For迴圈畫正方形
for (初始值; 條件; 更新) {
// 迴圈體:在每次迴圈中要執行的代碼
}
邏輯蠻像上一篇講的,寫在setup的for迴圈,還是一樣要對x與y做方塊的偏移與重複
function setup() {
createCanvas(windowWidth, windowHeight);
background(0);
for(var x=0;x<width;x+=50){
rect(x,50,50)
}
}
把背景變黑後,在for迴圈內設定一個x變數當方塊的寬度,
function setup() {
createCanvas(windowWidth, windowHeight);
background(0);
for(var x=0;x<width;x+=50){
for(var y=0;y<height;y+=50){
rect(x,y,50)
}
}
}
好的 我們用兩個迴圈把正方形畫出來了x當寬度,y當高度,透過迴圈的方式把它鋪滿
那我現在來慢慢調整正方形,先把方塊間隔點距離,再利用一個函數random()創造色彩的隨機性,把random()放到色彩裡面fill的rgb,色彩最高就只能到255
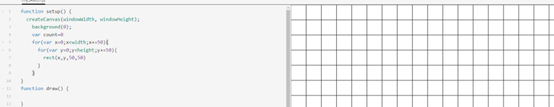
function setup() {
createCanvas(windowWidth, windowHeight);
background(0);
for(var x=0;x<width;x+=50){
for(var y=0;y<height;y+=50){
fill(random(255),random(255),random(255))
rect(x,y,40)
}
}
}
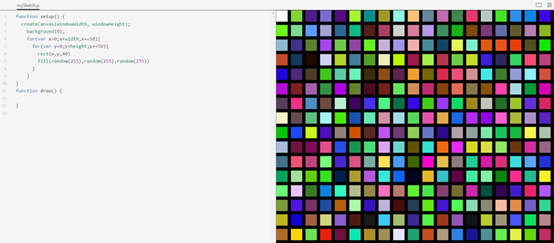
一直刷新執行顏色會一直隨機的跑,有個好的做法就是把隨機的範圍縮小,
fill(random(255),random(255),random(50,150))
看起來還是亂亂的,但這顏色還蠻讚ㄉ
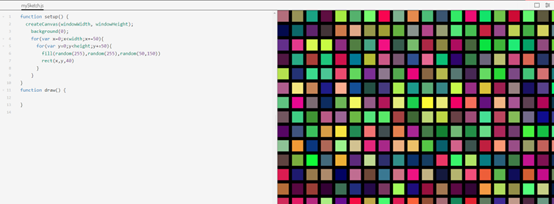
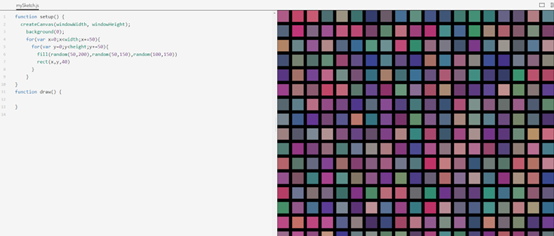
fill(random(50,200),random(50,150),random(100,150))
這樣整體顏色會比較好看,能多多嘗試
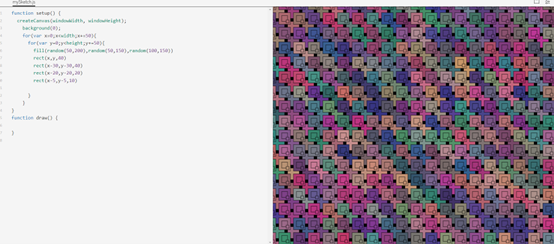
for(var x=0;x<width;x+=50){
for(var y=0;y<height;y+=50){
fill(random(50,200),random(50,150),random(100,150))
rect(x,y,40)
rect(x-30,y-30,40)
rect(x-20,y-20,20)
rect(x-5,y-5,10)
}
}
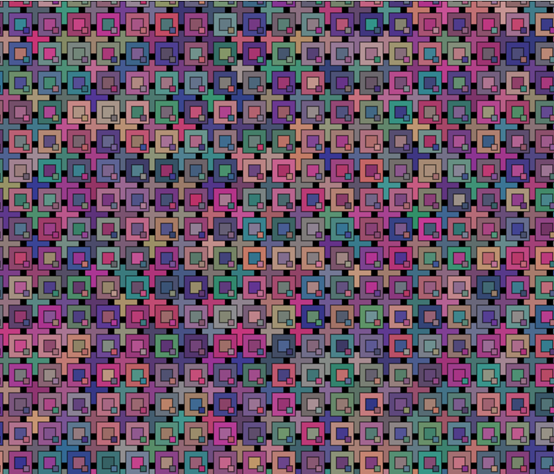
那我就可以來把玩這個圖形重複的效果了~
明天把圖形做個整理好了,顏色重複了就把fill往下複製
function setup() {
createCanvas(windowWidth, windowHeight);
background(0);
for(var x=0;x<width;x+=50){
for(var y=0;y<height;y+=50){
fill(random(50,200),random(50,150),random(100,150))
rect(x,y,40)
fill(random(50,200),random(50,150),random(100,150))
rect(x-30,y-30,40)
fill(random(50,200),random(50,150),random(100,150))
rect(x-20,y-20,20)
fill(random(50,200),random(50,150),random(100,150))
rect(x-5,y-5,10)
}
}
}
function draw() {
}