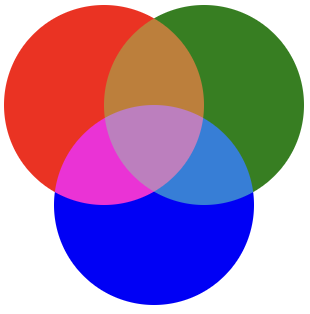
當混合多個圖層或是顏色怎麼處理重疊相交的部分,相關屬性有 mix-blend-mode和background-blend-mode。
每一種圖層混合模式都有一組數學公式,將重疊區域的像素做 RGB 數值的計算。
常使用的 Blend Modes 如下:
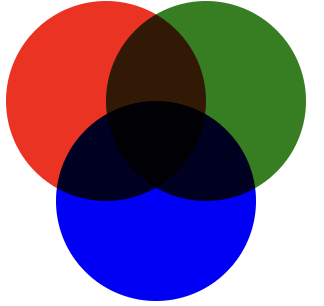
顏色做相乘,對應到 Photoshop 的色彩增值
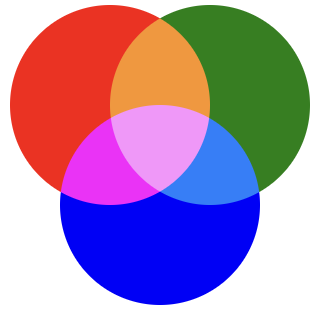
和補色做相乘,對應到 Photoshop 的濾色 (和 multiply 是相反的效果)
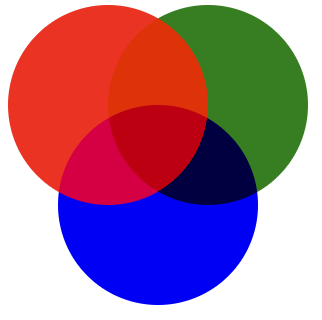
對應到 Photoshop 的覆蓋
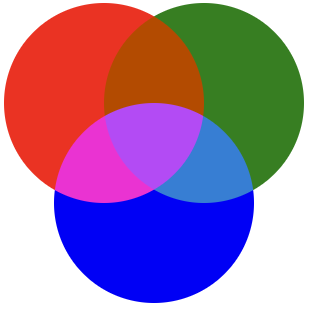
負片效果,對應到 Photoshop 的差異化
對應到 Photoshop 的排除
公式:B + T - 2 * B * T
B: 下圖層的顏色值
T: 上圖層的顏色值

其他還有更多混合模式,例如:darken、lighten、color-dodge、color-burn、hard-light、soft-light、hue、saturation...等
Exploring the Creative Power of CSS Filters and Blending
Blending Modes in CSS
CSS mix-blend-mode 與 Photoshop 圖層混合功能對照
