
Leaflet是一套對行動裝置友善的互動地圖並且開源的JavaScript函式庫,總大小只有38KB,卻有著大多數開發人員想要需求。簡單、專業、實用並且跨平台可以有效率的在桌上型和行動裝置上,並且有大量的插件可以擴充,有著華麗卻簡單使用的API,跟易學且閱讀性高的原始碼。
GitHub Star: 20,000
Javascripting Overall: 97%
瀏覽器: Chrome、Firefox和IE7+
RWD: 不支援
License: BSD 2-clause "Simplified" License
CDN
<!-- Leaflet v1.3.1 -->
<link href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" rel="stylesheet" />
<script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js"></script>
$ npm install leaflet
<script>
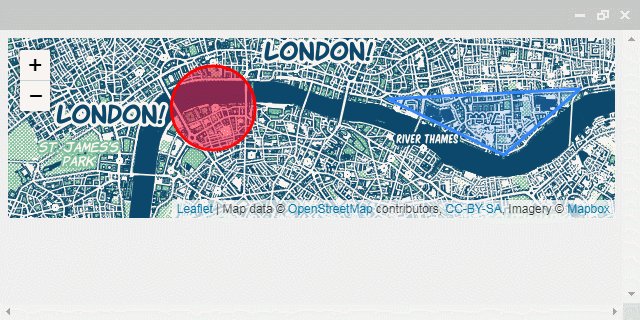
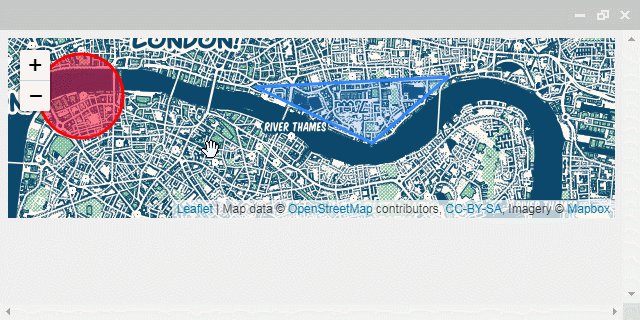
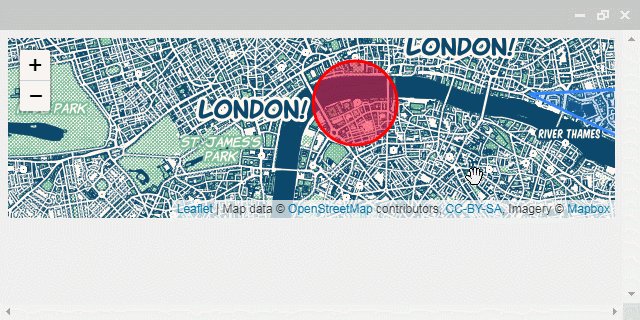
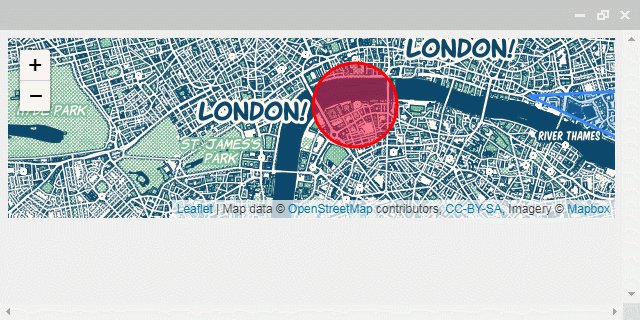
var mymap = L.map( "mapid" ).setView( [ 51.505, -0.09 ], 13 ); // 建立地圖設定視角
// 讀取地圖圖層[註1]
L.tileLayer( "https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw", {
maxZoom: 18, // 最大縮放比例
attribution: "Map data © <a href='http://openstreetmap.org'>OpenStreetMap</a> contributors, " +
"<a href='http://creativecommons.org/licenses/by-sa/2.0/''>CC-BY-SA</a>, " +
"Imagery © <a href='http://mapbox.com'>Mapbox</a>", // 文字區塊
id: "mapbox.comic" // 地圖風格ID
}).addTo( mymap );
// 建立圓形區塊[註2]
var circle = L.circle( [ 51.508, -0.11 ], {
color: "red", // 顏色
fillColor: "#f03", // 填滿區塊的顏色
fillOpacity: 0.5, // 填滿區塊的透明度
radius: 500 // 尺寸
}).addTo( mymap );
// 建立多邊形區塊
var polygon = L.polygon( [
[ 51.509, -0.08 ],
[ 51.503, -0.06 ],
[ 51.51, -0.047 ]
] ).addTo( mymap );
</script>
[註1]
| 參數 | 描述 |
|---|
maxZoom|最大縮放比例
attribution|文字區塊
id|地圖風格ID,選項請參考Mapbox API Documentation
[註2]
| 參數 | 描述 |
|---|
color|顏色
fillColor|填滿區塊的顏色
fillOpacity|填滿區塊的透明度
radius|尺寸
函式列表
| 函式 | 描述 |
|---|
setView( 【中心點】, 【縮放比例】)|建立地圖設定視角
tileLayer( 【地圖API】, 【設定】)|讀取地圖圖層
circle( 【中心點】, 【設定】 )|建立圓形區塊
polygon( 【座標】, 【設定】 )|建立多邊形區塊
