
今年是第一次報名「開發技術」這個組別,本來是想籍由自己開發網站的過程,作為內容,但等到真的開始撰寫時,發現...自己在「開發技術」這個領域,懂的太少,已經沒內容可寫了,加上有許多還想要放到網站裏的功能,尚未完成,也無法分享這些未完成的能容。
如果再繼續下去,會變成沒有內容的文章,所以,好好修練一年,明年看看是否有充份的準備,再來挑戰一次「開發技術」,謝謝大家十幾天來的鼓勵,小弟先走到此,明年有機會再見。
在Twitter Developers網站的準備工作完成後,便可開始準備程式碼的部份。
跟使用Facebook API時一樣,需要宣告我們在Twitter取得的兩組Key。
twconfig.php
define('YOUR_CONSUMER_KEY', 'Twitter Key');
define('YOUR_CONSUMER_SECRET', 'Twitter Secret Key');
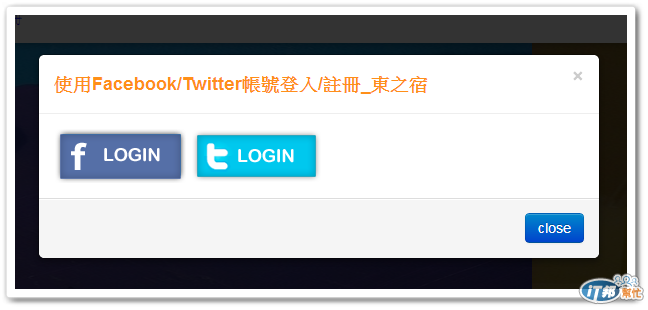
接著再準備,使用者登入後,從Twitter網站取得回來的使用者資料。
session_start();
if (!empty($_GET['oauth_verifier']) && !empty($_SESSION['oauth_token']) && !empty($_SESSION['oauth_token_secret'])) {
// We've got everything we need
$twitteroauth = new TwitterOAuth(YOUR_CONSUMER_KEY, YOUR_CONSUMER_SECRET, $_SESSION['oauth_token'], $_SESSION['oauth_token_secret']);
// Let's request the access token
$access_token = $twitteroauth->getAccessToken($_GET['oauth_verifier']);
// Save it in a session var
$_SESSION['access_token'] = $access_token;
// Let's get the user's info
$user_info = $twitteroauth->get('account/verify_credentials');
// Print user's info
echo '';
print_r($user_info);
echo '<br/>';
if (isset($user_info->error)) {
// Something's wrong, go back to square 1
header('Location: login-twitter.php');
} else {
$twitter_otoken=$_SESSION['oauth_token'];
$twitter_otoken_secret=$_SESSION['oauth_token_secret'];
$uid = $user_info->id;
$username = $user_info->name;
$user = new User();
$userdata = $user->checkUser($uid, 'twitter', $username,$email,$twitter_otoken,$twitter_otoken_secret);
if(!empty($userdata)){
session_start();
$_SESSION['id'] = $userdata['id'];
$_SESSION['hos_oauth_id']= $uid;
$_SESSION['username'] = $userdata['username'];
$_SESSION['hos_cus_name'] = $username;
$_SESSION['oauth_provider'] = $userdata['oauth_provider'];
//header('Location: ' . $url);
//break;
echo "<script>history.back()</script>";
}
}
} else {
// Something's missing, go back to square 1
header('Location: login-twitter.php');
}
如果需要api,可以到Twitter Libraries下載,太陽在Twitter帳號登入功能,是參考國外網站9lessons這一篇: Login with Facebook and Twitter,所提供出來的範例。如果有需要的大大,可以到這個網站找尋相關資料。
後記:
今年是第一次報名「開發技術」這個組別,本來是想籍由自己開發網站的過程,作為內容,但等到真的開始撰寫時,發現...自己在「開發技術」這個領域,懂的太少,已經沒內容可寫了,加上有許多還想要放到網站裏的功能,尚未完成,也無法分享這些未完成的能容。
如果再繼續下去,會變成沒有內容的文章,所以,好好修練一年,明年看看是否有充份的準備,再來挑戰一次「開發技術」,謝謝大家十幾天來的鼓勵,小弟先走到此,明年有機會再見。
2013/10/17 SunAllen
鐵人賽_開發技術組_文章導覽

sunallen提到:
如果再繼續下去,會變成沒有內容的文章,所以,好好修練一年,明年看看是否有充份的準備,再來挑戰一次「開發技術」,謝謝大家十幾天來的鼓勵,小弟先走到此,明年有機會再見。
很遺憾看到這留言, 看你的文章讓我對Bootstrap有更深的認識, 謝謝.
謝謝bizpro大大 ![]()
![]()
sunallen提到:
今年是第一次報名「開發技術」這個組別,本來是想籍由自己開發網站的過程,作為內容,但等到真的開始撰寫時,發現...自己在「開發技術」這個領域,懂的太少,已經沒內容可寫了,加上有許多還想要放到網站裏的功能,尚未完成,也無法分享這些未完成的能容。如果再繼續下去,會變成沒有內容的...(恕刪)
太陽大其實可以繼續寫下去的,PHP那邊後端處理部份,
還有資料庫的建置與概念都可以說一說!
像老鷹在開發的時候手邊會很多紙,資料庫建置,資料表關係,程式邏輯介面規劃,
都會寫在紙上,之前是有筆記本,不過筆記本寫完兩三本了,
這些內容重新看一看,就因該又有好幾篇文章!!
而且太陽大的文章,都是圖文並茂,讓後面老鷹想寫APP(phonegap),看一下就會建置了!
想說這次很可惜,太陽大技術組差13篇就可以煉成,有機會可以在跟老鷹討論交流依下.
我之後要用的環境
phonegap
網頁程式 : PHP + CodeIgniter框架
網頁技術:HTML5 + JS + JQ + JQuery Mobile
網頁開發:Bootstrap(3.0)
資料庫:MYSql
開發工具:NetBeans IDE(PHP),DW最近想換
這些項目因該也是我明年鐵人賽的內容![]()
期待明年太陽大的技術組![]()
謝謝老鷹大…
如小弟所說,今年準備不足,也不準自己寫出不知道在寫什麼內容的文章,所以...明年應該可以了吧!感謝您!![]()
![]()