (2013). atomic design. https://atomicdesign.bradfrost )
舉例來說:在表單系統的 「審批意見流程紀錄」 的設計模組中,我們會看到多個元素(Atoms)組合為功能性元件(Molecules)。依據需求將功能性元件再組合成更複雜、特定情境的模組(Organisms),包含了使用者填寫意見、查看申請意見紀錄等。
除了各專案通常都能通用的模組,像是訊息提示 Modal、Alert、Navigation 外,專案中也會有設計模組的概念。
我們的設計師們會在 Figma 中,將專案內裡重複使用的設計畫面組合為元件,並定義各種互動狀態(default/active/error…),如此也能幫助工程師們更好的理解頁面中的行為和關係。