先來把舊版(碰關卡就能觸發可愛動物並過關版本)上firebase 好了
明天打算再更新一次架構,據說JS檔案也可以分很多個,比較好管
現在這個超肥ㄉ
雖然上個專案有上過一次,但這次還是卡卡
首先是 init 的選項問題
自己亂選了半天,後來跑去問chatGPT(也可以直接找firebase官網說明,不過這個chatGPT還不至於答錯)
直接上回答
Firestore: 啟用 Cloud Firestore 資料庫,用於儲存和同步資料,適合需要 NoSQL 文件型資料庫的應用。
Functions: 啟用 Cloud Functions,允許你在 Firebase 平台上使用 Node.js 寫雲端函數,處理後端邏輯(例如回應 HTTP 請求、資料變更、驗證等)。
Hosting: 啟用 Firebase Hosting,用來託管靜態網站或 web 應用程式(例如 HTML、CSS、JS 等)。
Realtime Database: 啟用 Firebase Realtime Database,這是 Firebase 的另一個 NoSQL 資料庫,適合需要即時同步資料的應用。
Storage: 啟用 Firebase Cloud Storage,用來存放大型檔案(如圖片、影片、文件等)。
Emulators: 啟用 Firebase Emulators Suite,這是一組工具,讓你可以在本地模擬 Firebase 服務,進行開發與測試。
Analytics: 啟用 Google Analytics,用於收集應用的使用數據和分析使用者行為。
Remote Config: 啟用 Firebase Remote Config,讓你可以遠端修改應用程式設定或 UI,無需重新發布應用。
Authentication: 啟用 Firebase Authentication,提供一套完整的身份驗證解決方案,支援多種登入方式(例如電子郵件、Google、Facebook、GitHub 等)。
Hosting: GitHub Action Deploys: 啟用自動化部署,將 Firebase Hosting 與 GitHub Actions 整合,方便你在推送代碼時自動部署網站。
後來發現原來我只要(也只能)選hosting
後來就init成功了!
後來deploy 之後,發現我打開網站是這個畫面:
上網查了一下,原來是檔案夾的問題
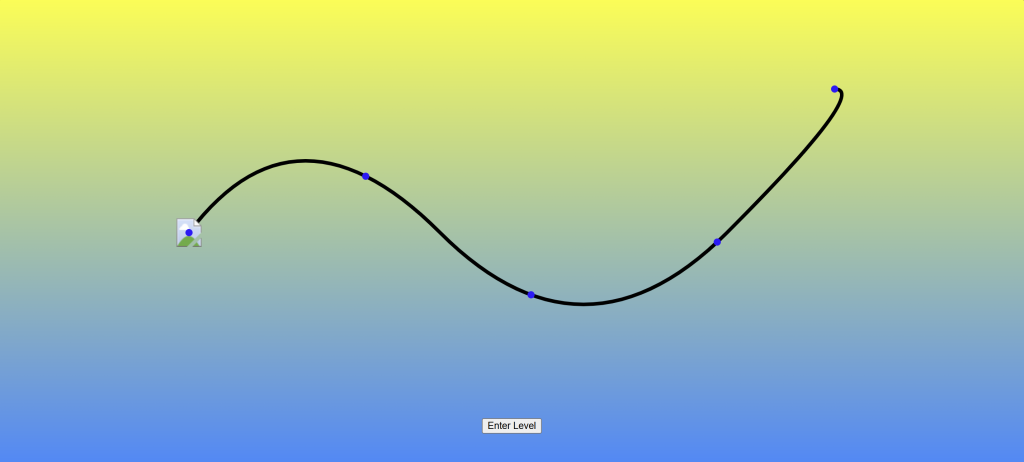
後來把所有HTML、CSS、JS檔案全部塞到public下面,再deploy一下就成功有畫面了!
畫面出來之後,接著發現所有圖片都不見了

看一看應該是路徑問題
先把原路徑改到public檔案下:
C:/Users/ASUS/OneDrive/website_dev/structured/public/images/角色.png
然後發現不行
然後想起來動態功能全部正常,代表js檔有正確引用
仿照引用js檔案的方式
../javascript/script.js
這樣
../images/character.png
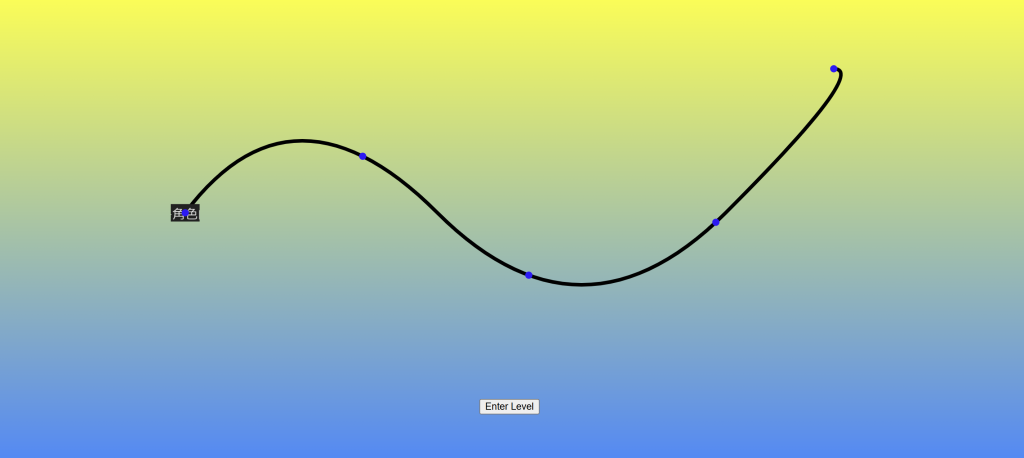
角色就出現了!
但關卡內的圖片還是沒出現,也就是JS裡面引用的全都沒有,但HTML引用的就沒問題
給大家展示一下功能正常,但我剛繞了半分鐘找隱形的任務點
後來想一想,發現JS檔比HTML檔還多一層
理論上應該要去改路徑,但我決定直接把JS檔扔出來試試?
再給他deploy 一下
嗯,沒有解決
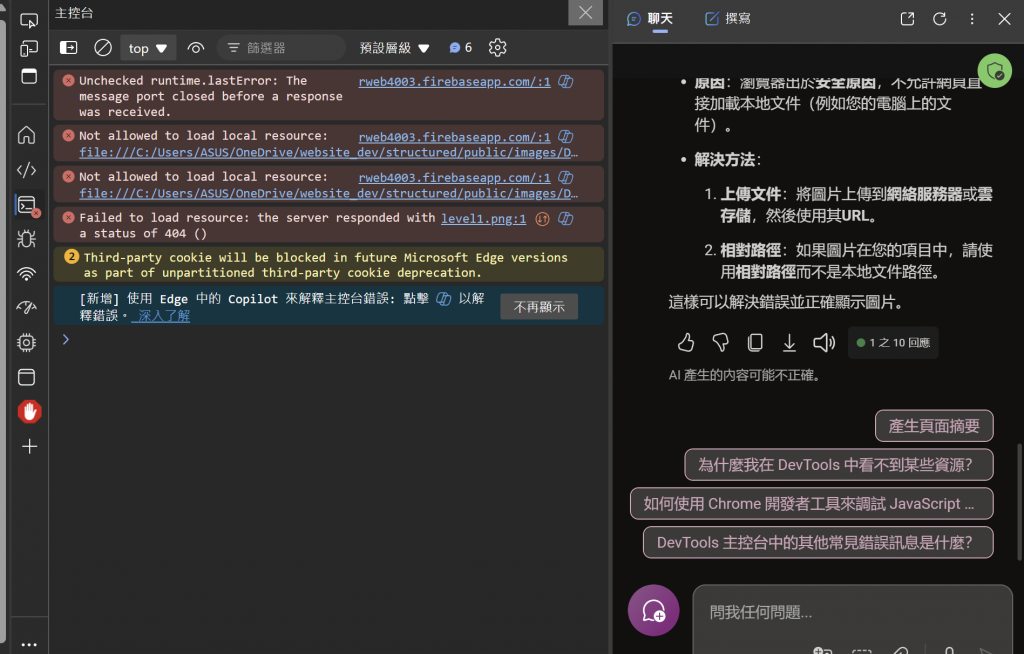
後來按照 chatGPT 指示去網頁本人的主控台看看
原因如圖:Not allowed to load local resource
居然還有詢問copilot 功能
好吧,看來不是路徑的問題了
又去問chatGPT,但看來看去,暫時還不知道要麼弄ㄌ
改天處理好了
