承接昨日的工具介紹文,今天想要介紹其他另外兩個工具: Datamatic和Infogram。在寫這篇鐵人賽之前,我沒有用過此兩種工具,最主要的原因事我發現在目前台灣的資料新聞中,似乎很少用到這兩項工具。但既然國外的寫作者有推薦這兩款工具,我想應該是滿好用的(品質保證? ),因此我決定來用看看。
Datamatic
相較於Flourish與Datawrapper精美的官網設計風格與內容,Datamatic的官網看起來走的是功能主義、實用路線,整體設計十分簡單,也沒有額外的元件或按鈕放在官網上: 一進入官網,馬上就能看到兩項主功能,分別是 “demo”與 “sign up”,十分簡單直覺。接在主功能後的,是Datamatic針對各種圖表所提供的模板,有常見的地圖、圓餅圖、折線圖、柱狀圖,也有一般媒體資料新聞較少用的雷達圖、漏斗圖和熱圖…等。

圖1: Datamatic首頁畫面。截圖自: https://datamatic.io/index.html

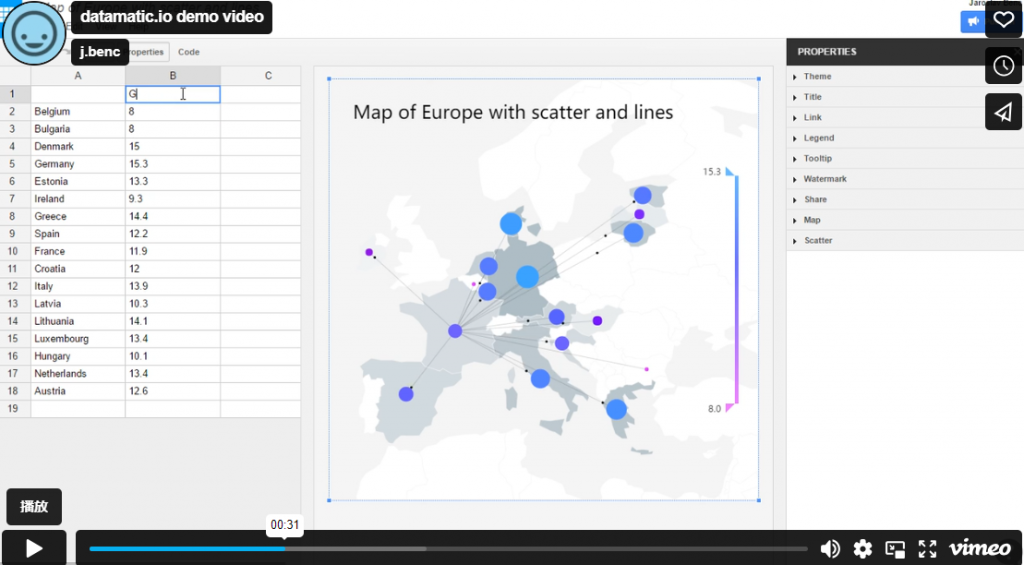
圖2: datamatic的資訊圖表示範影片,對初學者來說很好上手。截圖自: https://datamatic.io/index.html
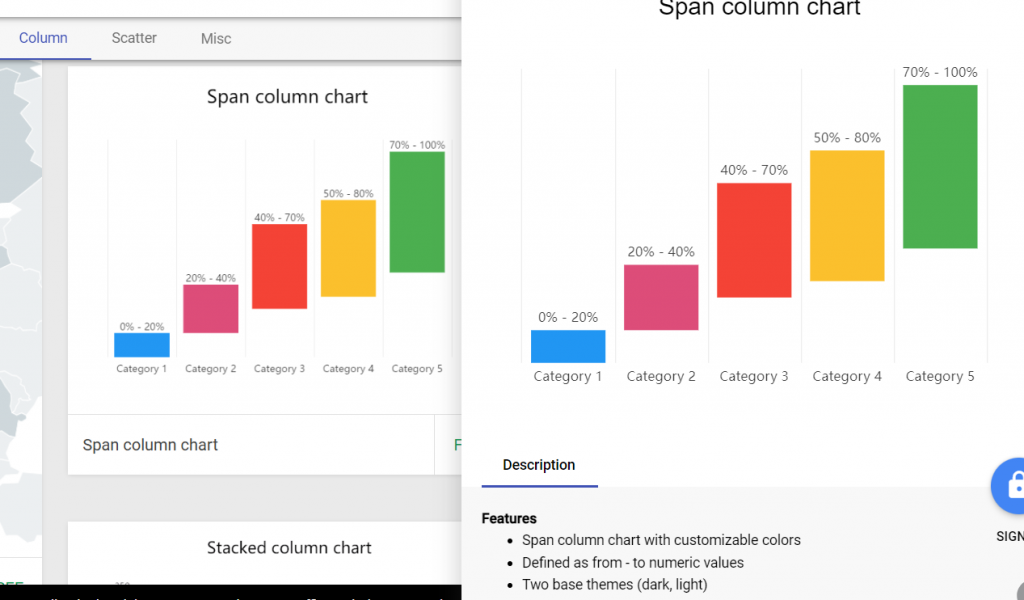
起初我不太清楚為什麼國外寫作者會特別想推薦datamatic這款工具,但當我看了demo影片與網頁中的各種圖表介紹後,我就明白這款工具十分適合初學者: 也許此網站所介紹的內容沒有吸睛的設計,但對於每個圖表的功能介紹的十分清楚。舉例來說,當我點擊 “span column chart”時,datamatic說明這個圖表的三種特性,分別是具有可自訂顏色的跨欄圖表、以數值範圍來進行定義、有兩種基本主題(深色、淺色)。更重要的是,使用datamatic用戶不需要編寫任何程式碼,也不需要理解程式或數據分析的技術細節,只要仿造或利用網站所提供的模板,便可做出資訊圖表。

圖3: datamatic所提供的圖表案例與說明。截圖自官網:https://datamatic.io/index.html
Infogram
Infogram是專門設計用來創建和分享各種類型的資訊圖表、報告、圖表、地圖等。它和datamatic一樣,都分有免費版與付費版可供選擇。不過只要一進官網,就會發現Infogram的圖表看起來吸睛很多。尤其其以紫色作為官網底色,更讓人覺得這款工具是強調設計感的。
但光有吸睛的圖表設計功能還不夠。對我來說,「方便性」和「擁有互動性」是Infogram的強項,它能支援從Google Sheets等來源自動導入數據,並隨著數據的更新自動更新圖表內容。此外,使用者可以製作出具有互動性圖表和地圖,而在使用者製作圖表完成後,可以自行將成果發表在社群媒體或是將成果下載下來。而當成果被發布出去後,觀者可透過點擊或滑動以查看更多詳情,增強圖表的可讀性和參與度。
圖4: Infogram首頁。首頁中羅列了許多Infogram的優點。截圖自: https://infogram.com/
與很多工具一樣,Infogram也提供了許多範例供使用者參考、使用。與Florish有點類似的是,我們可以看到在官網左側有各種功能,只是Infogram不只服務於媒體和商業圖表,它似乎也希望用戶能將圖表用在各種社交媒體上。因此如果您是一位媒體經營者,使用Infogram是個很好的選擇。
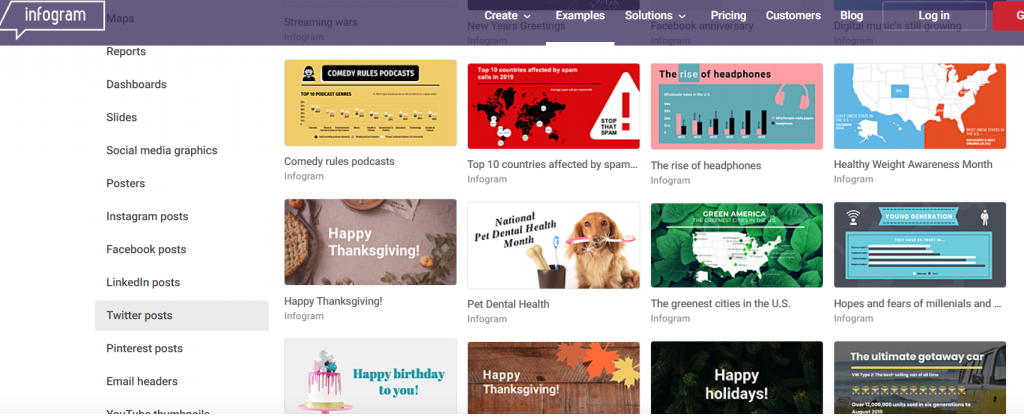
圖5: Infogram所提供的各種社群圖表版型,用戶可供自己的需求來選擇適合的範例,或從中獲取靈感。截圖自: https://infogram.com/examples/twitter-posts
有關Datawrapper、Datamatic與Infogram的介紹就到這邊了。在這邊特別聲明,在本鐵人賽的作品所出現的各種工具介紹,都屬於分享性質,沒有任何營利行為;讀者可依照自己的偏好來選擇適合的工具喔!
