Backstage 的插件分為前端與後端,前面我們介紹的都屬於前端插件上的應用,但隨著功能的需求越來越複雜的情況下,我們就需要明確的分工。對於前端我們希望它僅專注於介面與資料顯示的部分,雖然有些 API 可以直接透過前端處理,但如果涉及安全性、憑證或更複雜的資料處理時,我們就需要後端插件專門處理這塊。整合不同來源的資料處理後,最後再提供統一的 API 端口給前端掉用,如此模塊化的前後分離更有利於整潔性與維護。
本篇來自 利用 Ollama + AnythingLLM 打造本地 AI 助手 的部分內容,特別將聊天視窗挑出來演示後端插件的部分,偵測後端的 API 端口是否可用,再傳遞到前端顯示聊天室是否在線,結構簡單功能單純,後續可以再參考進階文章銜接開發。
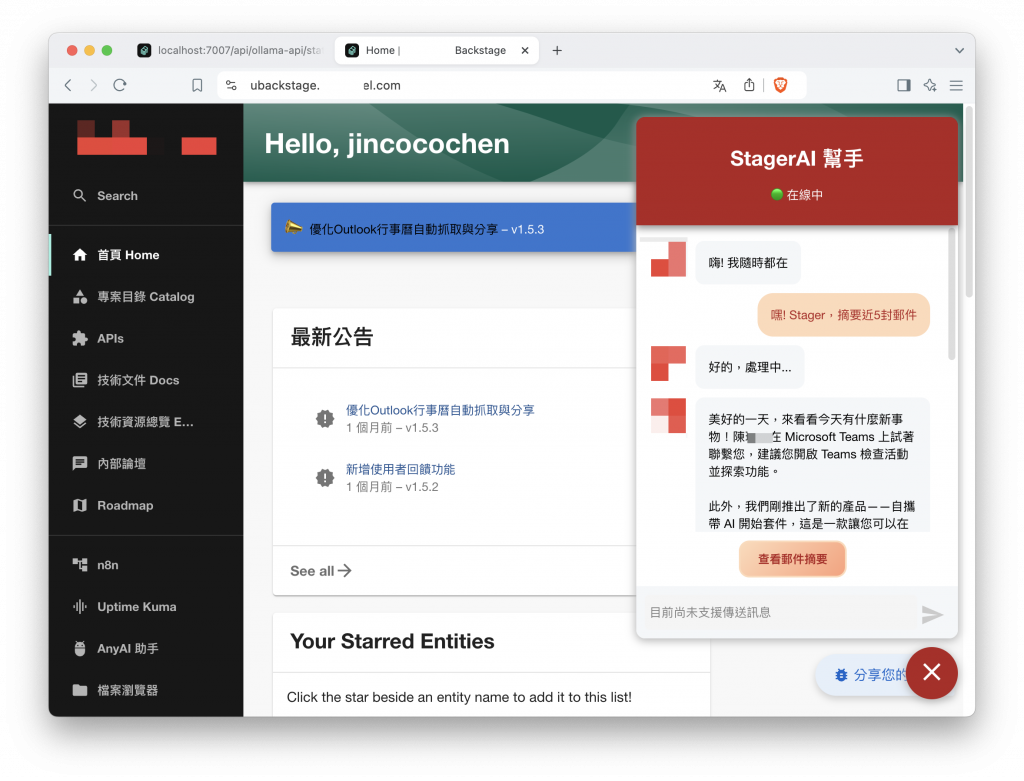
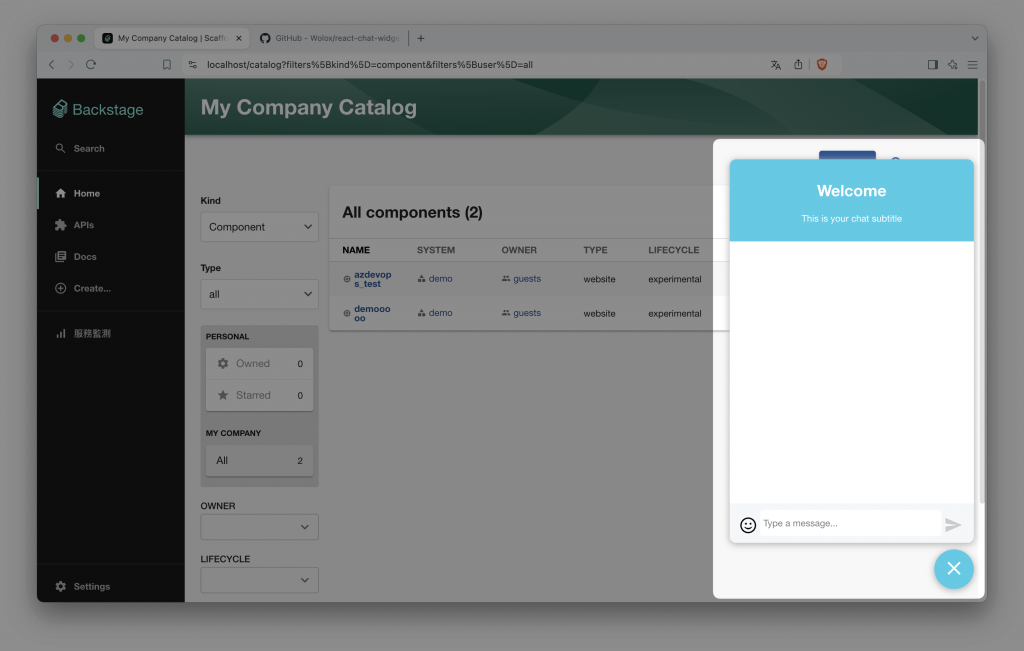
利用 Ollama + AnythingLLM 打造本地 AI 助手首先說明一下我們最終預期的成品,Backstage 整合了來自各方面的資料,使用者可以輕鬆利用搜尋功能來快速找到所需的資訊。然而,隨著資料量的不斷增長,如何精準找到正確的內容逐漸成為一項挑戰。
為了應對這個問題,我們可以引入生成式 AI,以提升搜尋與摘要等功能的效率與準確性。透過 AI 的協助,我們可以自動分類和篩選龐大的資料庫,並在使用者進行搜尋時提供精準的結果。此外,AI 還能自動生成內容摘要,幫助使用者快速掌握關鍵資訊,減少需要檢閱大量內容的時間。
但考慮到企業資料的保密性,我們無法直接依賴外部第三方的 AI 服務來實現這一功能,僅管第三方模型的效能上更加可靠。我們選擇在本地部署大型語言模型(LLM),來滿足了資料安全需求,也能靈活調整模型來配合企業內部的使用情境。
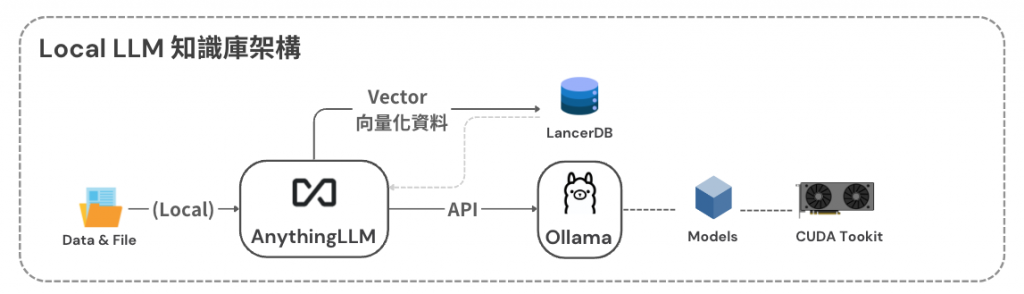
理想的架構是通過 AnythingLLM 來處理向量化資料,並藉由其 workspace 概念的靈活框架,讓模型可以針對不同的應用場景進行參數調整與優化,Ollama 則負責提供 LLM 模型的 GPU 運算支援。我們會在後續文章更深入探討這部分的細節。
由於本篇重點在於如何使用後端插件來取得 Ollama API 資訊,並提供端口給前端插件調用,我們將跳過 Ollama 的建置過程,並在後續的進階開發中再做詳細說明。在前端部分,我們將使用 react-chat-widget 套件實現互動式聊天視窗,透過呼叫後端插件的 API 顯示服務的在線狀態。
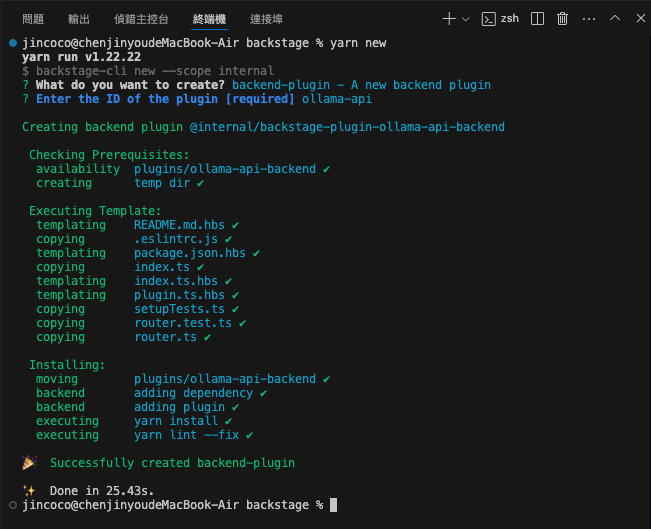
這次我們要建立的是 backend 後端插件,命名為 ollama-api,由於是後端插件的關係,Backstage 會自動在名稱後加上 -backend 做為名稱。
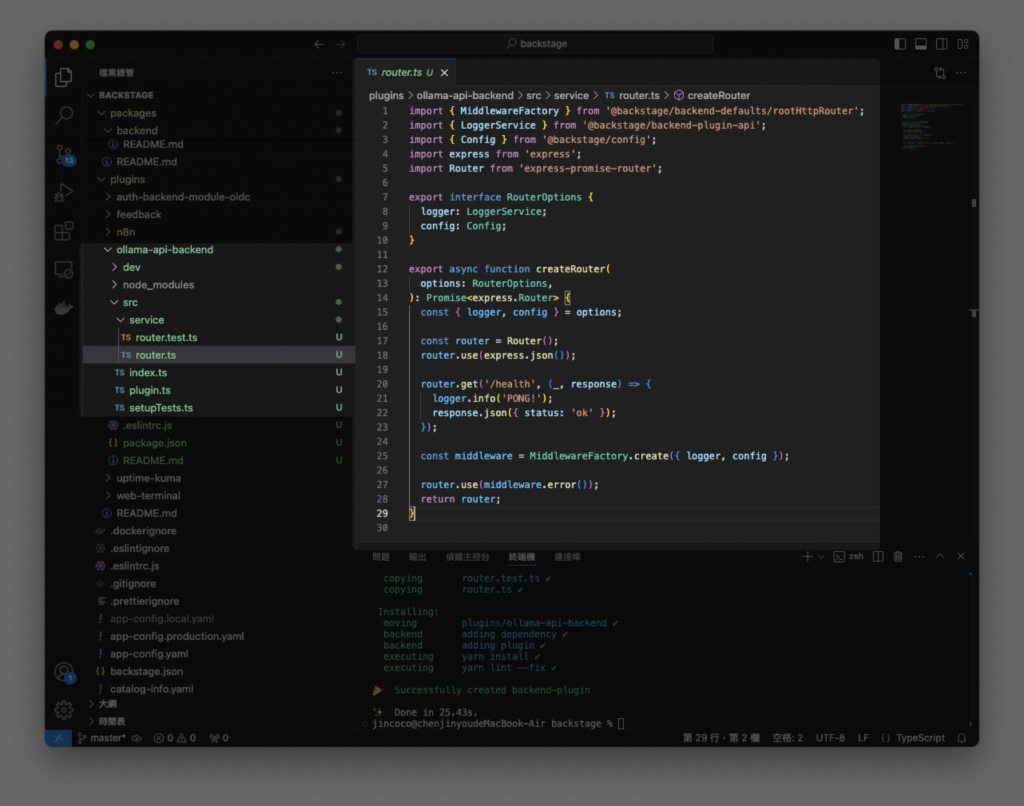
觀察一下後端插件的結構部分,相較前端插件是有部分差別的,我們會將主要邏輯都放在 router.ts 這個檔案中,去定義 API 的端口路徑對應的行爲。圖中 router.ts 中的程式碼是預設的範本,/health 的功能可以幫助我們檢查這個後端插件是否安裝成功。
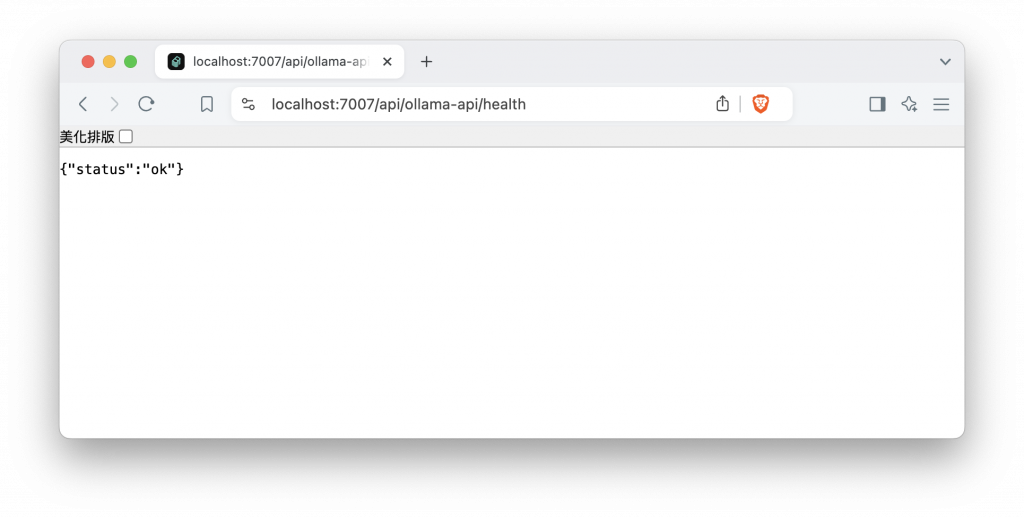
啟動 Backstage 後前往路徑 https://localhost:7007/api/ollama-api/health 成功顯示插件處於正常運作狀態,一切準備就緒後我們就可以開始修改插件了。
假設我們已經建立起 Ollama 的服務,並且能夠透過網址或 localhost 來訪問服務,由於 Ollama 本身沒有提供介面,我們將會得到一串 Ollama is running 表示 Ollama 目前處於正常運作狀態。
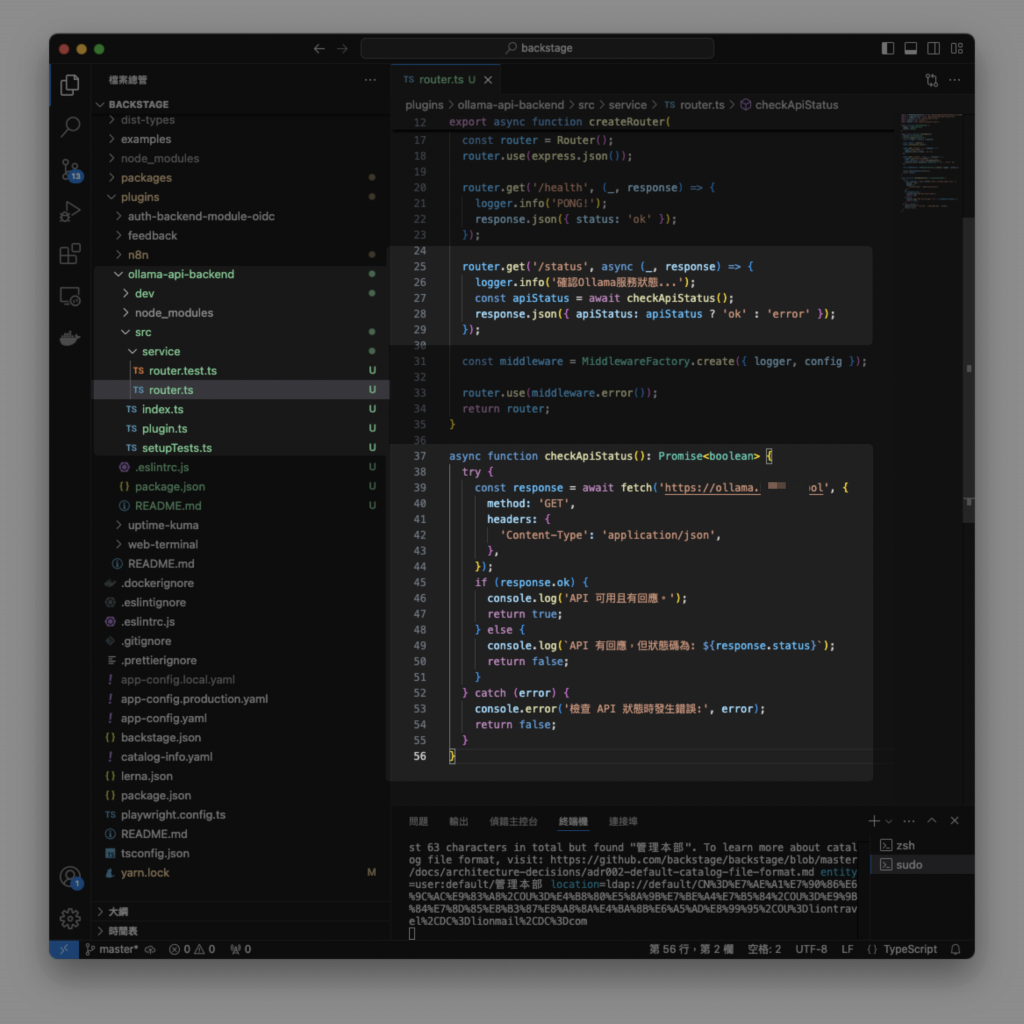
我們替後端插件新增一個端口 /status ,透過向 Ollama 服務發送一個 GET 請求,來判斷該 API 是否可用。如果 API 正常運作且返回的狀態碼表示成功,這個函數會返回 true,表示 API 可用且有回應。若 API 返回的狀態碼不是成功狀態,函數會返回 false,並將錯誤訊息顯示在 log 紀錄中。
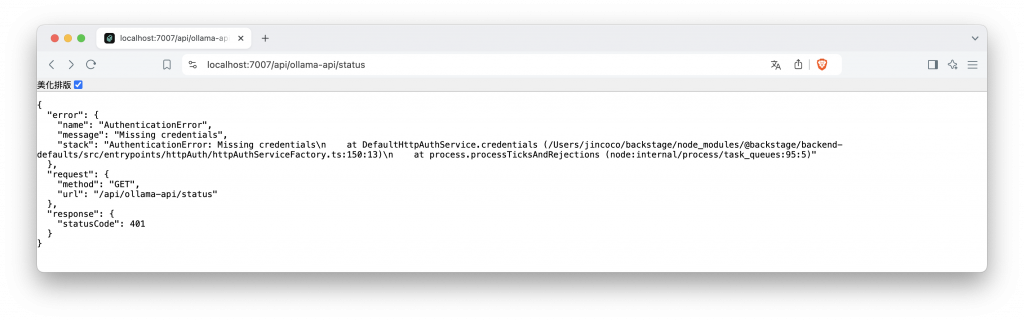
當我們訪問 https://localhost:7007/api/ollama-api/status 測試剛撰寫的 API 時,顯示了 401 無訪問權限的錯誤。這是因為 Backstage 對後端插件啟用了權限保護機制,與前端直接將資訊暴露給使用者不同。為了方便測試,我們可以暫時開放直接訪問的權限。
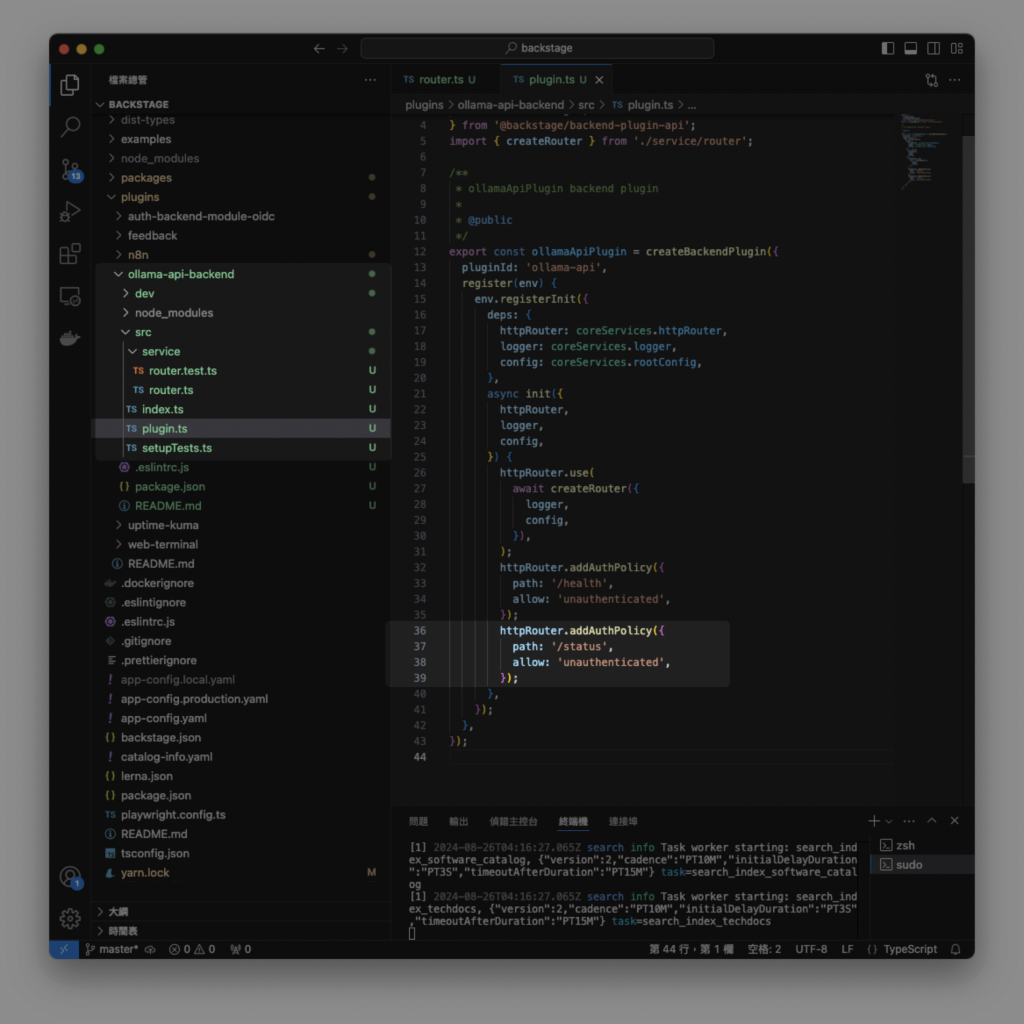
在後端插件的 plugin.ts 檔案中來調整設定,為 /status 新增一個允許未經驗證的訪問設定。
現在回到剛剛的畫面,可以看到後端插件成功訪問了 Ollama 的服務網址,並且因 Ollama 服務為正常運作而回傳 apiStatus:ok 。
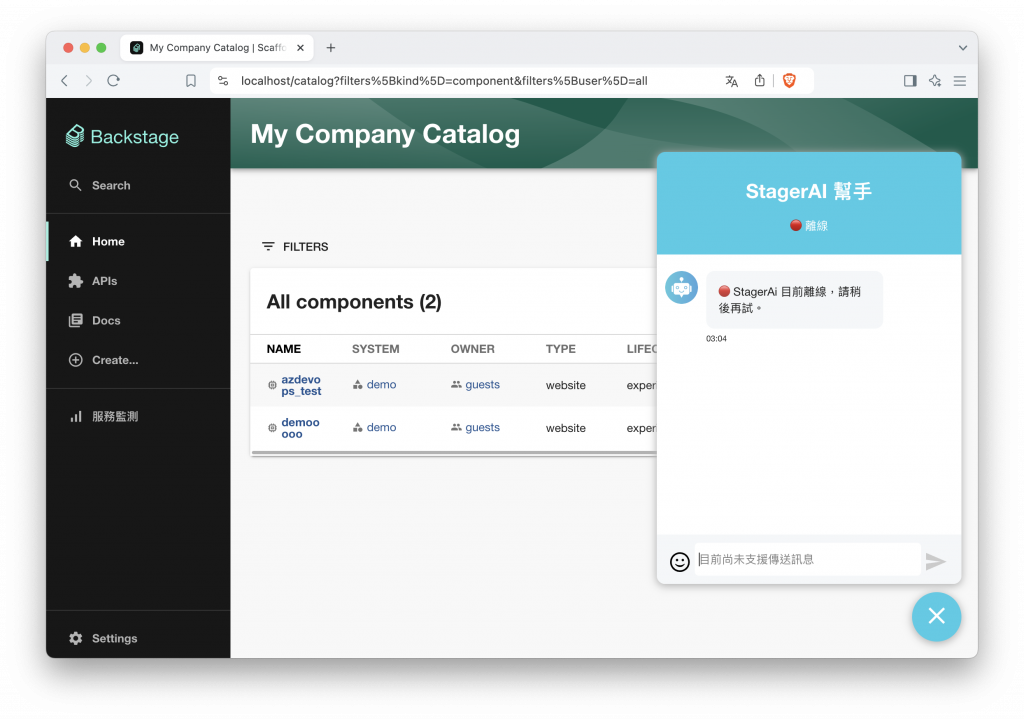
搞定了後端插件,現在我們只需將前端的畫面實做出來,以下為聊天視窗的預期效果,但是本篇範例我們只挑出其中的 “在線狀態” 實做即可。
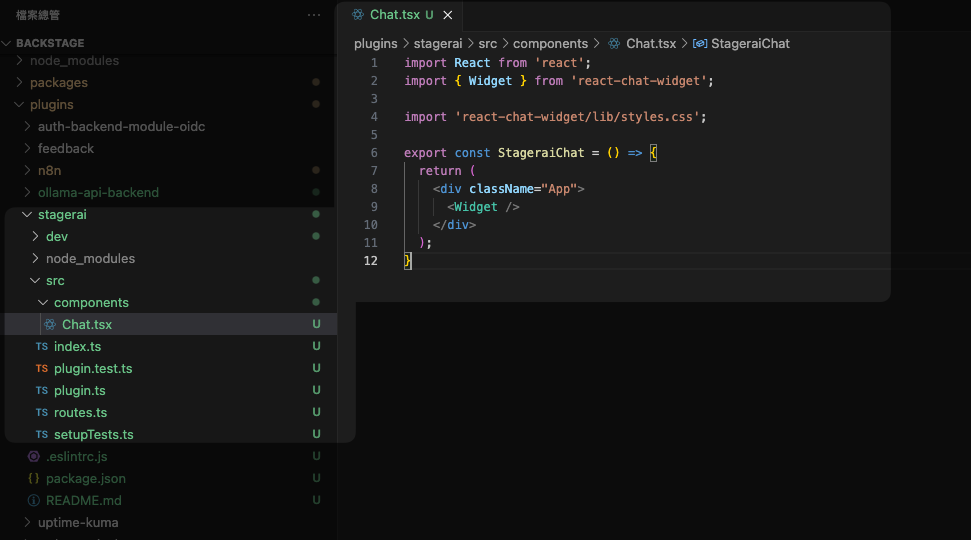
建立一個新的前端插件,我命名為 stagerai,聊天室的實做使用到 react-chat-widget 套件,一個 React 的聊天室前端模板來幫助我們快速開發,在新增前端插件時順便安裝好它。
yarn add react-chat-widget
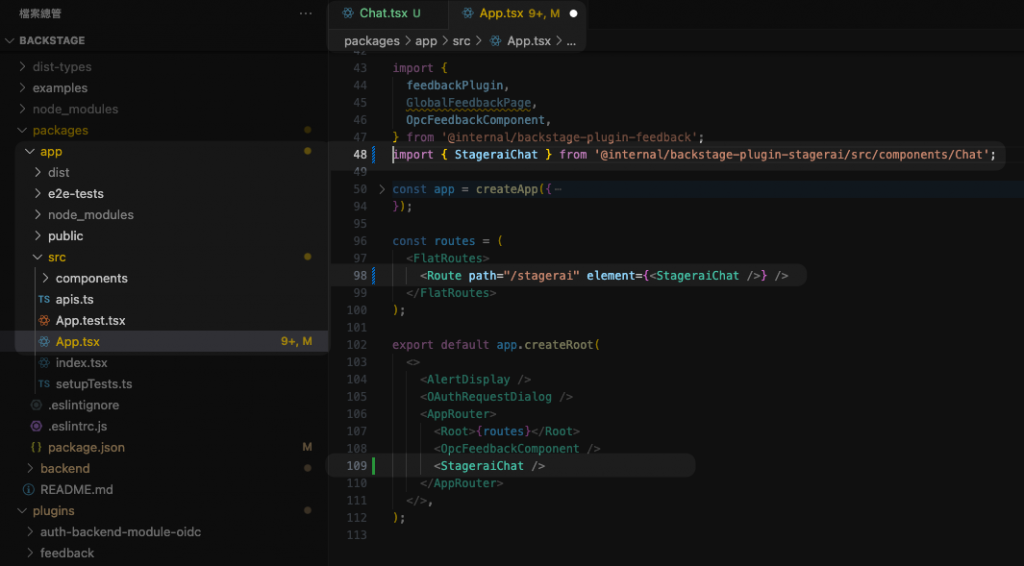
接著按照官方文件的範例稍微修改放入 Backstage 中,再到 App.tsx 引用前端插件。特別的地方是,由於聊天室應該要在每一個頁面中都顯示於右下角,所以我們在引入時,也放置到最下方與側邊導覽列同一個地方。啟動 Backstage 後就能在右下角看到聊天視窗的出現。


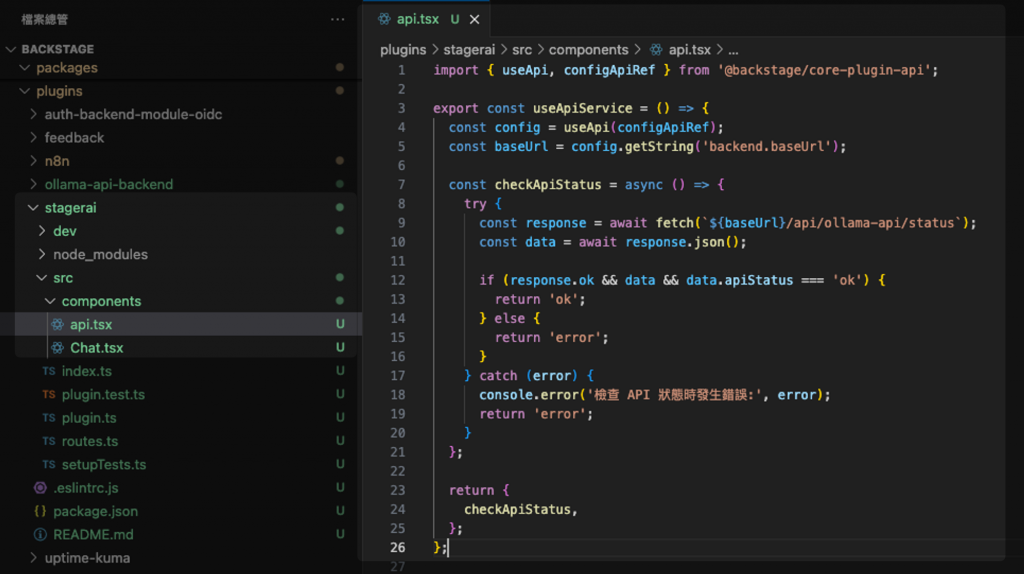
為了讓程式更簡潔,我們可以新增一個 api.tsx 檔案,專門負責處理與後端插件的 API 呼叫功能。這樣的做法有助於將與後端交互的邏輯從聊天視窗的程式碼中分離出來,避免不同面向的功能混雜在一起。
在 api.tsx 檔案中,我們定義呼叫後端插件的相關邏輯,呼叫的目標網址就是後端插件 /status 端口,偵測 Ollama 服務狀態並回傳結果。
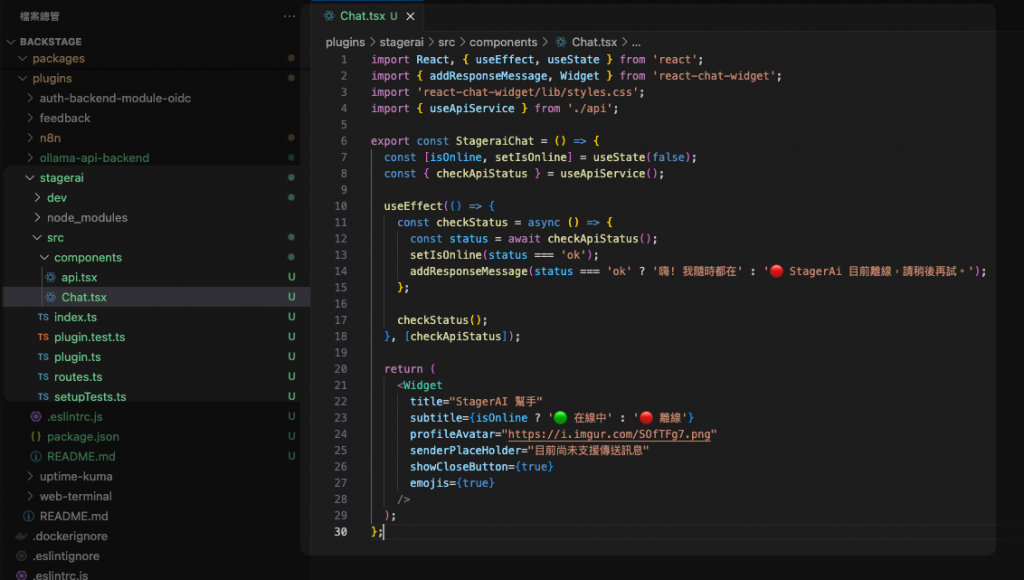
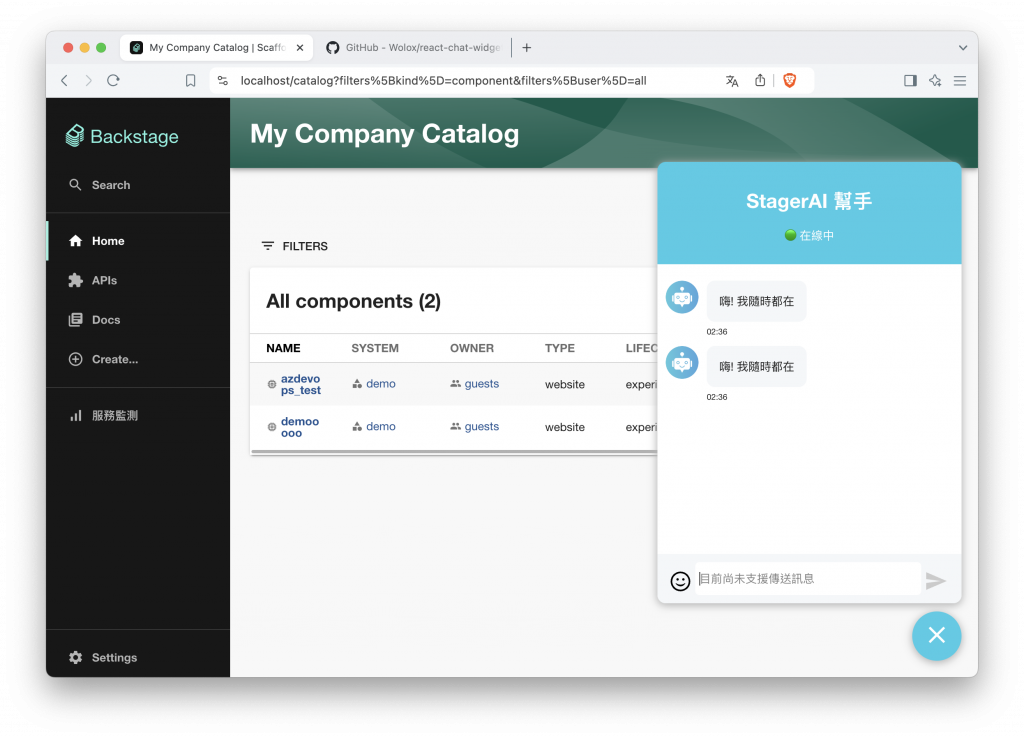
最後我們改寫聊天室的程式碼,並引用 api.tsx 中定義的函式。在聊天室插件載入時,立即呼叫函式檢查 API 狀態。如果檢測到服務可用,將結果以圖示和文字的方式顯示出來。其中一個顯示在聊天室的副標題上;另一個則是系統回應一條提示訊息,說明 Ollama 服務是否在線。



本篇應用到了前幾篇在開發前端插件的觀念,並利用 react-chat-widget 套件來實現聊天視窗的功能。透過這個簡單的範例,我們成功展示了前後端插件在 Backstage 中的互動過程,藉由後端偵測 Ollama 服務的狀態,並將結果透過前端插件呈現在界面上。
在這個過程中,我們也理解了 Backstage 前後端插件之間的交互過程。隨著我們在 Backstage 深入開發,後端插件將會越來越重要,實現更加複雜的資料處理等等。
本篇作為 利用 Ollama + AnythingLLM 打造本地 AI 助手 中的其中一部分,僅用來演示後端插件的應用,詳細完整功能實做將會在進階開發中演示。
https://backstage.io/docs/plugins/backend-plugin/
https://github.com/Wolox/react-chat-widget
https://ollama.com/
