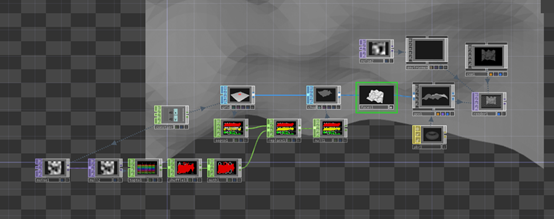
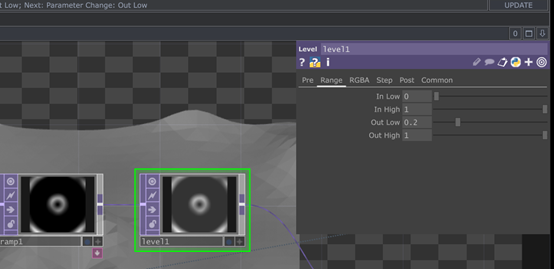
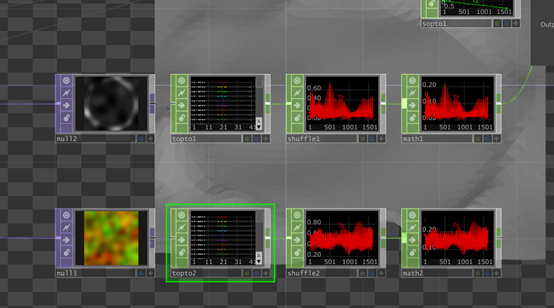
這是目前的節點
Ok接著來做波浪ㄅ~
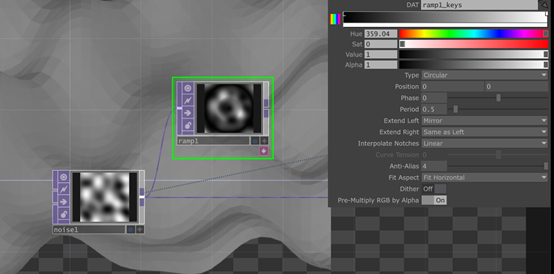
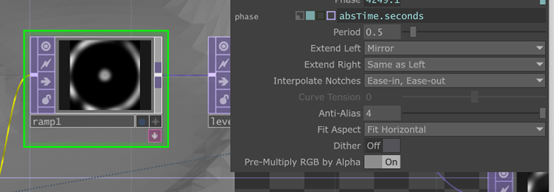
在左邊的noise拉出去一個Ramp並把type改成circular(這個模式沒有說一定,都有不同效果),period改成0.5,Extend Left改成Mirror
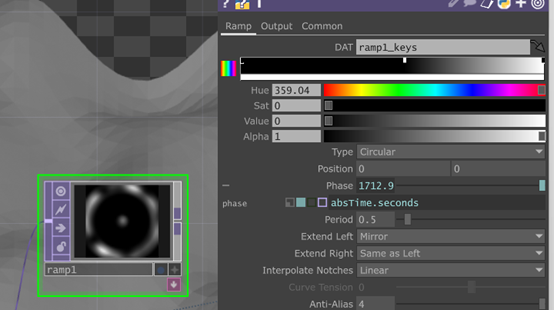
在上方顏色條中間插入一個顏色,並把他調成全黑,並在Phase改成absTime.seconds
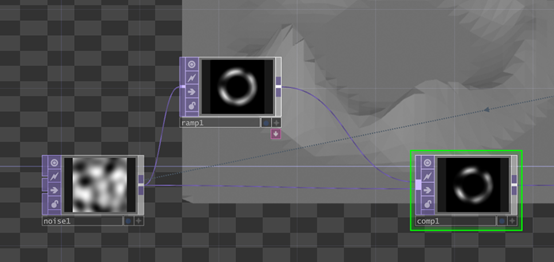
Noise和null之間插入一個Composite,把這兩個相乘就能得出波浪的感覺
在ramp與comp連接處新增一個level,並在range中的Out Low調成0.2
回到ramp,在Interpolate Notches 改成Ease-in,Ease-out,這能讓波浪更柔和,剛剛會有點尖銳
現在要來改變x與z的位置,我們需要兩個數據
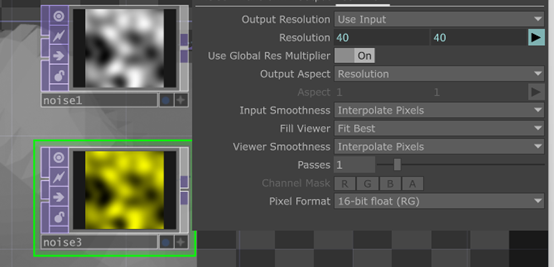
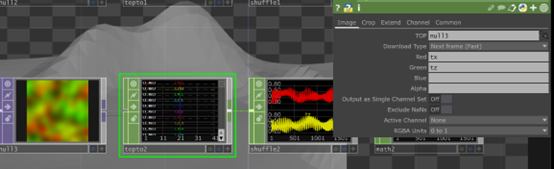
複製一個noise下來把pixel Format改成16-bit float(RG),紅與綠這兩個數值當作tx與tz數值,因為紅加綠等於黃,實際上有兩種數據
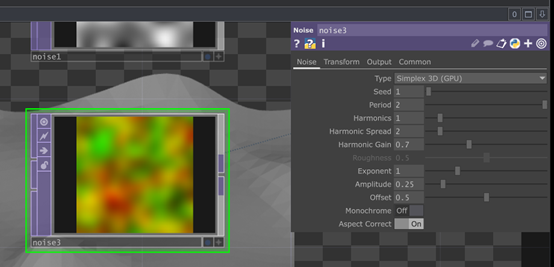
Monochrome關掉就能看到R、G,Period調成2,Amplitude調成0.25,Harmonics調成1
接一個Null出去
把上面的節點複製下來,把Null拖曳至topto把數據吃進去
把topto2 Red的部分與Green改成tx,tz
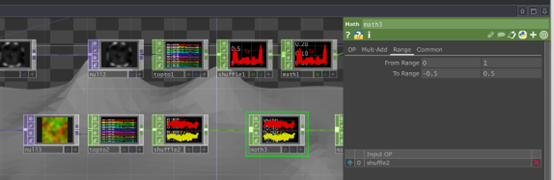
在這邊插一個math,把TO Range 改成-0.5、0.5
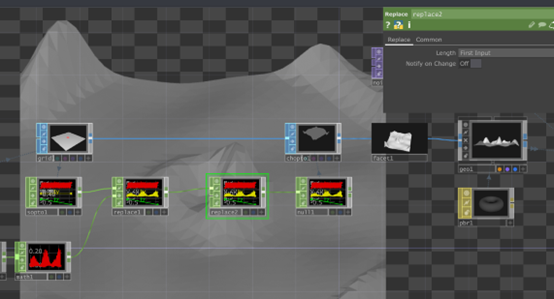
在replace與null之間插入一個replace
這個專案是做得蠻心累ㄉ 哈哈
明後天希望可以結束,我已經加快速度ㄌ
