認識完input屬性後,我們回到<form>中其他的標籤和屬性~
<textarea><textarea>標籤用於接收多行文本輸入,與<input type="text">不同的是,他可以接收多行內容,適合長文本。
常用屬性:
rows:設定顯示的行數。cols:設定顯示的列數。範例:
<form>
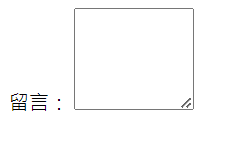
<label for="message">留言:</label>
<textarea id="message" name="message" rows="5" cols="10"></textarea>
</form>

<select>和<option><select>標籤用來創建下拉選單,讓用戶從預定義的選項中選擇一個或多個項目。<option>則是下拉選單中的每個選項。
常用屬性:
multiple:允許用戶選擇多個選項。size:設置可見選項的數量。範例:
<form>
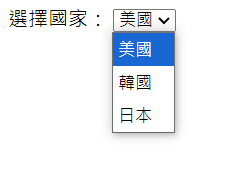
<label for="country">選擇國家:</label>
<select name="country">
<option value="usa">美國</option>
<option value="china">韓國</option>
<option value="japan">日本</option>
</select>
</form>

<button><button>用來創建可點擊的按鈕,不同於 <input type="submit">,<button>可以包含HTML內容,如文字和圖標。
常用屬性:
type:定義按鈕的功能。
submit:提交表單。reset:重置表單內容。type="submit" 範例 :
<form>
<button type="submit"> </button>
</form>
type="reset" 範例 :
<form action="/submit" method="POST">
<button type="reset"> </button>
</form>
<label><label>用來定義表單元素的標籤,與輸入框等元素關聯,點擊標籤會聚焦到對應的輸入框。通常用於提高表單的可用性和易讀性。
常用屬性:
for:通過ID來關聯到對應的表單元素。<form action="/submit" method="POST">
<label for="email">郵箱地址:</label>
<input type="email" id="email" name="email">
</form>
今天先介紹到這裡,謝謝觀看!![]()
