在這個章節我們將手把手帶大家一起將 Appium iOS 的環境安裝完成。
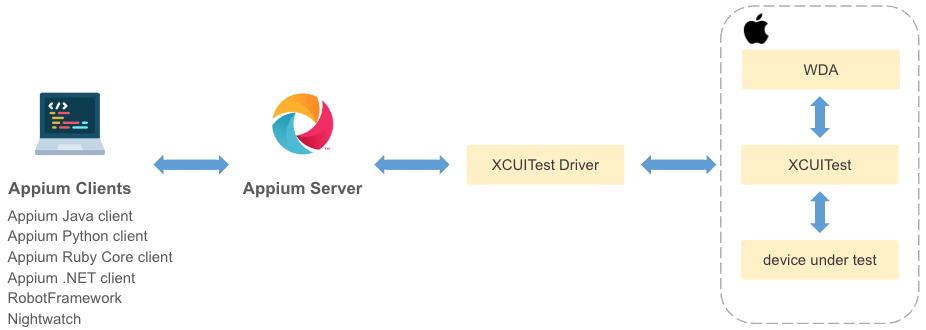
但是在開始安裝前,我們還是需要先知道其運作的原理,如下圖所示,Appium Server 會與 Appium XCUITest Driver 做溝通,Appium XCUITest Driver 通過 WDA 與 iOS 設備進行溝通,這部分相較於 Android 比較特別的地方是 WDA 並不是由 Apple 主導的,而是一個第三方工具,原先由 Facebook 做維護的,現在改由 Appium 提供,下面我們針對 Appium-XCUITest-Driver、WDA、XCUITest 的愛恨糾葛做更詳細的介紹:
如同前面幾章提到的 Appium Driver 的概念,Appium-XCUITest-Driver 是用於驅動 XCUITest 來執行 UI 測試的驅動程式。它負責使 Appium 能夠控制和測試 iOS 應用程式,透過 Appium-XCUITest-Driver 驅動 XCUITest 進行測試時,實際上是通過 WDA 與 iOS 設備進行通信的,算是 Appium Server 與移動裝置中間的媒介。
Appium-XCUITest-Driver 支援自動化測試的許多功能,包括與 iOS 原生應用、混合應用以及網頁的互動。Appium-XCUITest-Driver 的設計目的是通過 XCUITest 和 WebDriverAgent 的協同作用來幫助測試人員更好的控制 iOS 設備。透過 Appium-XCUITest-Driver,測試人員能夠使用 Appium 跨平台的 API,無需學習 XCUITest 即可進行 iOS 測試,極大的提高了測試的靈活性和效率。
WebDriverAgent (WDA) 是最早期由 Facebook 開發的一個開源項目,目的在於作為 Appium 與 iOS 設備之間的橋樑,提供了標準的 WebDriver API。WebDriverAgent 的工作原理是利用 XCTest.framework 呼叫 Apple 的 API,並通過在 iOS 設備上運行一個 HTTP 伺服器來接收 Appium 發送的 HTTP 請求,然後將這些請求轉化為 iOS 設備可以理解和執行的具體操作。WDA 的這種架構允許其與實體裝置或模擬器配合使用,使得測試的適用性廣泛且靈活。WDA 能夠實現即時通信和反饋,當測試過程中發生問題時,它可以提供詳細的錯誤日誌,有助於調試和解決問題,從而確保測試過程的順利進行。這使得測試人員能夠有效模擬使用者操作並驗證應用的各種功能。
儘管 WDA 最初是由 Facebook 開發,但從 2019 年起,Facebook 已將該開源項目標記為已archived ,並將內部項目從 WDA 遷移到 IDB 的方式。後續若需要使用 WDA,我們可以改用由 Appium 社群維護的版本:WDA:https://github.com/appium/WebDriverAgent
XCUITest 是由 Apple 官方提供的測試框架,用於 Apple 產品應用程式的 UI 測試。XCUITest 是基於 XCTest 的擴展,允許自動化測試應用程式的用戶界面,以模擬真實用戶的操作。主要作用是允許開發者和測試人員直接測試應用程式的使用者介面,並驗證其行為是否符合預期。由於 XCUITest 是 Apple 原生提供的框架,它具有非常高的穩定性和性能,能夠直接訪問應用的內部結構。這也使得 XCUITest 在進行複雜的 UI 測試時相對於其他第三方框架具有更強的可靠性。當與 Appium 整合時,XCUITest 讓測試人員能夠利用 Appium 的跨平台優勢進行測試,同時享受 Apple 原生工具所提供的強大功能。這種結合使得自動化測試過程更加無縫,不僅提高了測試效率,也使測試的穩定性得到了保障。
在這個章節我們先假設這是是第一次觀看關於 Appium 環境設定的文章,因此有些在前面 Android 環境安裝章節有提到的內容這邊會在說明一次。
安裝 Xcode 的方式有很多種,在這邊我們可以選擇最簡單的即可,也就是透過 App Store 安裝 Xocde,安裝好開啟後,Xcode 會詢問是否安裝 iPhone, iPad 等裝置的模擬機,在這邊一定需要安裝 iPhone 的模擬機,因為在後面的章節我們會透過模擬機來進行測試,https://apps.apple.com/tw/app/xcode/id497799835?mt=12
由於我們會透過 Robot Framework 來進行測試,因此這邊需要先安裝 python ,python 的安裝可以到官網下載:https://www.python.org/downloads/ ,安裝後如果需要確認 python 已經安裝完成,可以透過 python -v 來做確認。
python3 -V
# Python 3.12.5
由於 appium 是基於 node.js 進行開發的,因此我們需要先安裝 Node.js 的環境,環境請參考 官方網站 安裝,appium 官方建議透過 LTS 的方式安裝。
安裝後可以透過以下指令檢查安裝是否成功:
node -v
# v20.17.0
npm -v
# 10.8.2
Appium 可以使用以下命令進行全域安裝npm:
npm install -g appium
如果大家有看到其他文章會下載一個像是下圖的 Appium Desktop 的化,需要注意這是 Appium 1.x 版吧工具,在 appium2 時這個已經被淘汰囉,我們可以看到在 Github 上 Repository 已經被 archived 囉。https://github.com/appium/appium-desktop
在這邊也需要注意 appium 對於安裝上還是有些限制的,像是對於 node 版本的支援,這邊會是個大坑,過去筆者在開發自動化測試時,經常會遇到升級 appium 後測試就不動啦,很高機率是因爲版本不支援的關係,需要抽絲剝繭找出衝突的版本,關於 appium 的限制,可以參考官方網站:https://appium.io/docs/en/latest/quickstart/requirements/
安裝後我們可以透過在終端機輸入 appium 來啟動 appium server,輸入後如果有在終端機上看到 像是下方展示的 appium log 的話表示安裝成功囉!
➜ ~ appium
[Appium] Welcome to Appium v2.11.3
[Appium] The autodetected Appium home path: /Users/maxtsai/.appium
[Appium] Appium REST http interface listener started on http://0.0.0.0:4723
[Appium] You can provide the following URLs in your client code to connect to this server:
http://127.0.0.1:4723/ (only accessible from the same host)
http://192.168.22.48:4723/
[Appium] No drivers have been installed in /Users/maxtsai/.appium. Use the "appium driver" command to install the one(s) you want to use.
[Appium] No plugins have been installed. Use the "appium plugin" command to install the one(s) you want to use.
還記得前面幾個章節提到的概念嗎?在 appium 開始,appium 將 appium server 及 appium driver 切開,如此一來可以安裝該次測試需要測試的 driver 即可,因此我們需要安裝 iOS 測試時需要使用的 Xcuitest,安裝之前請先確認 Appium 伺服器未運行(如果正在運行,請使用Ctrl-C退出)。然後運行以下命令:
appium driver install xcuitest
安裝成功後會顯示以下訊息:我們可以從下面的訊息得知,除了 iOS 可以做操作外,我們也可以針對 tvOS 進行測試。
✔ Checking if 'appium-xcuitest-driver' is compatible
✔ Installing 'xcuitest' using NPM install spec 'appium-xcuitest-driver'
ℹ Driver xcuitest@7.24.18 successfully installed
- automationName: XCUITest
- platformNames: ["iOS","tvOS"]
以為到這邊就結束了嗎!還沒有~ 與 Android 不同的是,我們還需要對我們的行動裝置安裝上面提到的 WDA!
下載 WDA:首先我們需要先下載 WDA,下載的話可以到 appium 維護的載點:https://github.com/appium/WebDriverAgent/releases ,選擇 Source code (zip) 檔案下載,下載過後將其解壓縮,接著點開資料夾,找到 WebDriverAgent.xcodeproj 這個檔案後開啟
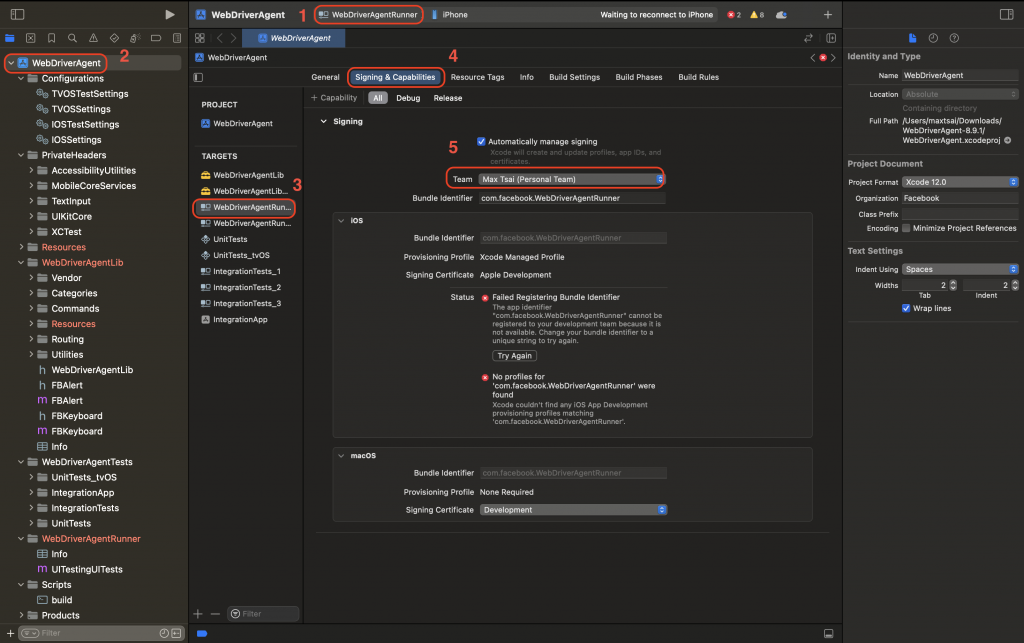
設定 WDA 專案:開啟後我們需要做些處理,原先一些設定都是綁在 appium 的,但是由於不能共用,因此我們需要轉成我們的帳號,我們可以根據下圖的步驟來做設定,

設定 Bundle Identifier:如果出現像是上圖的 Failed Registering Bundle Identifier 錯誤時,需要原先的 com.facebook.WebDriverAgentLib 後面加上多個數字,必須是唯一的不可與他人重複,例如:com.facebook.WebDriverAgentRunner20240915 (請不要直接貼上
這組,需自訂)。
暫停一下:在這邊補充一些設定時可能會遇到的小問題:
Original error: Could not determine iOS SDK version: Command 'xcrun --sdk iphonesimulator --show-sdk-version' exited with code 1 當今天遇到上述的問題時,表示系統無法找到或識別 iOS 模擬器 SDK,只需要進行一下步驟即可:
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
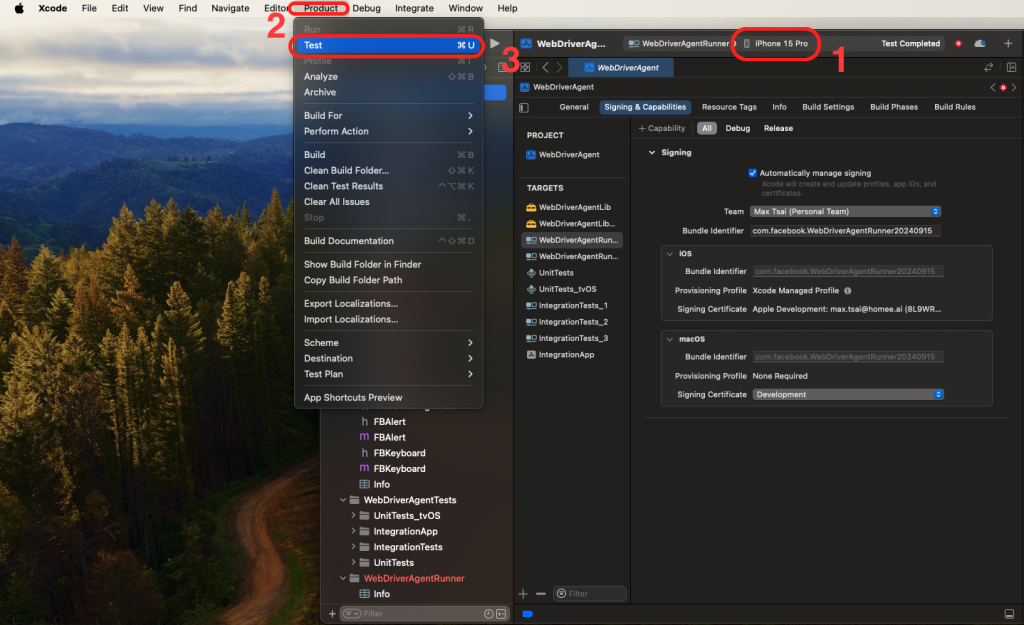
將 WDA 運行的裝置上:終於,在完成一大串設定後,我們需要將 WDA 安裝到模擬機上,我們可以根據下圖步驟做安裝

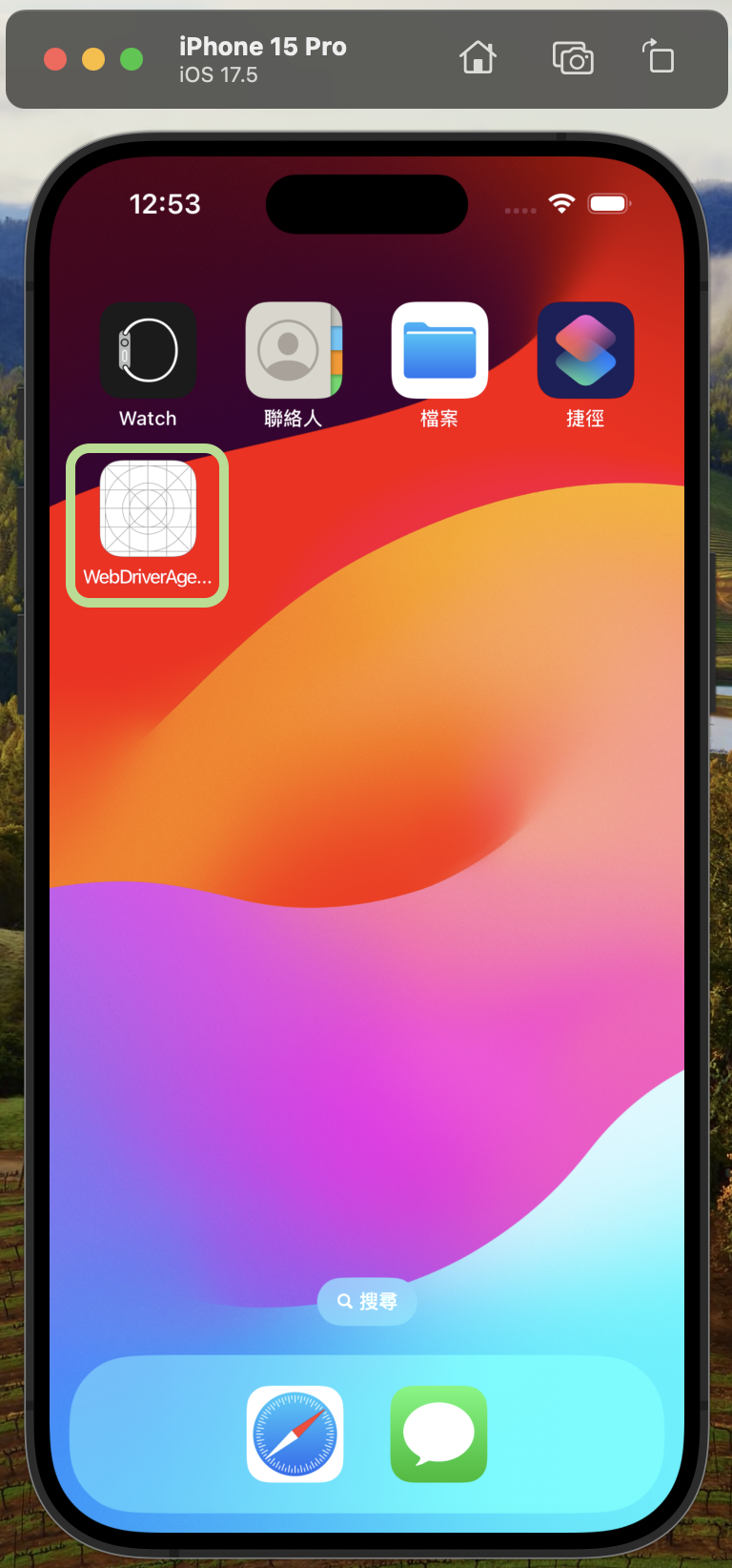
安裝成功後我們便可以在模擬機的桌面上看見 WDA 的 app
到這邊我們總算是把環境給設定好了,接著來測試一下是不是有安裝成功吧!這時候就可以透過前面幾張我們介紹的 Appium Inspector 了!如果 Appium Inspector 可以成功的話,到時候我們透過 Robot Framework 肯定也是可以成功的。
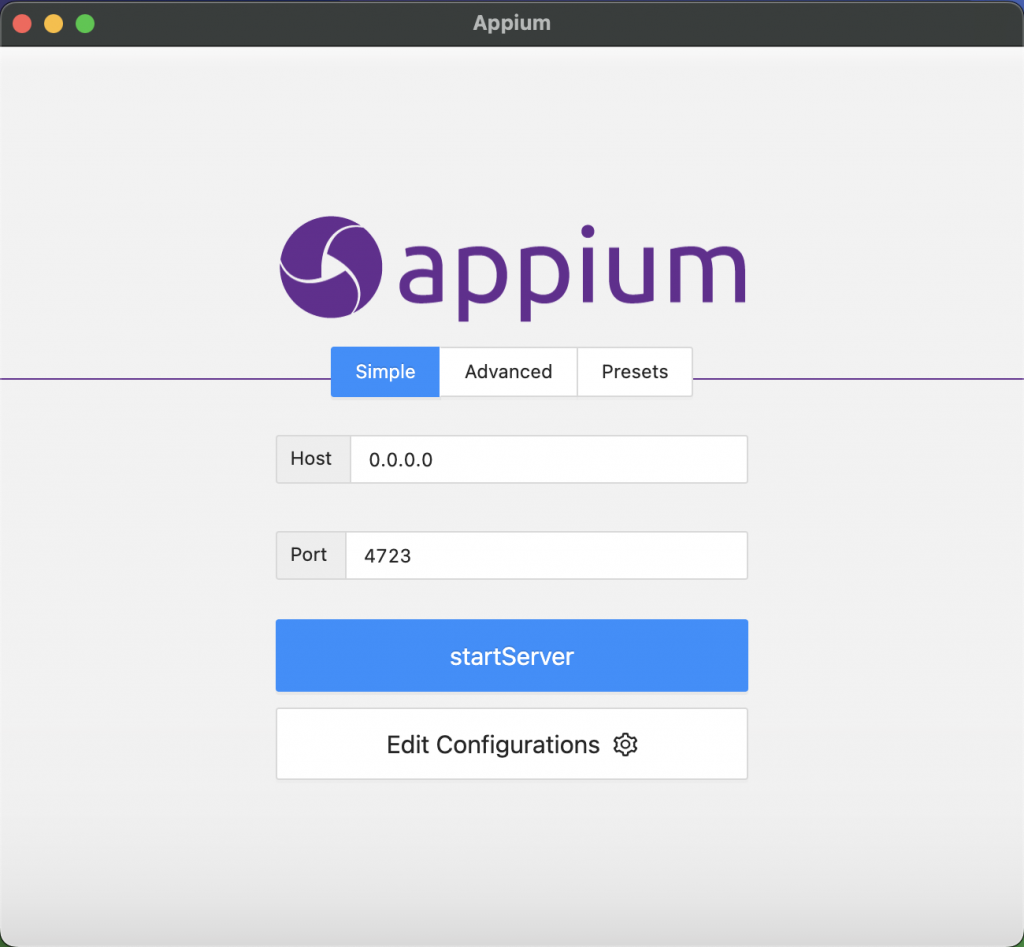
假設大家都已經啟動好 iOS 的模擬器了,接著我們來啟動我們的 appium,appium server 需要再啟動的情況下我們才可以操作 Appium inspector,啟動的方式很簡單,我們需要開啟動終端機,輸入 appium 後便可以啟動 appium server,此時終端機會顯示以下資訊,我們可以在下面的資訊得知當前 Appium 版本,以及我們安裝了哪些 Drivers & plugins,或是我們可以知道我們的 appium 開放哪些 host 讓我們可以調用,由於我們在這章節的上方已經安裝了 XCUITest Driver,因此在這邊我們也可以看見在 Available drivers 中看到 XCUITest Driver。
[Appium] Welcome to Appium v2.11.3
[Appium] The autodetected Appium home path: /Users/maxtsai/.appium
[Appium] Attempting to load driver uiautomator2...
[Appium] Attempting to load driver xcuitest...
[Appium] Requiring driver at /Users/maxtsai/.appium/node_modules/appium-uiautomator2-driver/build/index.js
[Appium] Requiring driver at /Users/maxtsai/.appium/node_modules/appium-xcuitest-driver/build/index.js
[Appium] AndroidUiautomator2Driver has been successfully loaded in 0.806s
[Appium] XCUITestDriver has been successfully loaded in 0.806s
[Appium] Appium REST http interface listener started on http://0.0.0.0:4723
[Appium] You can provide the following URLs in your client code to connect to this server:
http://127.0.0.1:4723/ (only accessible from the same host)
http://192.168.0.167:4723/
[Appium] Available drivers:
[Appium] - uiautomator2@3.7.7 (automationName 'UiAutomator2')
[Appium] - xcuitest@7.24.18 (automationName 'XCUITest')
[Appium] No plugins have been installed. Use the "appium plugin" command to install the one(s) you want to use.
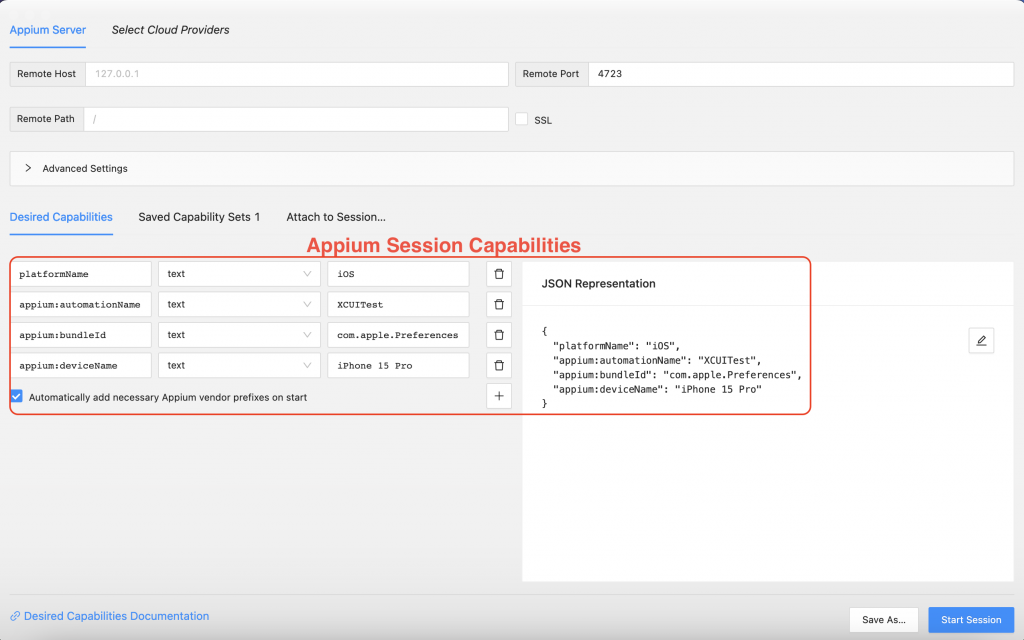
這時後我們打開 Appium Inspector,將下方的值一個個複製到左側的方框中,或是在 Json Represention 的區塊,點擊右上角的”筆”按鈕後,將上面的 json 複製貼上,如此一來就準備好囉。
{
"platformName": "iOS",
"appium:automationName": "XCUITest",
"appium:bundleId": "com.apple.Preferences",
"appium:deviceName": "iPhone 15 Pro"
}

針對上面的值我們做個說介紹:
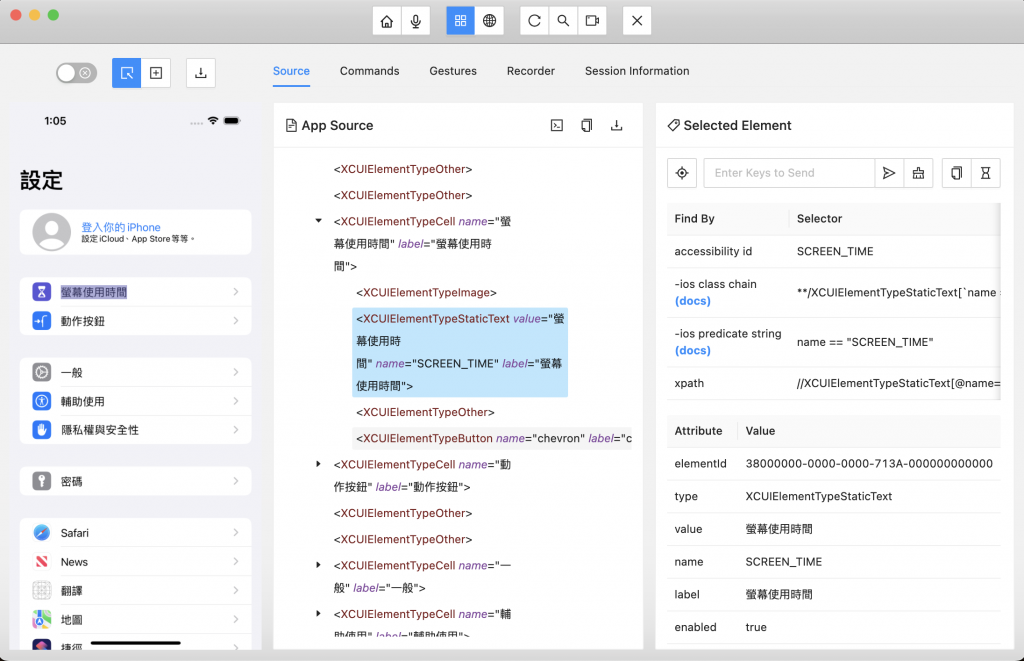
完成上面的輸入後,我們點擊 “Start Session” 的按鈕,便可以開始連線,連接上後畫面會跳轉至 iPhone 的設定 app 的畫面,那麼恭喜,我們成功了!!!💪
到這邊我們已經完成 Appium iOS 的環境安裝囉,如果希望透過實體機來進行測試的話,步驟不會差太多,唯一的差異會是在安裝 WDA 時需要指定的是實體裝置,iOS 的設定相較於 Android 來的更加煩瑣,能夠看到這裡並完成的真的是勇者!起來走走休息一下再繼續吧!
