假設今天收到了一個需求,要在前端專案加入一個全域的 Popup。功能點有三:
- 可以輸入自訂的訊息
- 依照情境於關閉 Popup 時觸發不同的行為
- Popup 有統一的 UI
我們有兩天的時間可以準備一份系統設計文件,需要呈現給 PM、QA 具體的設計,且後續的開發人員要依據這份文件進行開發。
這時該怎麼處理呢?該怎麼畫流程圖呢?
我們嘗試拆解並且把這個問題的架構畫出來。什麼意思呢?
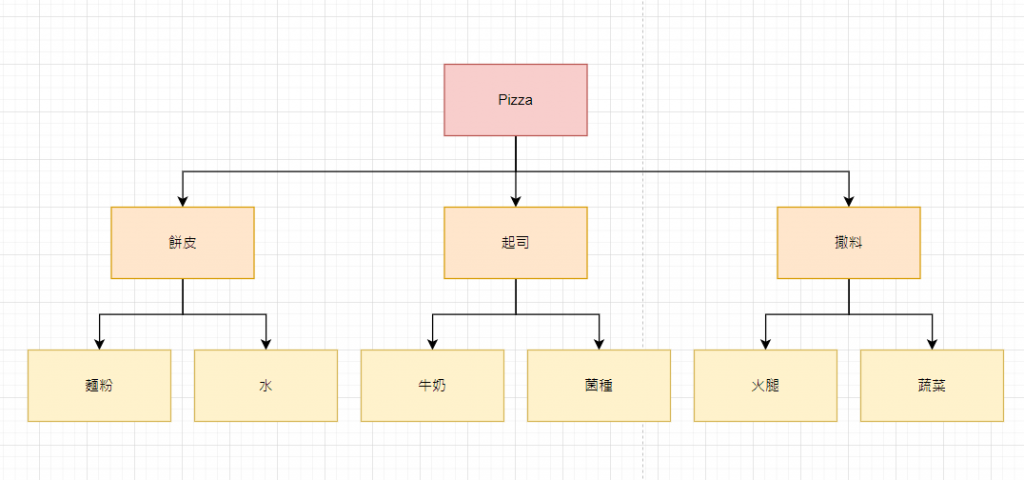
舉例來說,把完整的需求當作是 Pizza,Pizza 可以往下拆分成餅皮、起司、撒料。餅皮又可以往下拆分成麵粉跟水,以此類推,呈現成樹狀圖的感覺。

系統文件也可以用這個方式來思考。
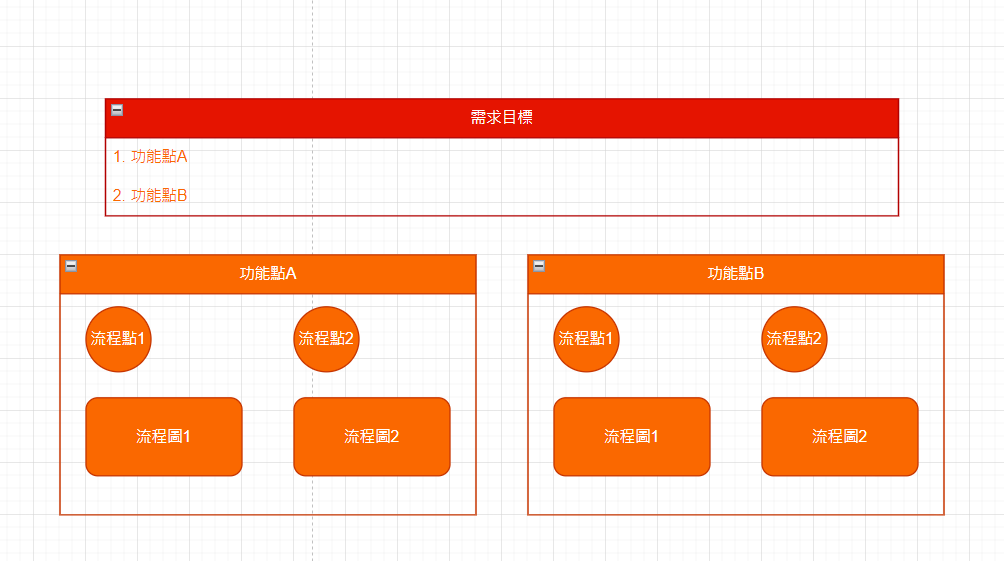
需求向下拆分成不同的功能點,每個功能點拆分成多個流程點,每個流程點會對應一組流程圖。
用這個方式規劃就能夠使項目較容易分工,也能確保各項目組合在一起就會成為完整的需求項目。

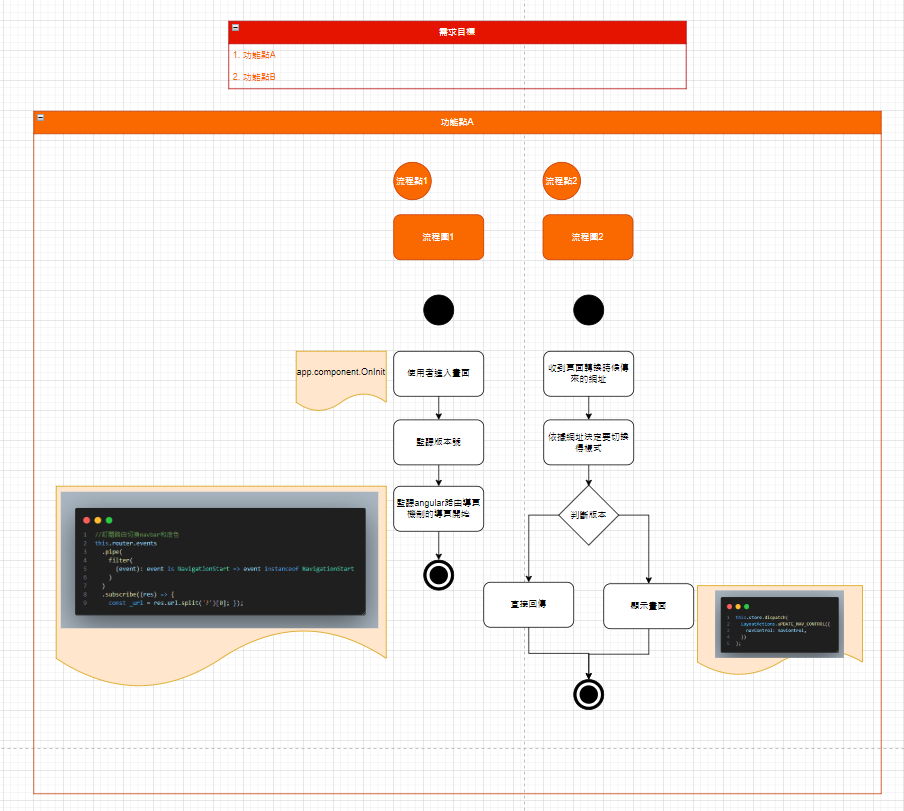
結合上一篇文章的流程圖,流程圖與流程點的連接可以使用 “活動” 來表示, “行動” 表示使用者行為或是程式行為, “物件節點” 用來表示互動發生的 Component 或 Service,並可以使用額外的註解來表示 API規格、欄位名稱,或是 UI 畫面。

下一篇文章我們就使用上述 Popup 的需求,一步一步把系統文件繪製完成。
